JComponent没有显示图片背景?
我的组件没有显示。我该如何解决这个问题?
法典:
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.*;
public class login implements ActionListener{
JTextField gusername;
JTextField gpassword;
static String username;
static String password;
void logini() throws IOException {
JFrame window = new JFrame("Login");
window.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
window.setSize(300, 250);
window.setResizable(false);
window.setVisible(true);
JPanel mainp = new JPanel(new GridBagLayout());
GridBagConstraints c = new GridBagConstraints();
window.add(mainp);
BufferedImage myPicture = ImageIO.read(new File("c:\\bgd.png"));
JLabel picLabel = new JLabel(new ImageIcon( myPicture ));
mainp.add(picLabel, c);
c.gridx = 0;
c.gridy = 1;
gusername = new JTextField();
gusername.setText("Username");
mainp.add(gusername, c);
c.gridx = 0;
c.gridy = 2;
gpassword = new JTextField();
gpassword.setText(" password ");
mainp.add(gpassword, c);
c.gridx = 0;
c.gridy = 3;
JButton login = new JButton("Login");
mainp.add(login, c);
login.addActionListener(this);
login.setActionCommand("ok");
}
public void actionPerformed(ActionEvent e) {
if (e.getActionCommand().equalsIgnoreCase("ok")){
try {
this.username = (gusername.getText());
this.password = (gpassword.getText());
System.out.println("0");
}
catch(NumberFormatException ex){
System.out.println("ERROR: Could not preform function: 7424");
}
}
}
}
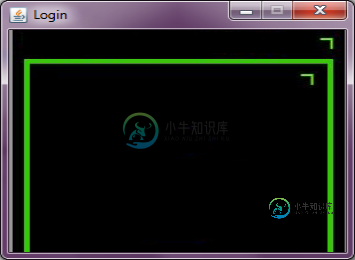
结果:

共有2个答案
window.setVisible(true); should be invoked only after all the components have been added to the frame.
void logini() throws IOException {
JFrame window = new JFrame("Login");
JPanel mainp = new JPanel(new GridBagLayout());
GridBagConstraints c = new GridBagConstraints();
window.add(mainp);
BufferedImage myPicture = ImageIO.read(new File("c:\\bgd.png"));
JLabel picLabel = new JLabel(new ImageIcon( myPicture ));
mainp.add(picLabel, c);
c.gridx = 0;
c.gridy = 1;
gusername = new JTextField();
gusername.setText("Username");
mainp.add(gusername, c);
c.gridx = 0;
c.gridy = 2;
gpassword = new JTextField();
gpassword.setText(" password ");
mainp.add(gpassword, c);
c.gridx = 0;
c.gridy = 3;
JButton login = new JButton("Login");
mainp.add(login, c);
login.addActionListener(this);
login.setActionCommand("ok");
window.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
window.setSize(500, 250);
window.setResizable(false);
window.setVisible(true);
}
首先看这个小例子,如果你了解这里的情况,请告诉我。然后,只有我们会更进一步,慢慢地。尝试通过这个例子,我将向您展示如何在<code>JPanel</code>上绘制
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.net.URL;
import javax.imageio.ImageIO;
import javax.swing.*;
public class PaintingExample {
private CustomPanel contentPane;
private void displayGUI() {
JFrame frame = new JFrame("Painting Example");
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
contentPane = new CustomPanel();
frame.setContentPane(contentPane);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
public static void main(String... args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
new PaintingExample().displayGUI();
}
});
}
}
class CustomPanel extends JPanel {
private BufferedImage image;
public CustomPanel() {
setOpaque(true);
setBorder(BorderFactory.createLineBorder(Color.BLACK, 5));
try {
/*
* Since Images are Application Resources,
* it's always best to access them in the
* form of a URL, instead of File, as you are doing.
* Uncomment this below line and watch this answer
* of mine, as to HOW TO ADD IMAGES TO THE PROJECT
* http://stackoverflow.com/a/9866659/1057230
* In order to access images with getClass().getResource(path)
* here your Directory structure has to be like this
* Project
* |
* ------------------------
* | |
* bin src
* | |
* --------- .java files
* | |
* package image(folder)
* ( or |
* .class 404error.jpg
* files, if
* no package
* exists.)
*/
//image = ImageIO.read(
// getClass().getResource(
// "/image/404error.jpg"));
image = ImageIO.read(new URL(
"http://i.imgur.com/8zgHpH8.jpg"));
} catch(IOException ioe) {
System.out.println("Unable to fetch image.");
ioe.printStackTrace();
}
}
/*
* Make this one customary habbit,
* of overriding this method, when
* you extends a JPanel/JComponent,
* to define it's Preferred Size.
