FIDE 操作指引
1.上手基本使用
1.1 新建与运行项目
获取启动 DEMO
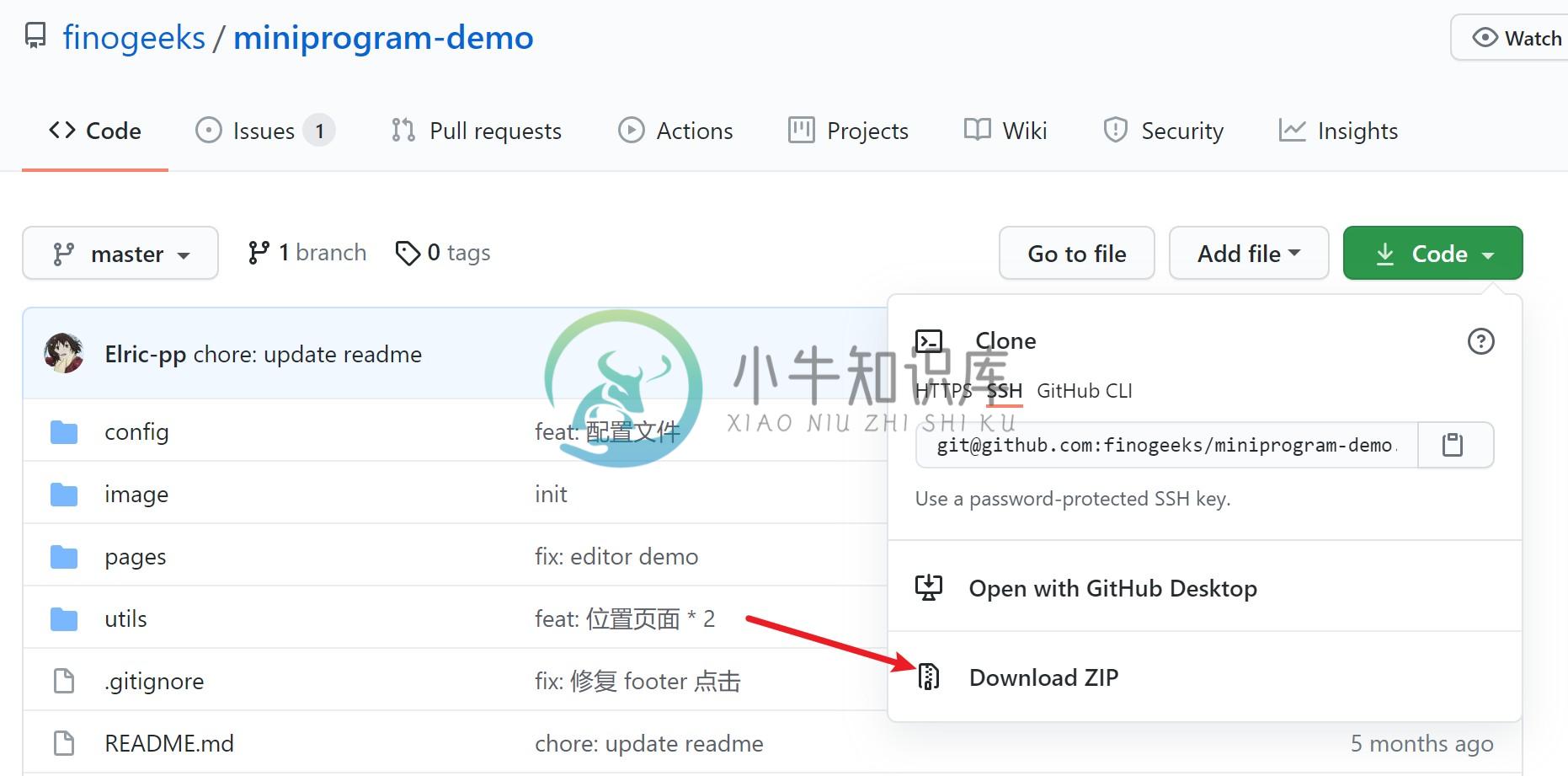
推荐使用 https://github.com/finogeeks/miniprogram-demo (opens new window) 做为启动demo, 里面涵盖了小程序大部分主要功能和用法参考
在github上下载demo代码包

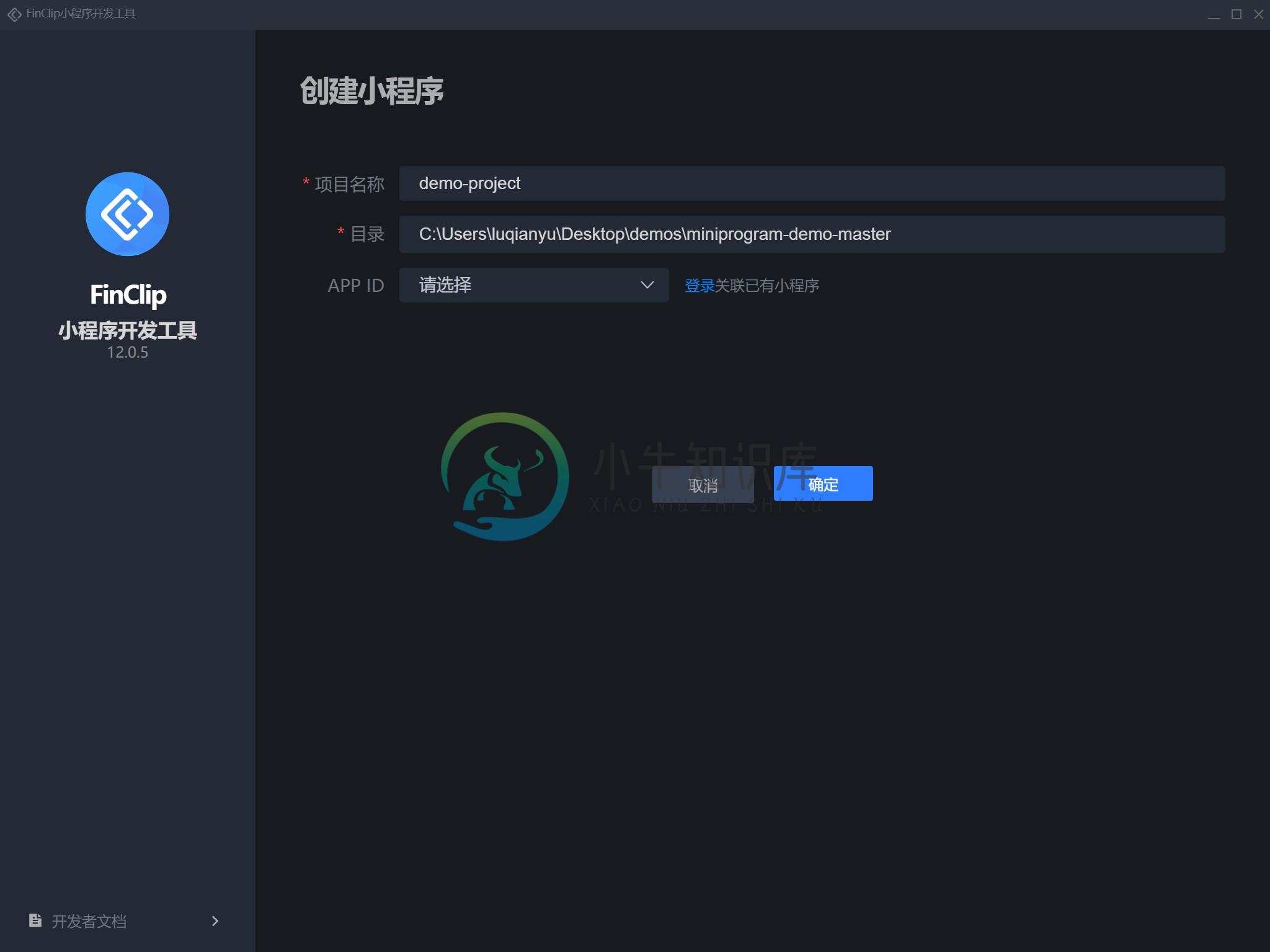
解压代码包并选择此代码包作为小程序目录,随意输入一个项目名称,点击确定。 appid可以不填,在登录后可用,关联的appid仅影响上传和后台管理

1.2 主界面概览与调试
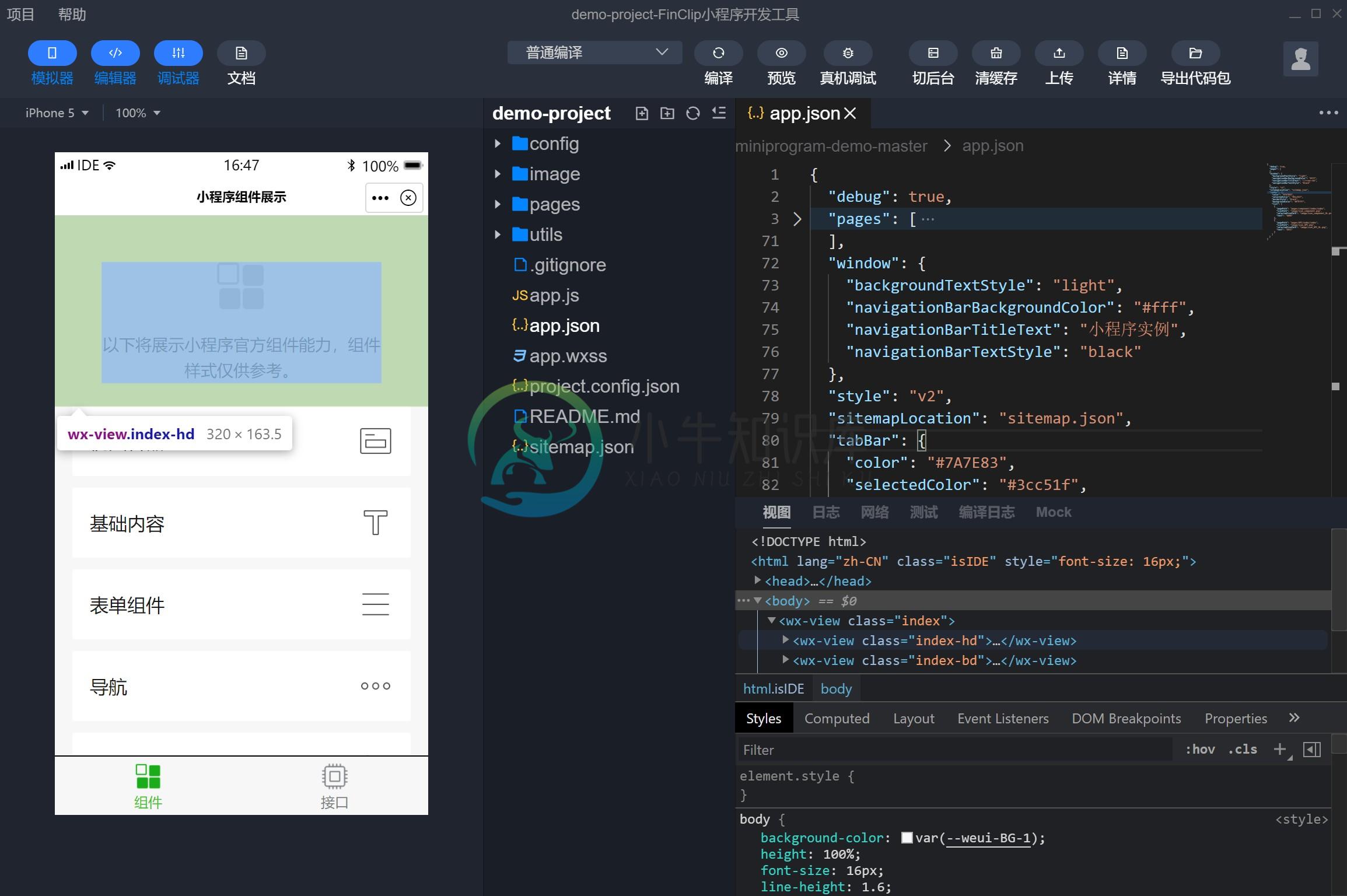
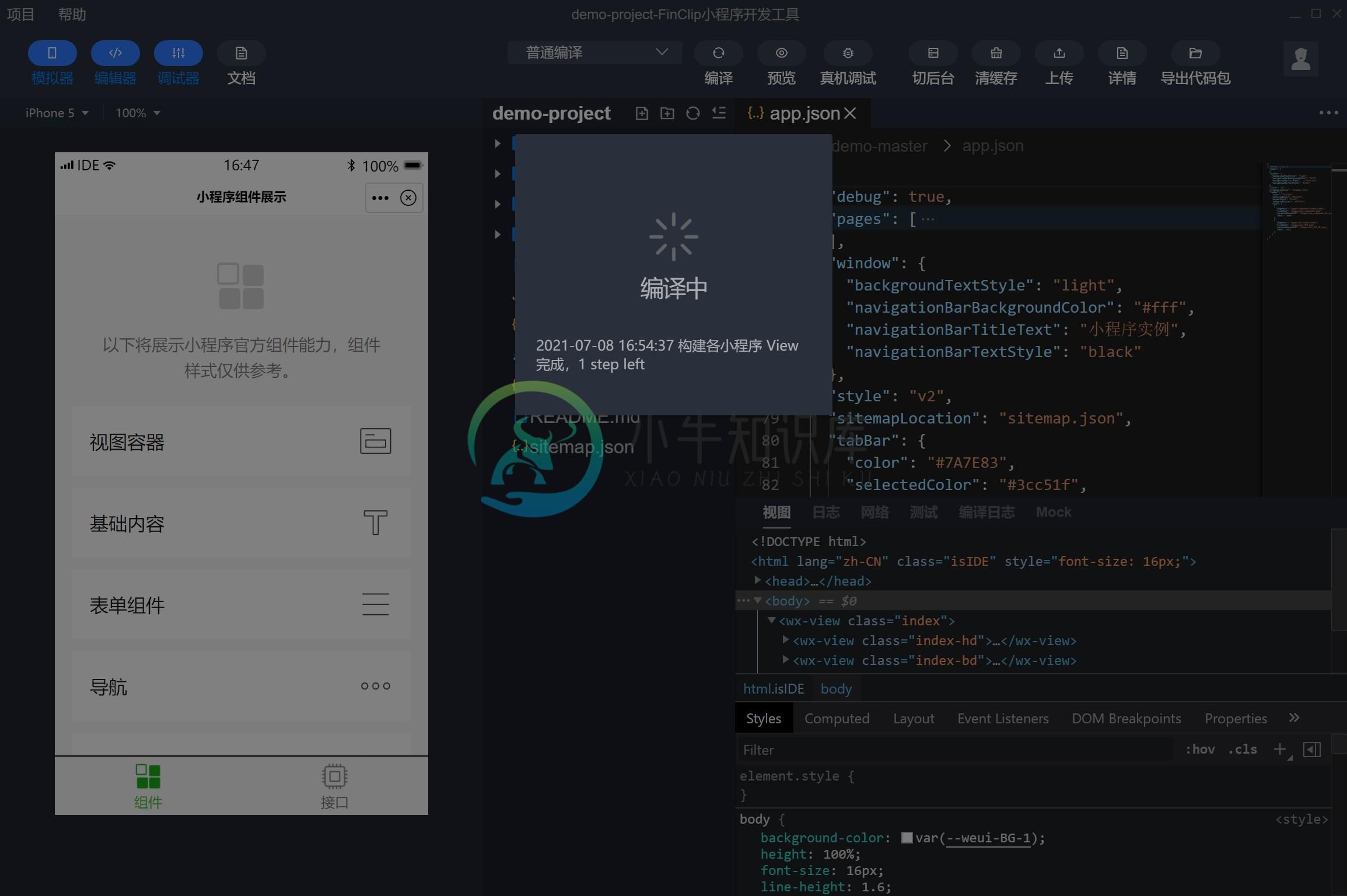
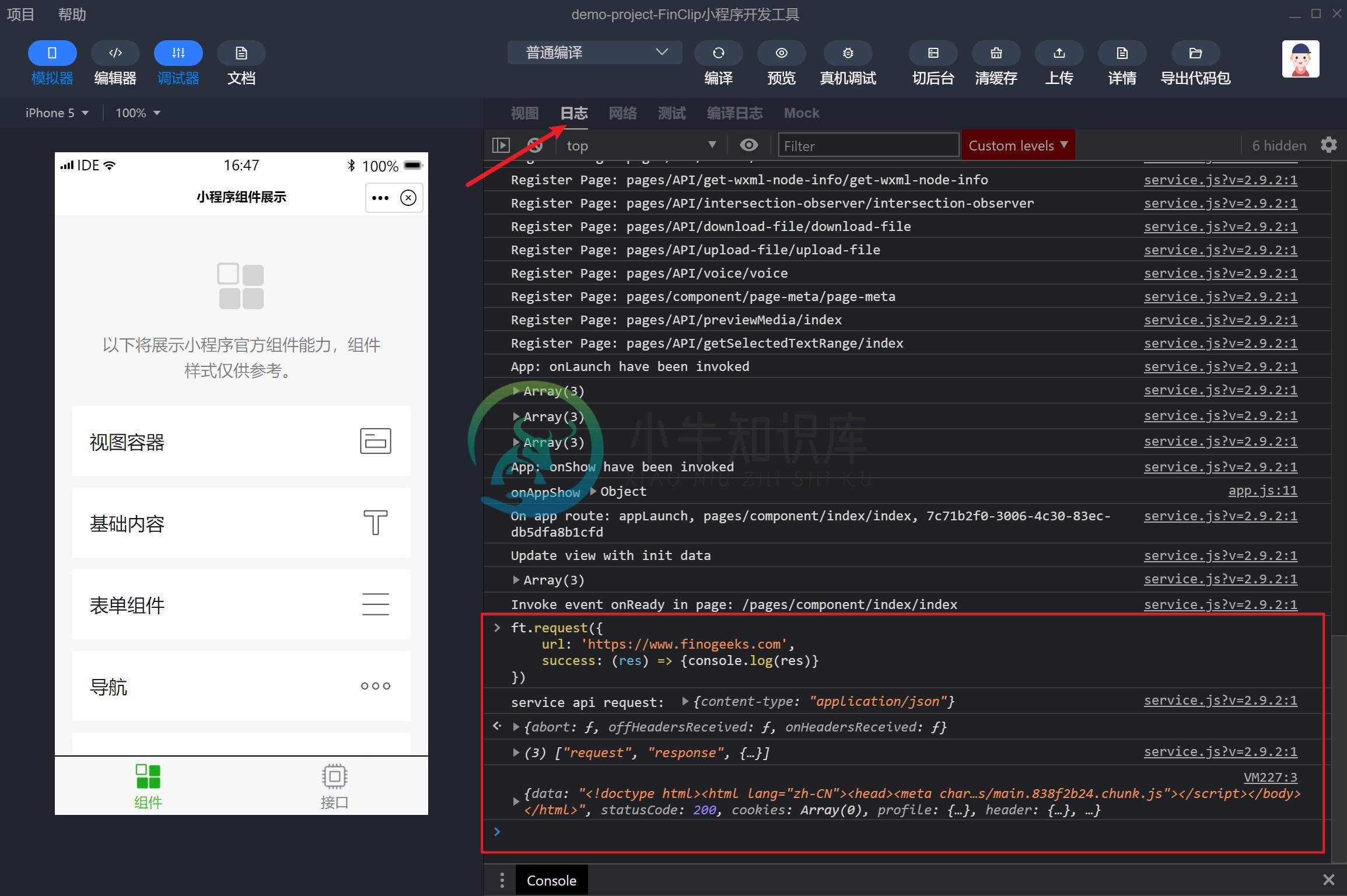
下图即为FIDE 主界面

在编辑器中修改代码后按 ctrl + s 保存,会触发编译,可以在左侧预览代码修改后的效果

可在日志面板中直接运行小程序 api 进行快速调试

1.3 真机预览
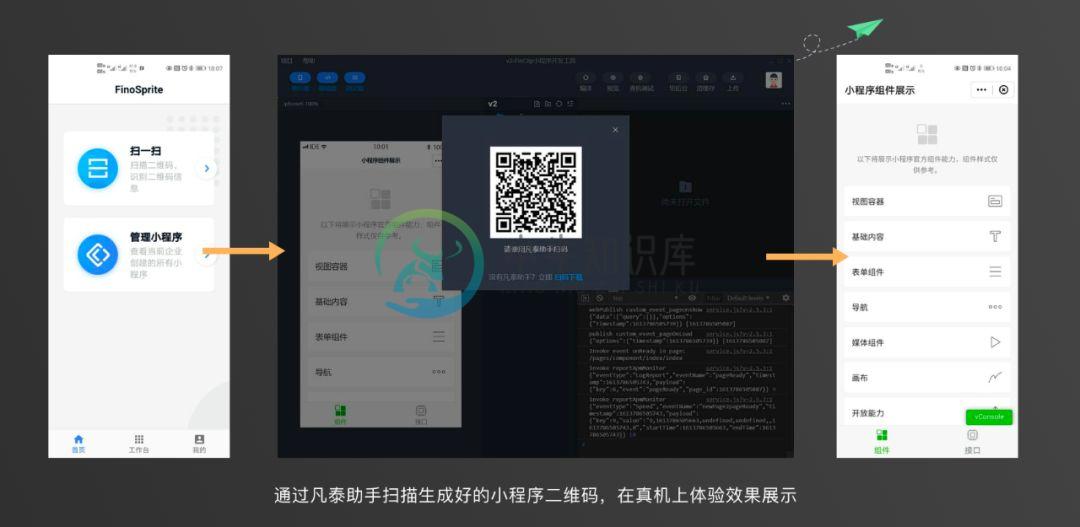
登录后点击上方工具栏中的【预览】按钮,可通过凡泰助手扫描生成好的小程序二维码,在真机上体验演示效果

1.4 上传与发布
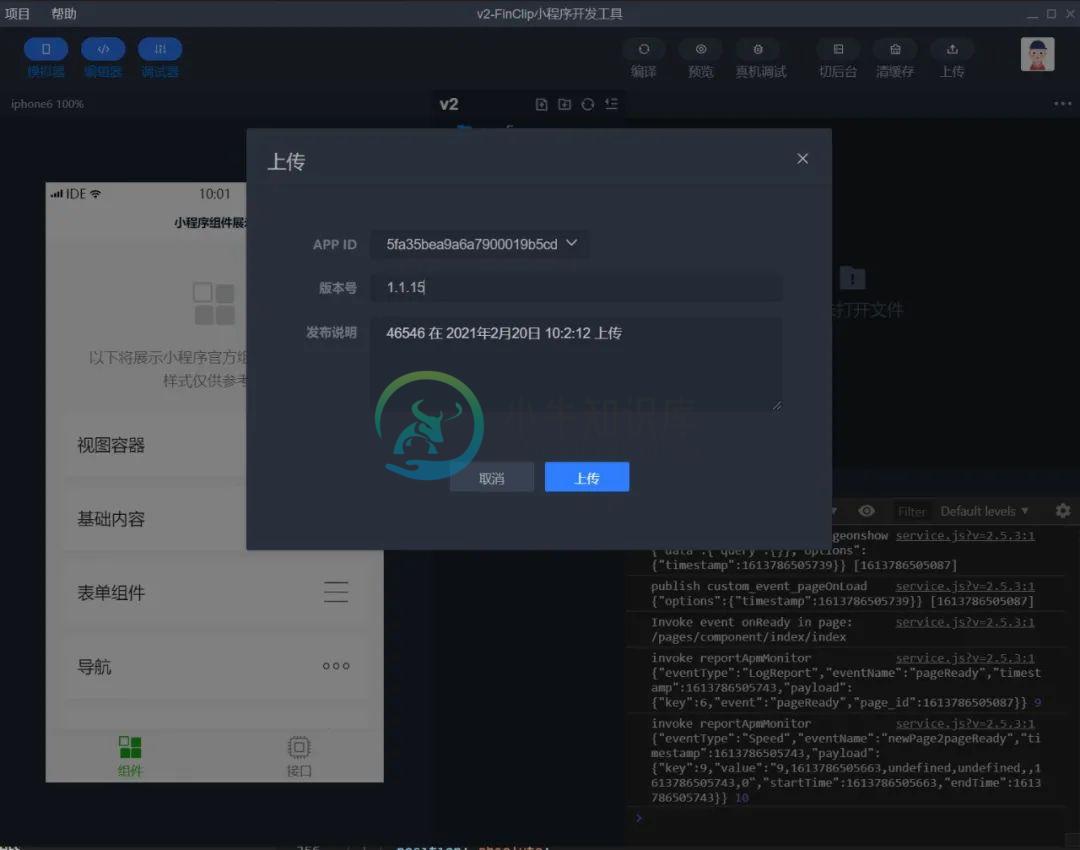
登录后点击上方工具栏中的【上传】按钮,可直接将编译好的小程序上传至后台
2.API Mock
API Mock 使用场景
对于MockAPI接口并未做限制,这意味着这个Mock Api功能其实更加强大,可以修改几乎所有与SDK通讯的原生接口的行为。
例如可以通过Mock getAppConfig,来修改 ft.getAppConfig 这原生的回调内容 但原生接口的字段名并不一定是 API接口的名字,这部分并不属于标准的运行时小程序接口,这是属于运行时基础库的底层实现的部分,如果Mock了核心基础的原生事件,会导致不可预知的错误,这时候关闭相关Mock即可。
如果有需要的原生接口需要Mock,可以联系 FinClip 商务支持。
3. npm 支持
此文档要求开发者们对 npm 有一定的了解,因此不会再去介绍 npm 的基本功能。如若之前未接触过 npm,请翻阅 官方 npm 文档 (opens new window) 进行学习。
3.1 安装 npm 包
在小程序 package.json 所在的目录中执行命令安装 npm 包:
npm install
此处要求参与构建 npm 的 package.json 需要在 project.config.js 定义的 miniprogramRoot 之内。
3.2 构建 npm
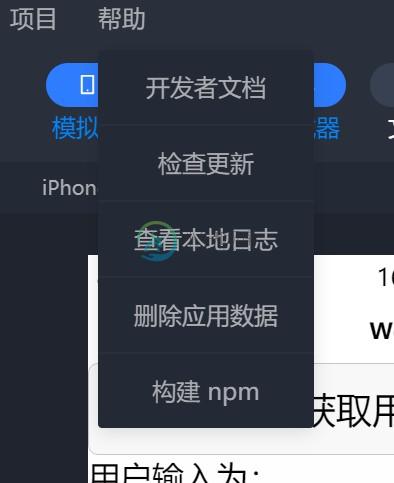
点击 菜单 -> 帮助 -> 构建npm

完成 npm 构建后,会在对应的目录生成 miniprogram_npm 目录
3.3 使用npm 包
js 中引入 npm 包:
const myPackage = require('packageName')
const packageOther = require('packageName/other')
使用 npm 包中的自定义组件:
app.json
{
"usingComponents": {
"myPackage": "packageName",
"package-other": "packageName/other"
}
}
提示
此处使用 npm 包时如果只引入包名,则默认寻找包名下的 index.js 文件或者 index 组件。

