微页面
市场人员可为不同的市场活动创建不同的活动微页面,微页面内组件丰富,支持灵活定制活动页面,页面内部自带表单组件。
如何制作一个微页面
1. 新建一个微页面,了解微页面使用场景类型;
1)访问【内容中心】-【微页面】 ,点击【新建微页面】,选择创建一个通用微页面或是一个活动微页面:
* 通用微页面
适用不随场景而变更内容或展示标题,如产品展示、案例展示等中性内容,因活动需要可添加到多个市场活动下进行活动获客;
注意:微页面列表只展示通用微页面;
* 活动微页面
顾名思义即某个活动专用的微页面,微页面的展示内容或表单只服务于某场活动,无法适用于其他活动;


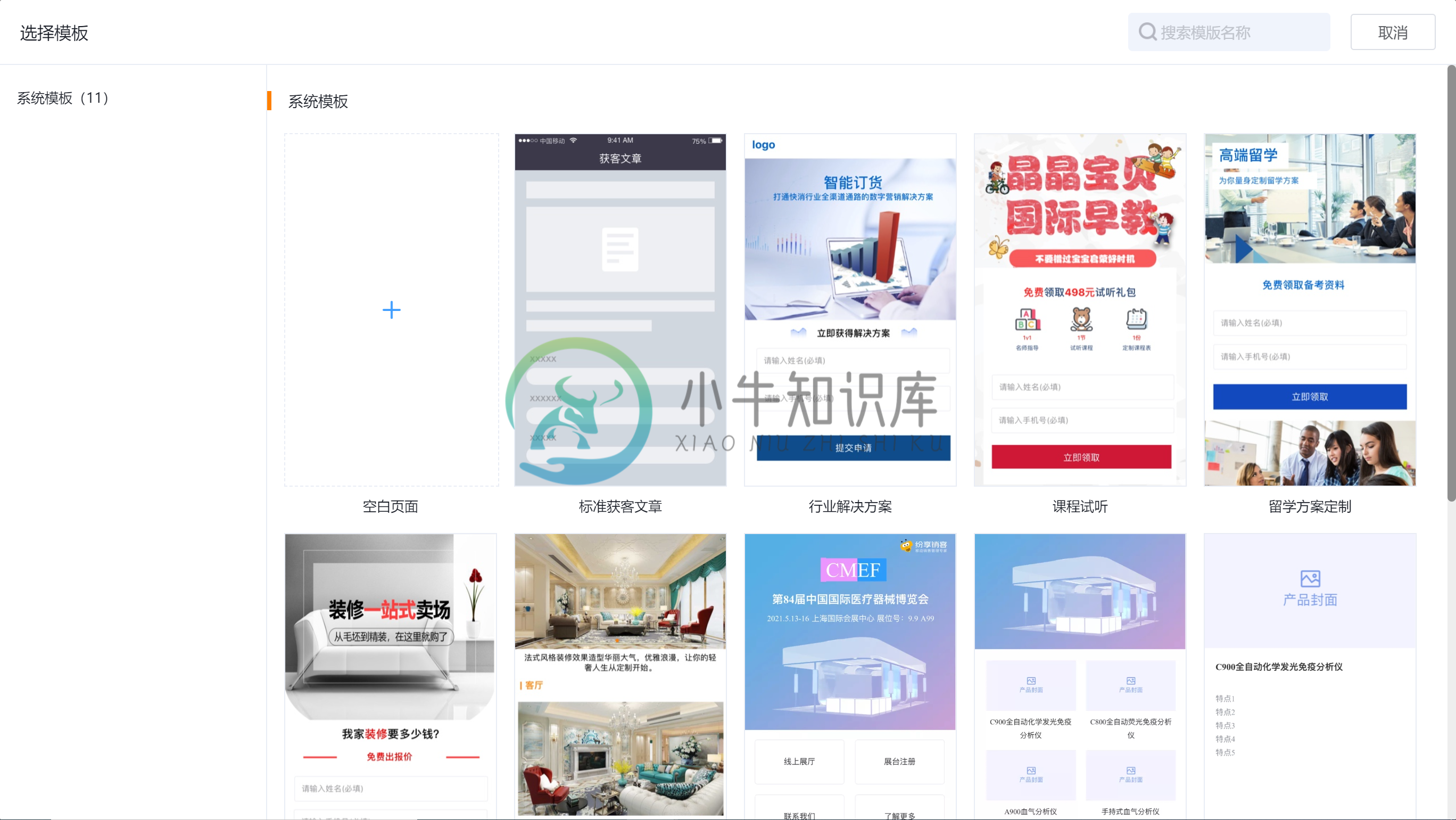