* Now in this case we want it to be
* as big as the Image itself.
*/
@Override
public Dimension getPreferredSize() {
return (new Dimension(image.getWidth(), image.getHeight()));
}
/*
* This is where the actual Painting
* Code for the JPanel/JComponent
* goes. Here we will draw the image.
* Here the first line super.paintComponent(...),
* means we want the JPanel to be drawn the usual
* Java way first (this usually depends on the opaque
* property of the said JComponent, if it's true, then
* it becomes the responsibility on the part of the
* programmer to fill the content area with a fully
* opaque color. If it is false, then the programmer
* is free to leave it untouched. So in order to
* overcome the hassle assoicated with this contract,
* super.paintComponent(g) is used, since it adheres
* to the rules, and performs the same task, depending
* upon whether the opaque property is true or false),
* then later on we will add our image to it, by
* writing the other line, g.drawImage(...).
*/
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawImage(image, 0, 0, this);
}
}
>
现在使用以下方法编译代码:
现在通过发出命令移动到bin文件夹:
进入bin文件夹后,发出以下命令运行:
以下是使用JLabel作为图像基础时的代码:
import java.awt.*;
import java.net.MalformedURLException;
import java.net.URL;
import javax.swing.*;
public class LabelExample {
private JPanel contentPane;
private JLabel imageLabel;
private void displayGUI() {
JFrame frame = new JFrame("Label Example");
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
contentPane = new JPanel();
contentPane.setOpaque(true);
contentPane.setBorder(
BorderFactory.createLineBorder(Color.BLACK, 5));
//imageLabel = new JLabel(
// new ImageIcon(
// getClass().getResource(
// "/image/404error.jpg")));
try {
imageLabel = new JLabel(new ImageIcon(
new URL("http://i.imgur.com/8zgHpH8.jpg")));
} catch(MalformedURLException mue) {
System.out.println(
"Unable to get Image from"
+ "the Resource specified.");
mue.printStackTrace();
}
contentPane.add(imageLabel);
frame.setContentPane(contentPane);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
public static void main(String... args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
new LabelExample().displayGUI();
}
});
}
}
以下是上述两个代码的输出:

-
问题内容: 我想在移动网页中创建一个背景覆盖的部分,因此我使用了以下CSS代码: 背景在Android(Chrome,Firefox …)上可以正确显示,但在iPhone或iPad(Safari,Chrome iOS …)上则完全不显示。我已经尝试在DOM准备就绪时使用jQuery设置这些属性,但是没有运气。我读到大小可能是个问题,但是图像约为700kB(1124x749px),因此它应该符合Sa
-
问题内容: 为什么我的JComponent没有显示在背景JFrame的顶部? 请检查以下代码: 问题答案: 似乎在这里可以正常工作(在此SSCCE变种的代码中)。 工作代码 我可以从中得出的唯一结论是: 找不到您的资源。 您需要学习基本的调试技巧。在这种情况下,具体来说是“检查每个步骤中正在发生的假设是否确实有效”。如下所示的“三级”语句应分解为3个语句,同时使用System.out.printl
-
问题内容: 我正在进行响应式设计,并且“bgMainpage”类具有背景图片,但并未在所有设备上的Safari上显示。我已经应用了背景尺寸封面,因为这正是客户想要的。我也添加了特定于浏览器的CSS,但我不确定该怎么做才能在Safari中显示。Chrome,FF,IE可以很好地显示图像。有任何想法吗 ? CSS: 问题答案: 我将图像格式从jpeg转换为gif,并且有效。所以最终的CSS是:
-
问题内容: 我创建了一个小的搜索小部件,但是通过chrome浏览时,背景不会出现。我已经测试了IE,FF和safari,它们看起来都不错。 http://paradigmsearch.co.uk/widget/?id=1 我通常不愿意将布局问题放在SO上。但是,我已经讨论了一段时间。 在元素上: 我正在应用以下CSS定义 背景只是不可见。如果这确实是一个愚蠢的标记/ CSS监督,那么我深表歉意。
-
本文向大家介绍javascript随机显示背景图片的方法,包括了javascript随机显示背景图片的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript随机显示背景图片的方法。分享给大家供大家参考。具体如下: 将以下代码加入HTML的<head></head>之间: 希望本文所述对大家的javascript程序设计有所帮助。
-
如何在我的网站上显示instagram照片?我试图用Instagram的API解决这个问题,但它不能正常工作:

