了解基础库
1. 什么是基础库?

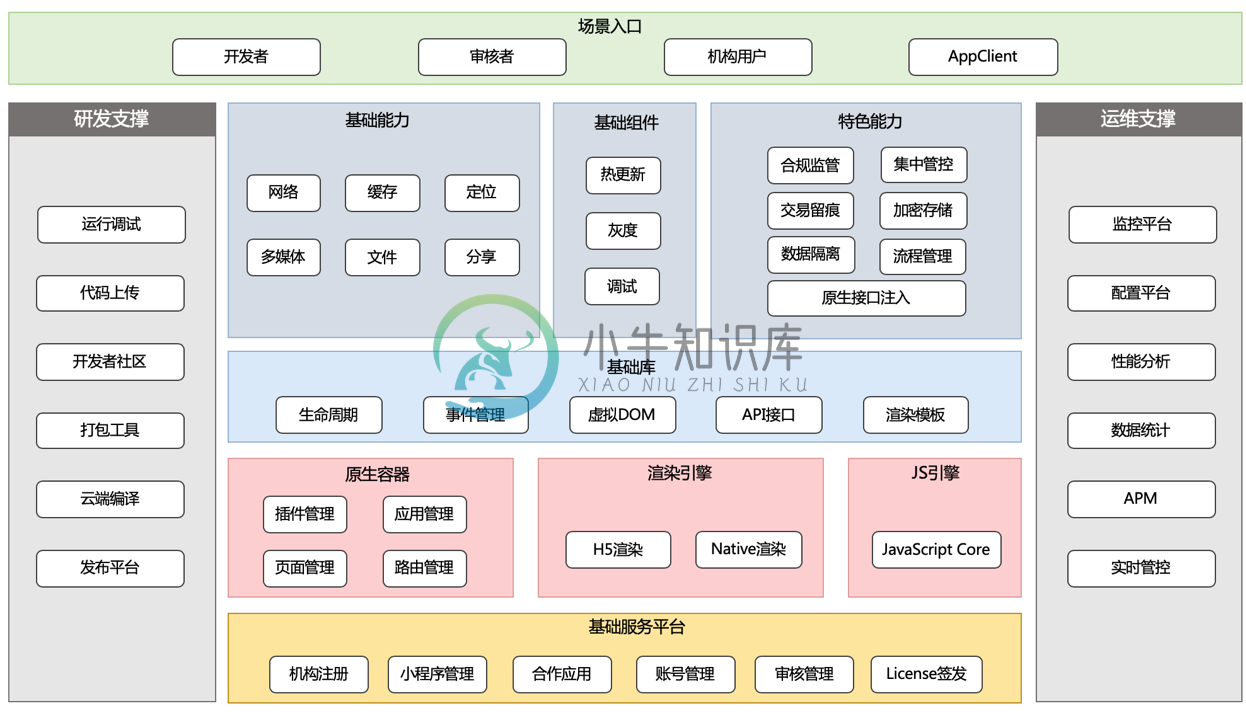
以上是凡泰小程序架构的示意图,最上面是主要的4个场景入口,开发者可以根据自己的业务场景运营这些场景入口,把这些入口的流量充分利用起来。中间框内的是小程序的核心引擎,上面是对开发者提供的基础组件和基础 API 能力,开发者根据这些组件和 API 来开发自己的小程序,满足用户的需求。
小程序前端框架借鉴了主流前端框架Vue的设计思路,从小程序的应用形态,提供了简洁的编程模型,定义了一套组件和 API 接口的规范,降低了学习门槛,方便开发者快速开发小程序。
在小程序框架内部提供了小程序的生命周期管理,通过事件的方式把小程序每个阶段都注入到小程序里面,开发者可以通过这些事件来处理小程序每个阶段需要完成的业务逻辑。同时框架内部使用了虚拟 DOM 来处理页面的每次更新,提升了页面的渲染性能。
前端框架下面是小程序Native引擎,包括了小程序容器、渲染引擎和 JavaScript引擎,这块主要是把客户端 Native 的能力和前端框架结合起来,给开发者提供系统底层能力的接口。在渲染引擎上面,凡泰小程序不仅提供 JavaScript + WebView 的方式,还提供 JavaScript + Native 的方式,在对性能要求较高的场景,可以选择 Native 的渲染模式,给用户更好的体验。
示意图左边和右边分别是面对开发者提供的研发支撑和运维支撑服务,可以帮助开发者更有效率的开发小程序,在上线后也提供众多的工具帮助开发者管理和运营线上的小程序。
总体来说基础库是提供了小程序生命周期钩子、API函数给开发者,并且负责页面的dom创建、渲染以及事件传递。
为了更加深入地了解小程序原理,您可以阅读FinClip 开发工程师撰写的 深入小程序系列之一: 小程序原理及模拟 (opens new window)一文。
2. 为什么SDK需要加载基础库
- SDK提供了小程序运行的容器,每个小程序页面在容器中的webview被渲染,这个解析开发者代码并渲染至页面的过程由基础库代码完成。
- SDK提供了各种原生支持的API能力。小程序开发者需要使用到这些功能需要通过基础库暴露出的统一API进行。
3. SDK加载基础库的基本逻辑
SDK与基础库版本对照表请参照 运行时与基础库版本对照表
每一行的含义是某个基础库版本所对应的最低iOS SDK版本、Android SDK版本。
SDK在获取基础库时首先匹配当前范围内最新基础库,如果运营端没有上传该范围内的基础库,默认取当前最新基础库。
4. 指定小程序基础库的作用
大部分公司对于每次发版都有着严格的版本控制,需要对小程序在固定版本的基础库运行、并做好充分测试之后再上线,以便更好地控制问题和可能发生的bug定位。
解决这类需求的方式就是在小程序上架时指定经过测试、运行无问题的基础库版本。
5. 当SDK和小程序基础库冲突时,如何处理
如小程序代码包更新版本,但上传代码包时未指定基础库,则自动取当前环境内、SDK允许使用的最高版本。
如小程序代码包更新版本,且上传代码包时指定了基础库,则App更新代码包时直接获取开发者指定的基础库版本。
有特殊情况,参见以下内容
- 若此时SDK可获取的最高版本基础库低于小程序指定的基础库,则使用SDK可下载的最高版
- 若此时SDK可获取的最低版本基础库高于小程序指定的基础库,也使用SDK可下载的最高版