2)选择微页面类型后,进入选择模板页面,可以从微页面模板中选择一个快速创建也可以从空白开始创建,接下来以空白模板以一个活动报名表单为例进行操作说明;

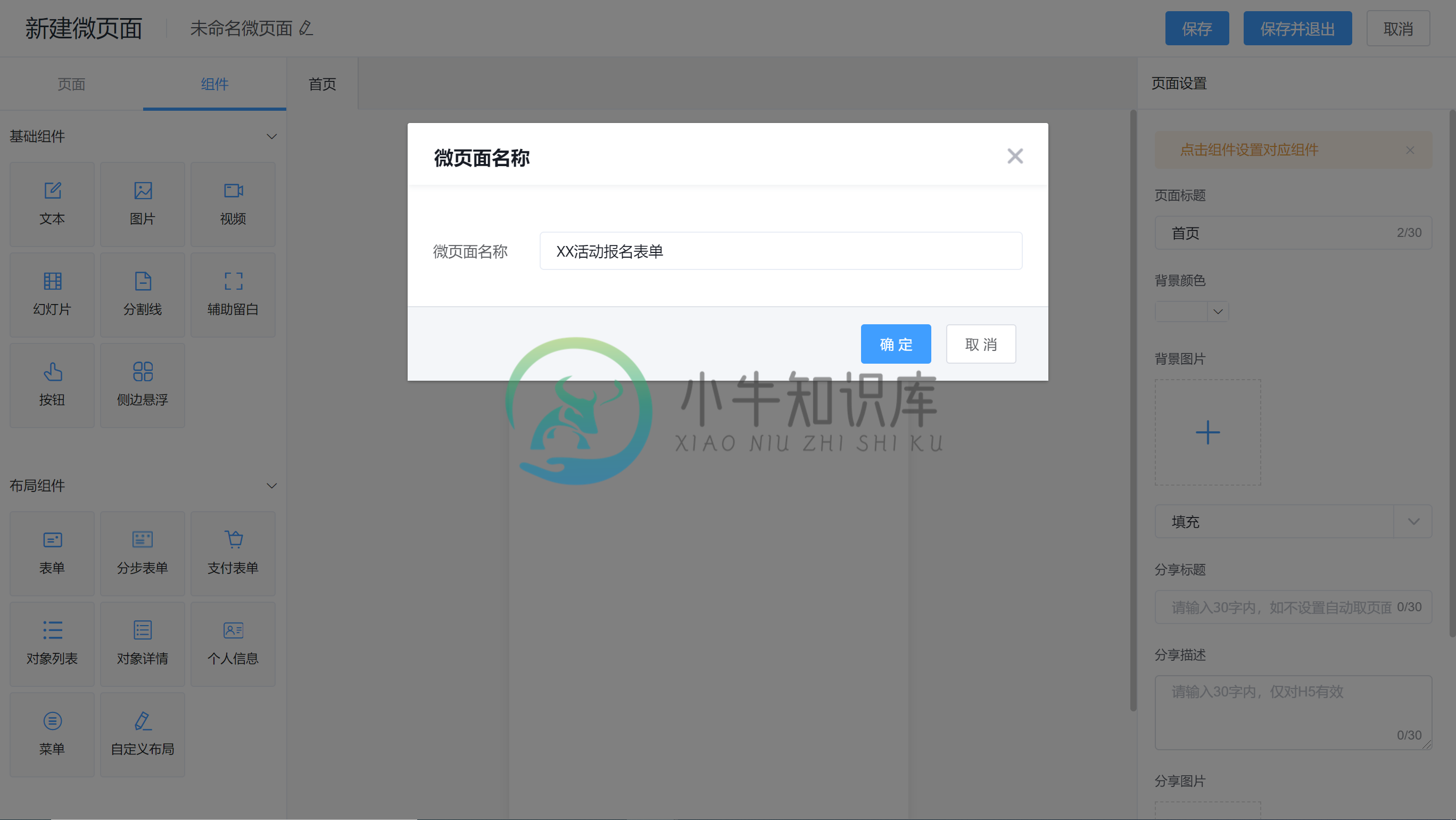
3)设置微页面名称,开始微页面新建; 
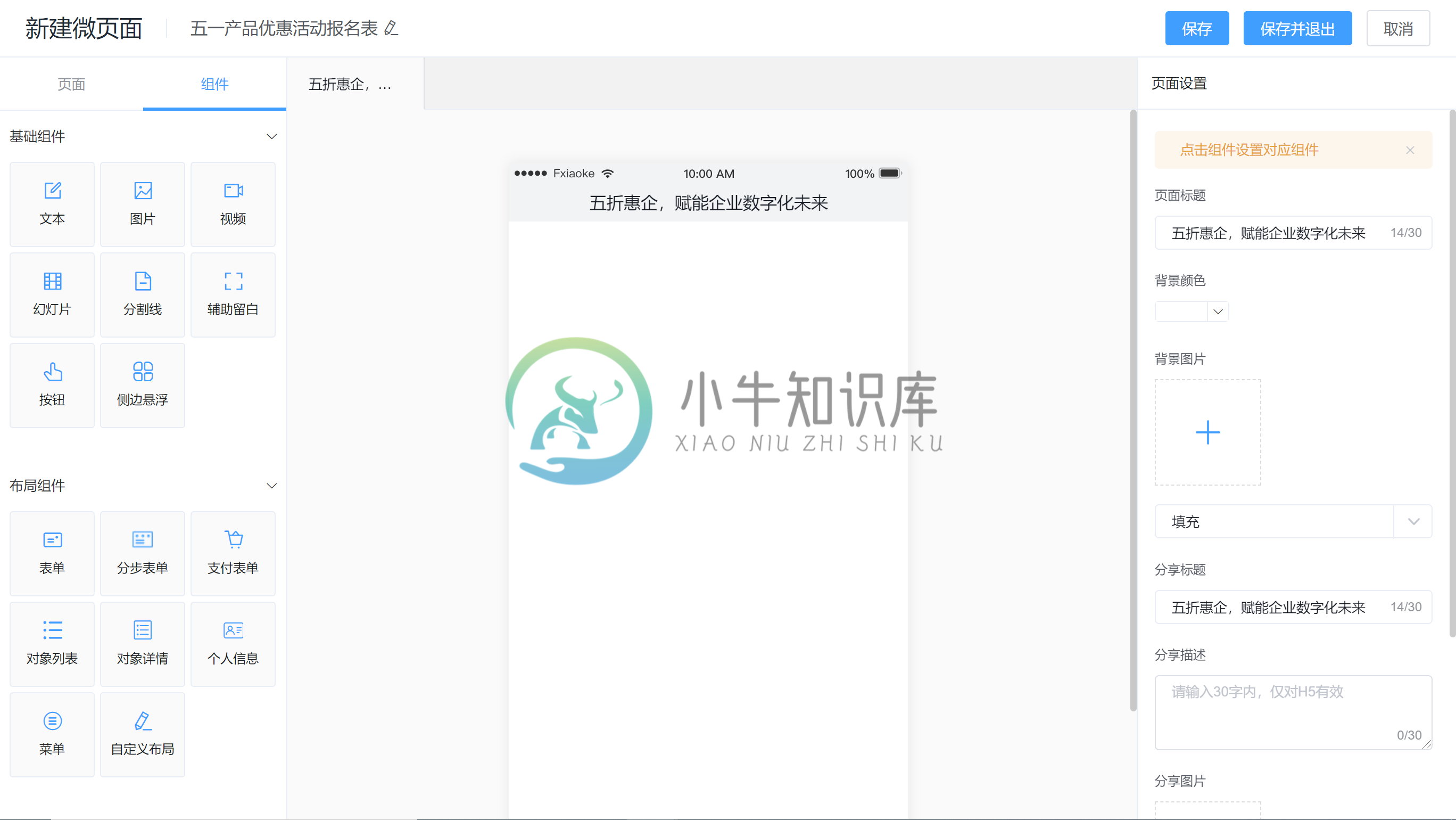
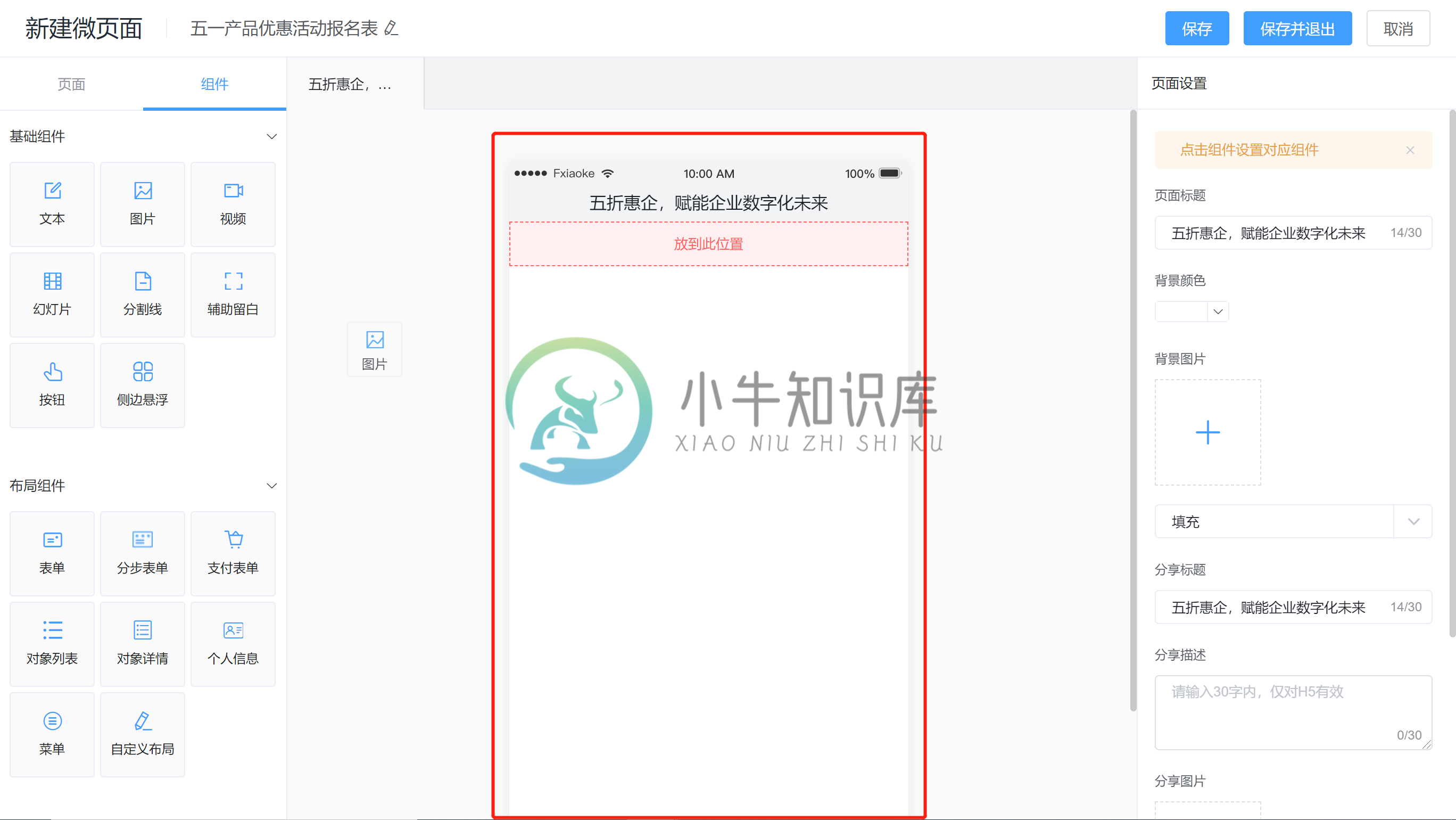
2. 在进行微页面设计前,了解微页面设计窗口布局;

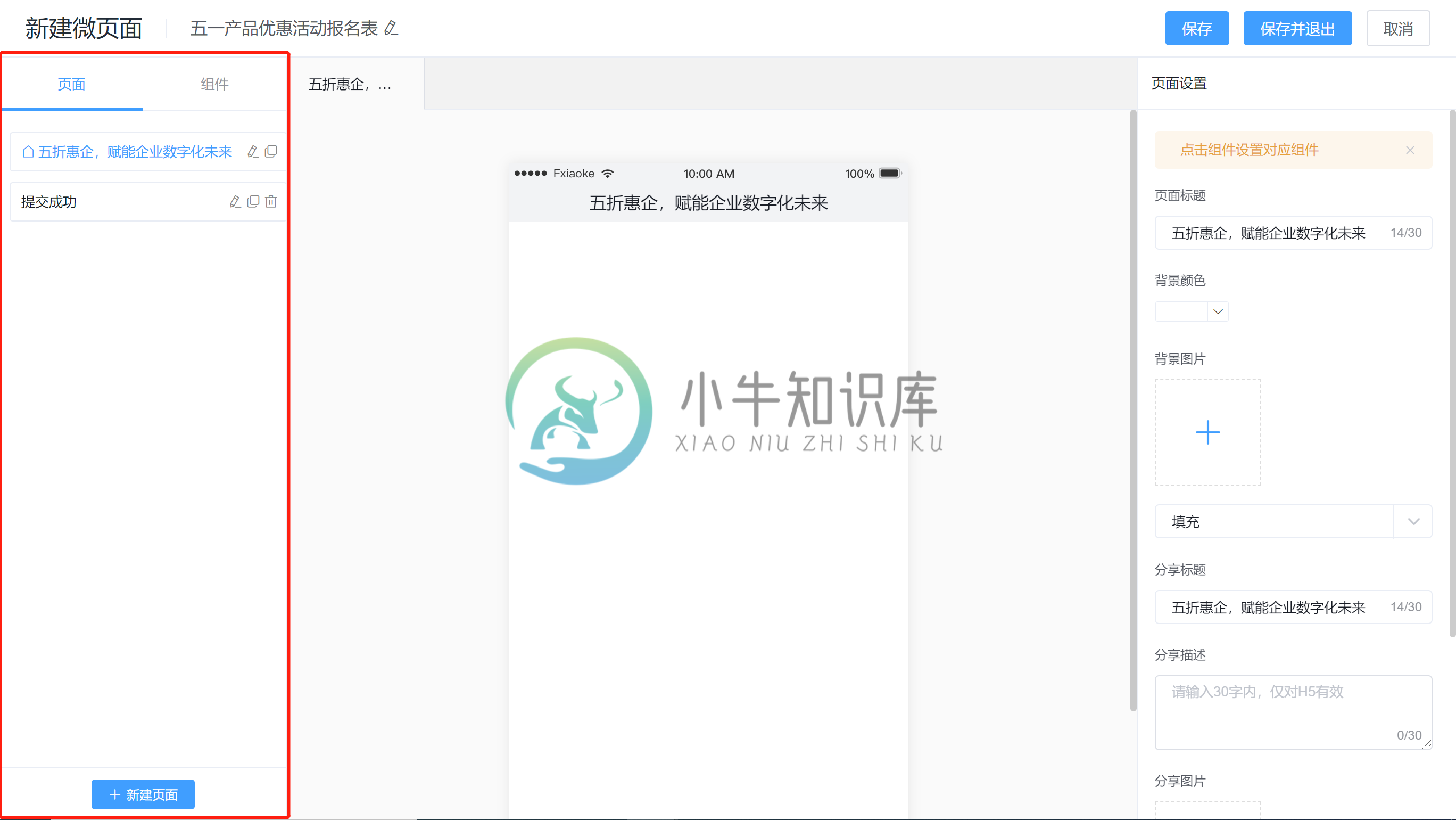
1)微页面设计窗口左侧:页面管理、组件选择区域
- 页面
可在此管理内部页面,微页面可以添加多个内部页面,如表单提交成功后的提交成功页面即可在此添加;

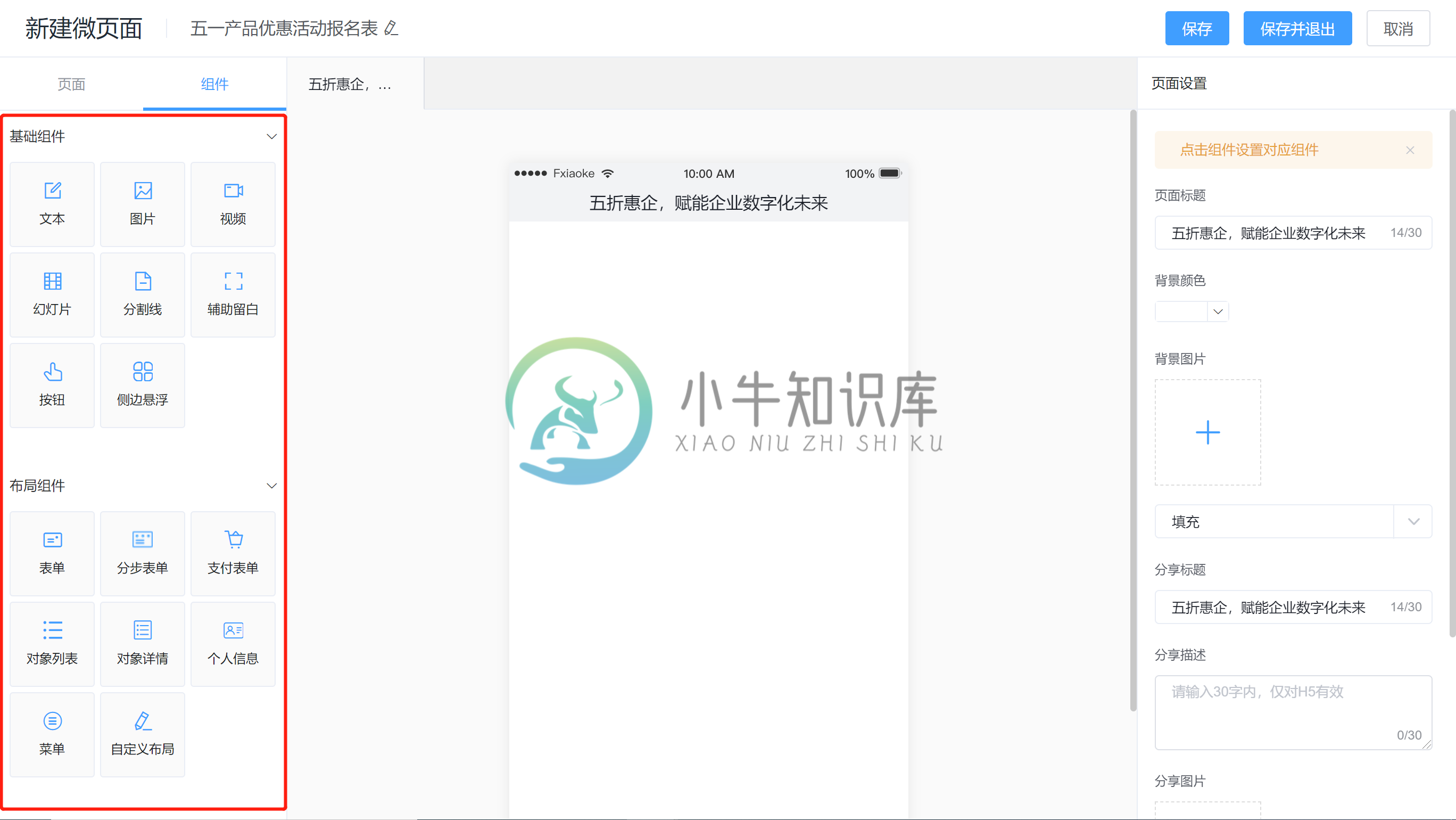
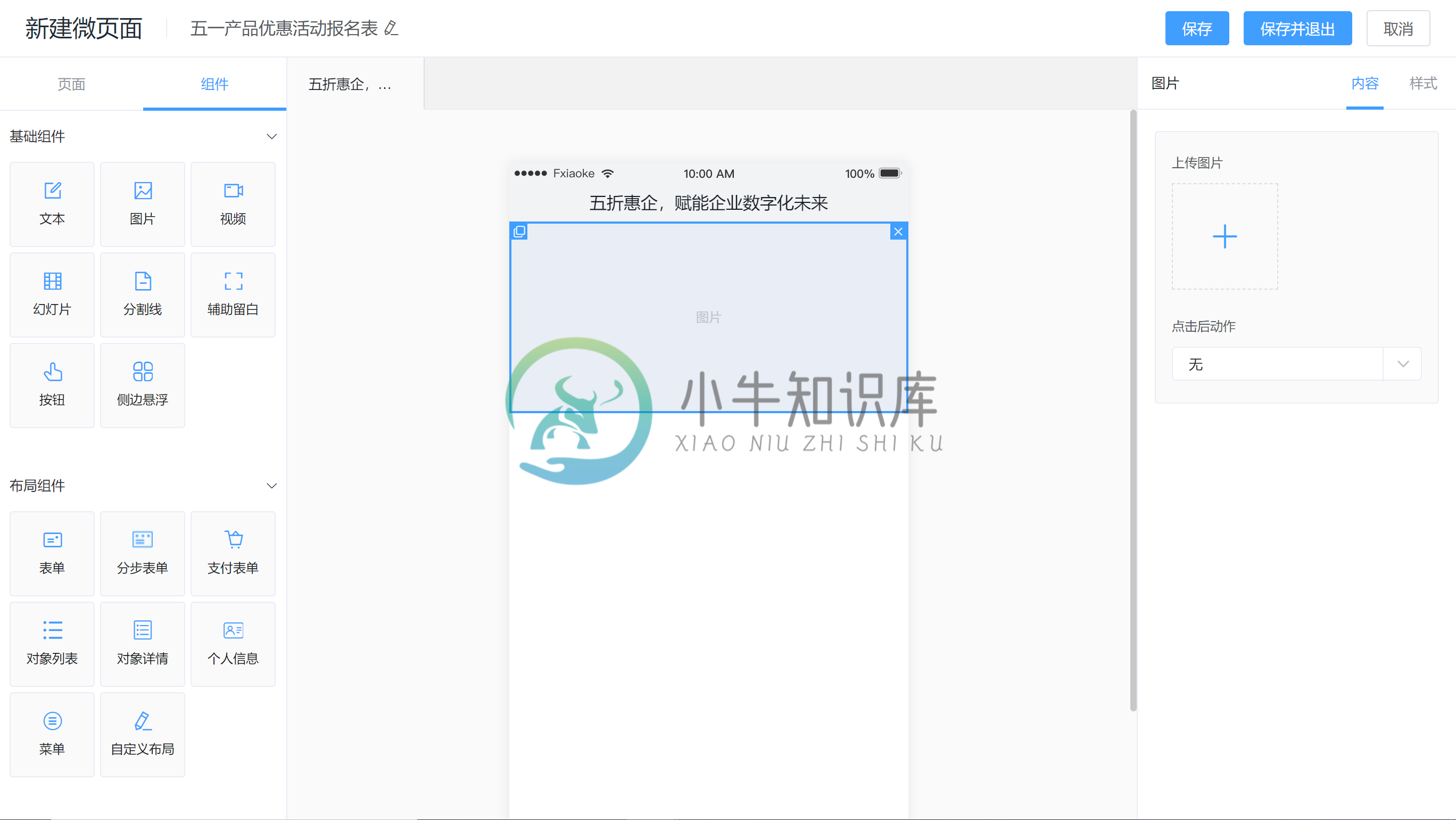
- 组件
页面内部用于展示内容信息组件,如图片、文字、视频、表单等;
 鼠标点击左键按住组件即可拖拽至画布;
鼠标点击左键按住组件即可拖拽至画布; 
2)微页面设计窗口中部:画布,在这里进行页面组件的组织、内容编辑;

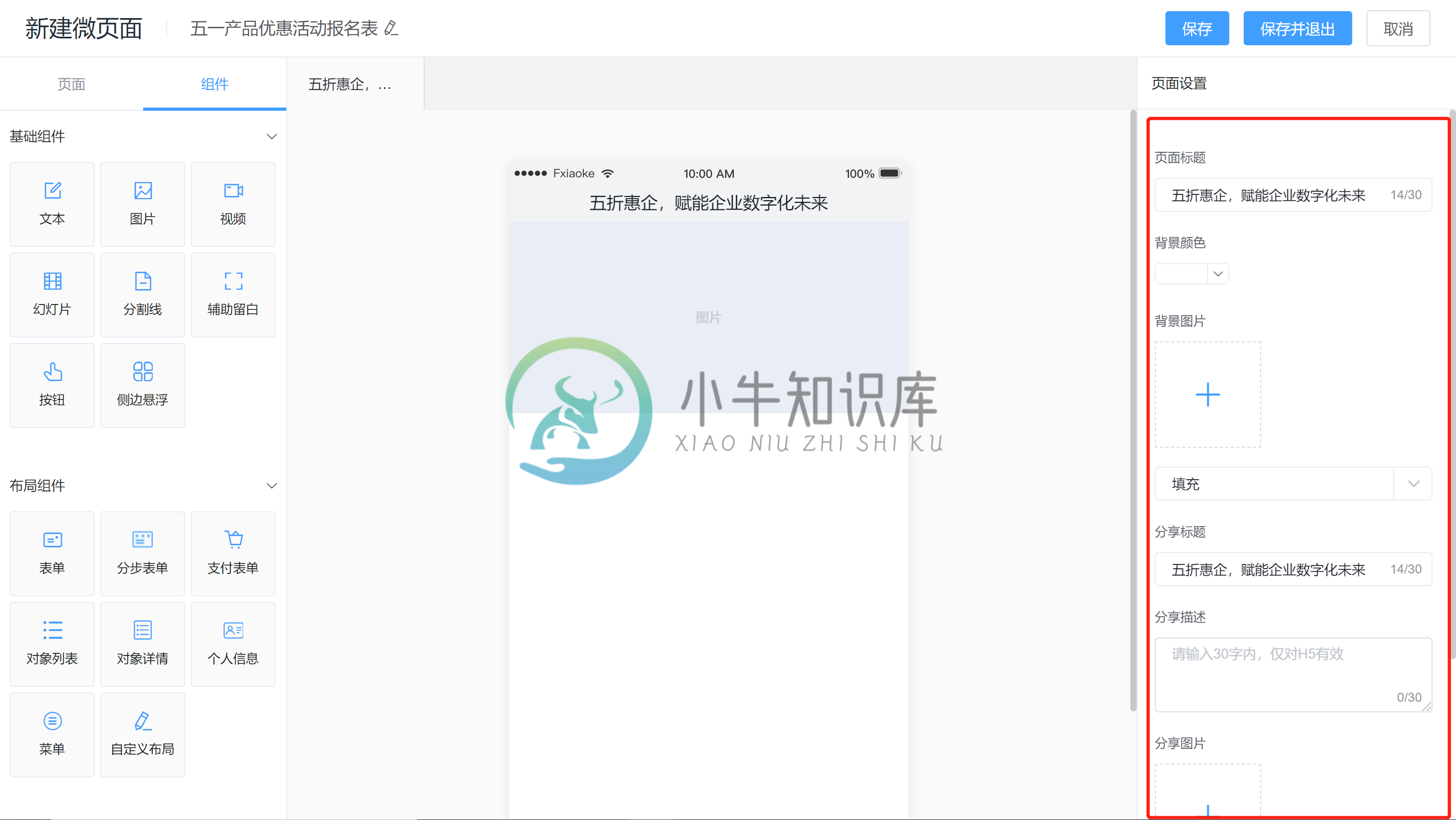
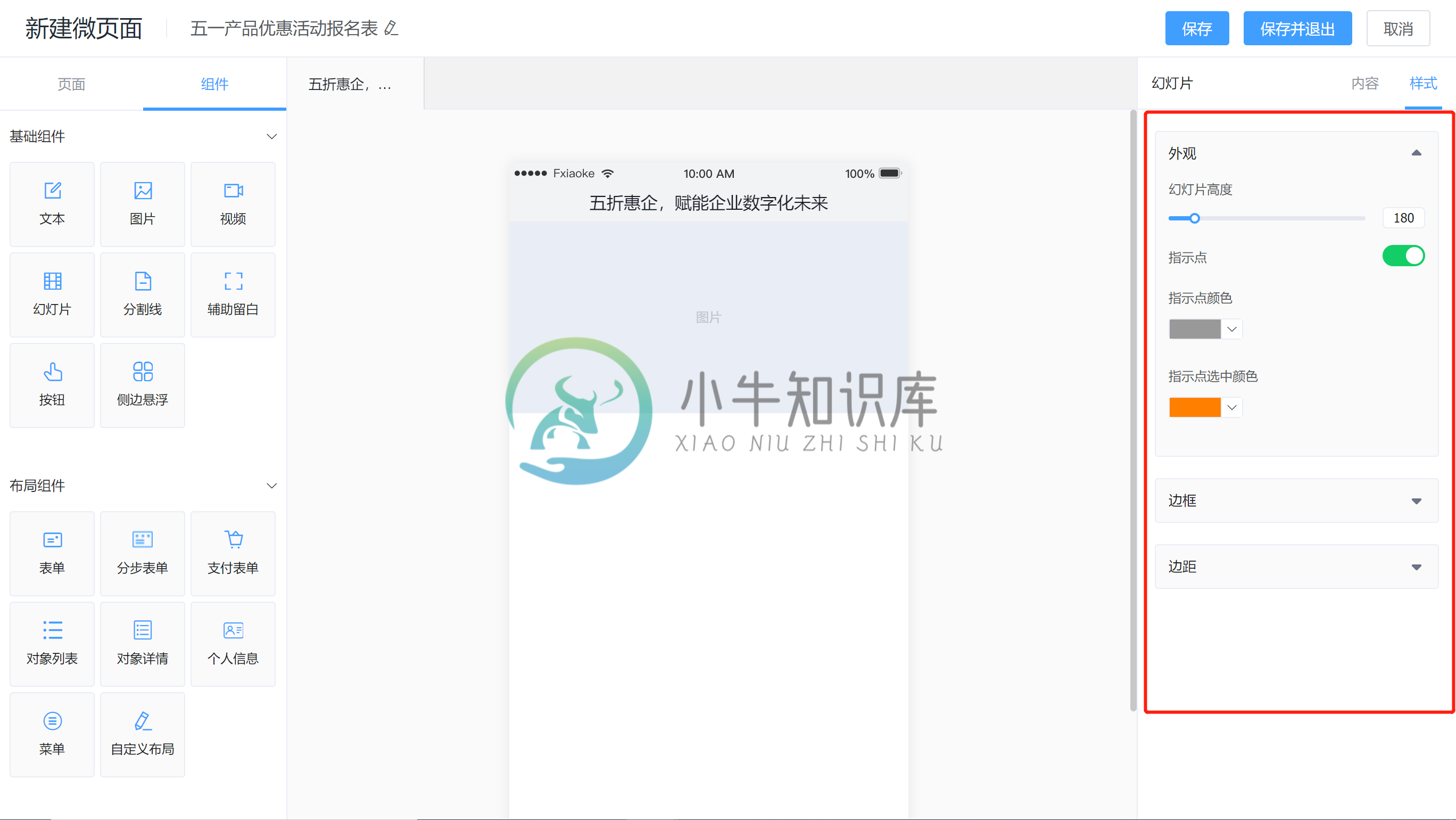
3)微页面右侧页面、组件设置区域:
- 页面设置:在这里设置页面标题、分享标题、分享描述、分享图片

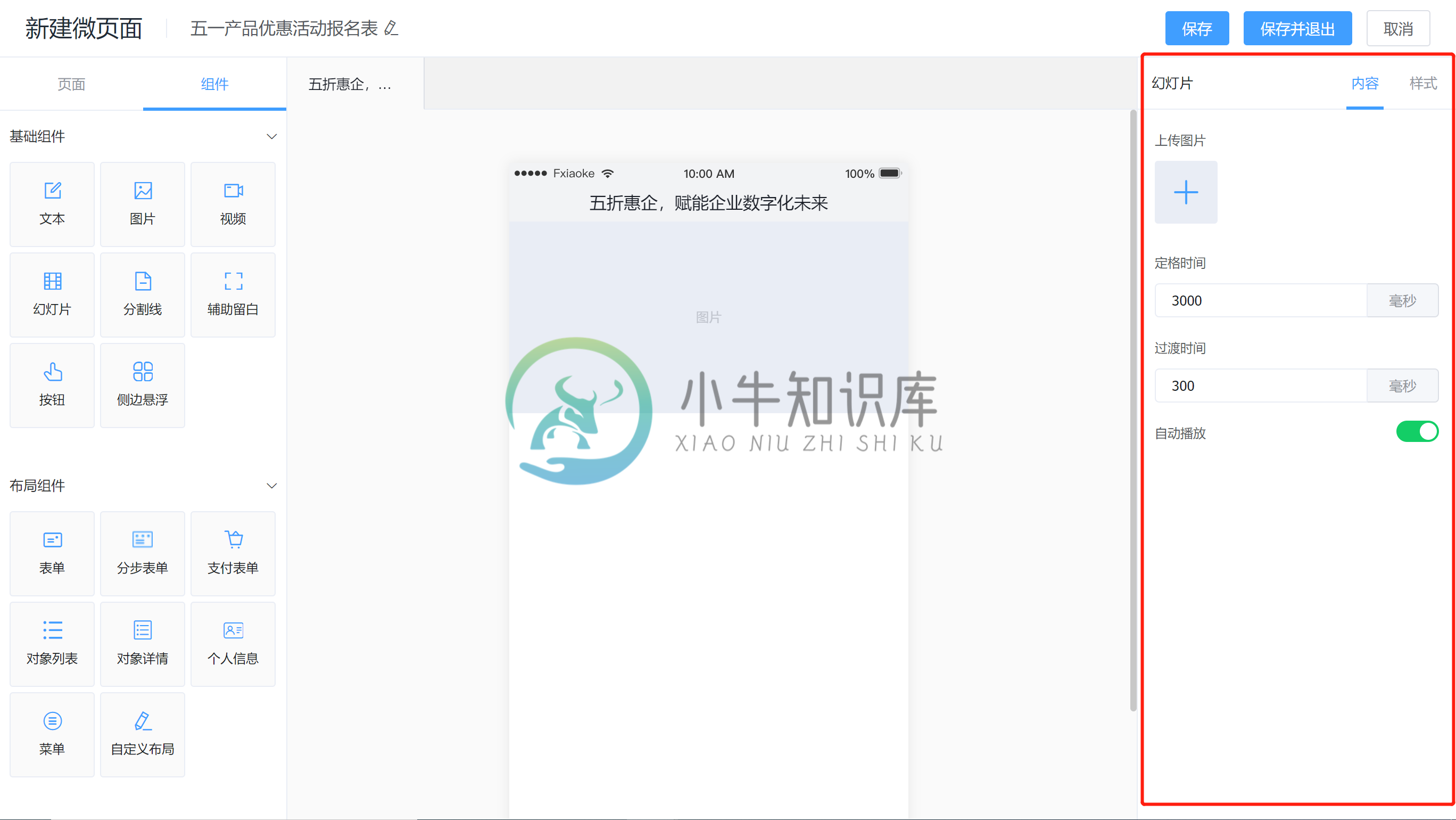
- 组件设置:设置组件展示内容与样式;


3. 设计微页面(添加一个自定义布局展示内容、一个表单组件)
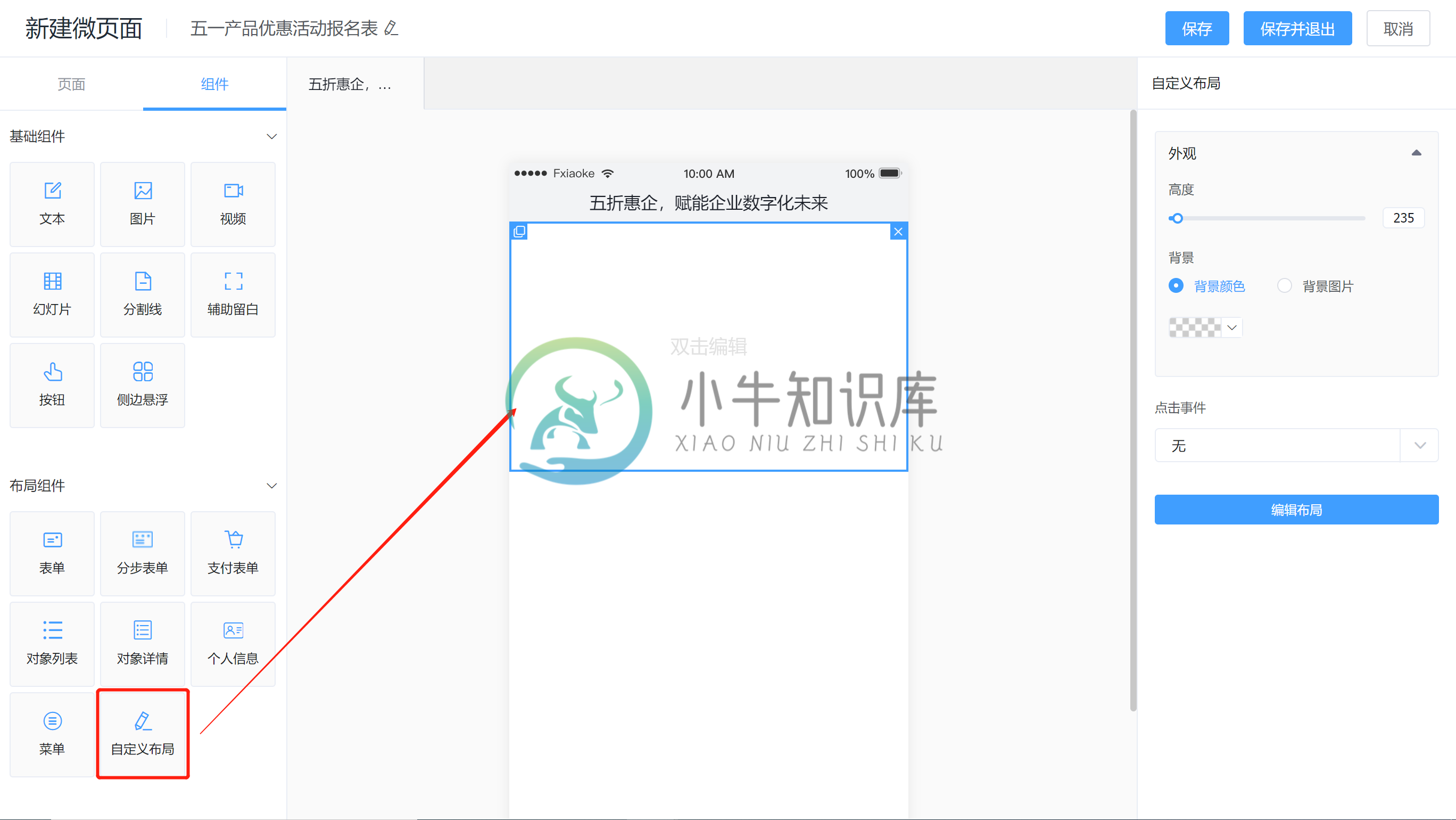
- 布局组件:可以更为灵活的自定义展示内容,通常图文类的展示可以通过【自定义布局】组件设计;
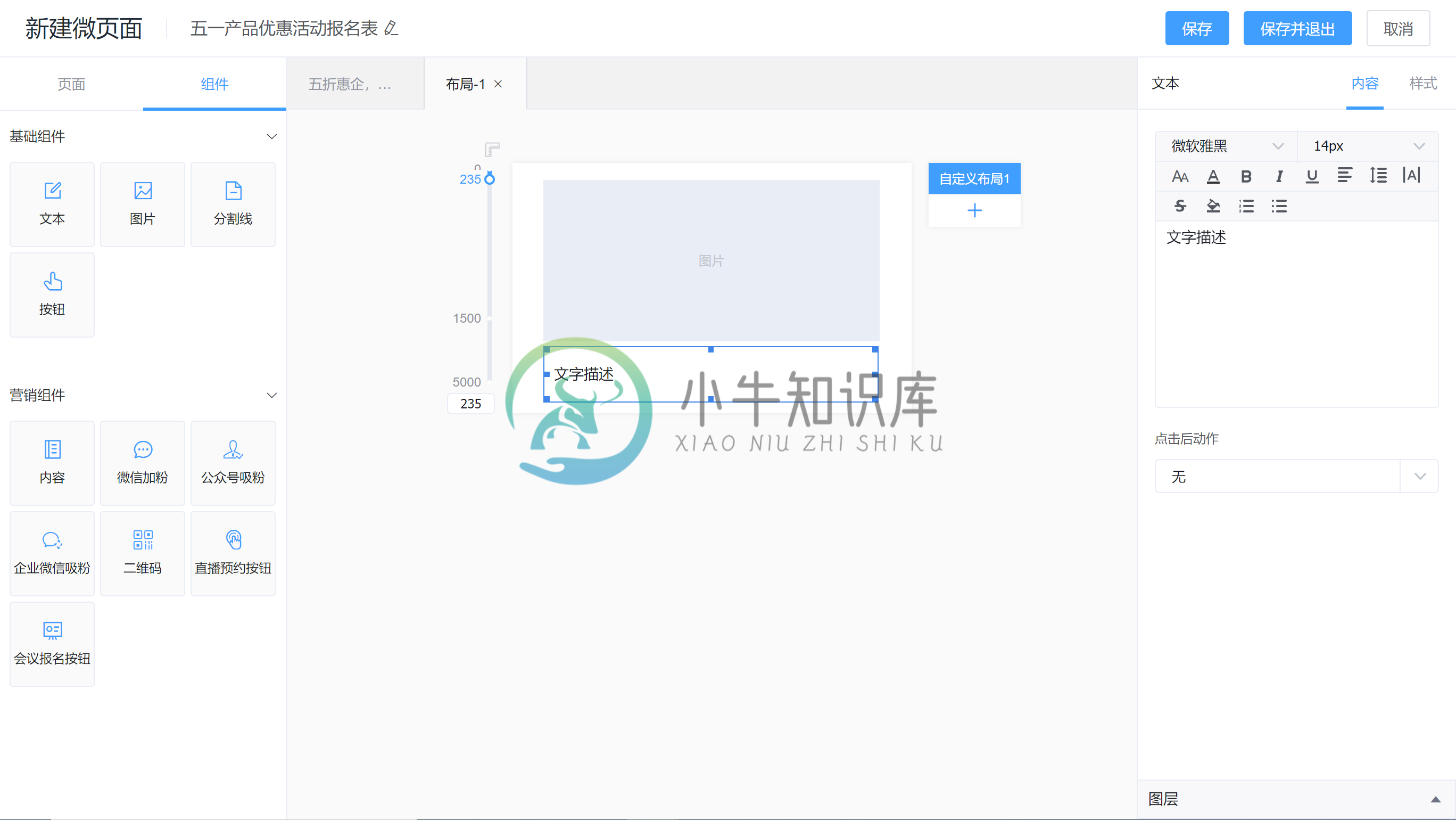
 双击画布上的自定义布局组件进入编辑进行图文展示设计:
双击画布上的自定义布局组件进入编辑进行图文展示设计: 
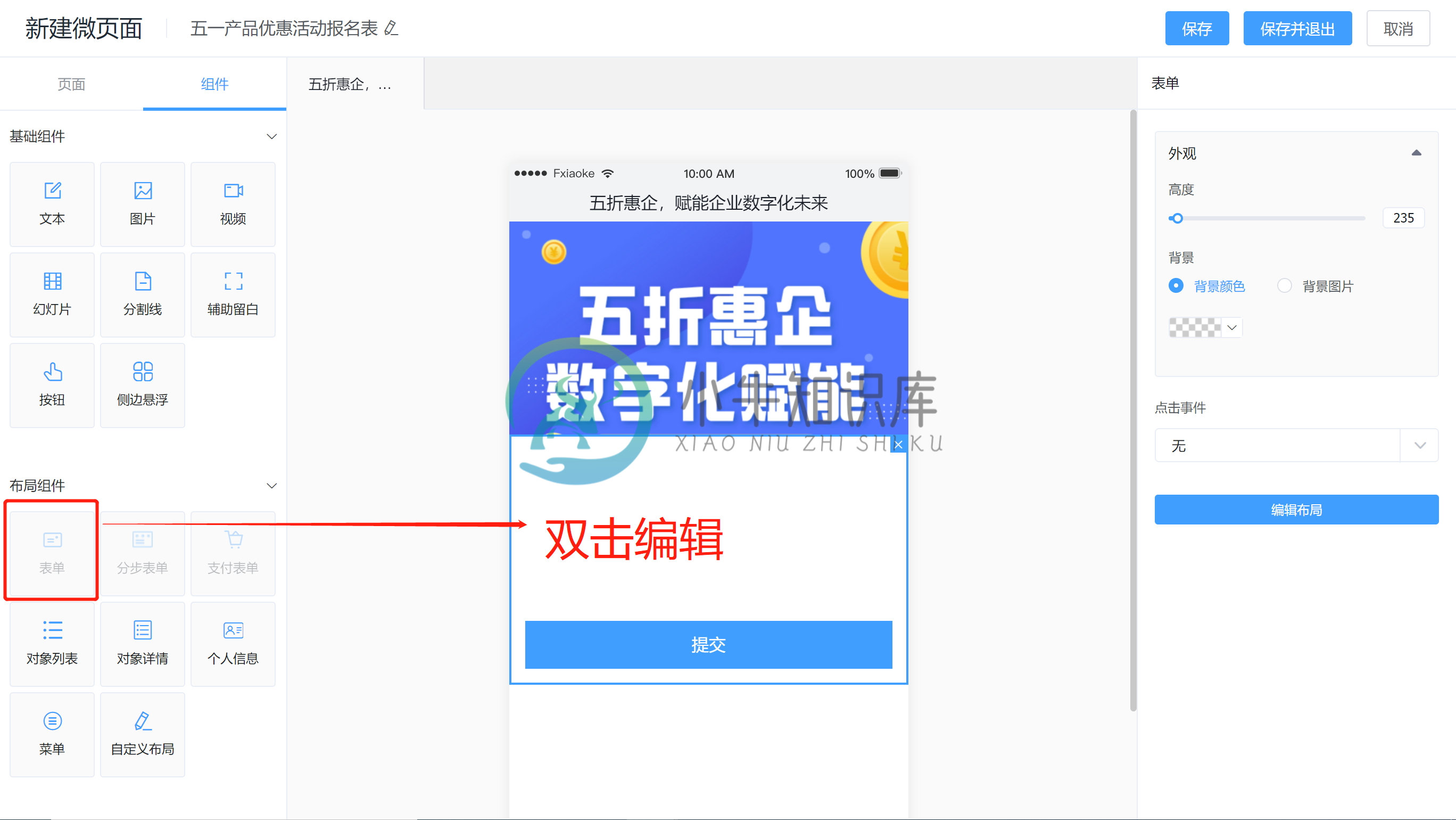
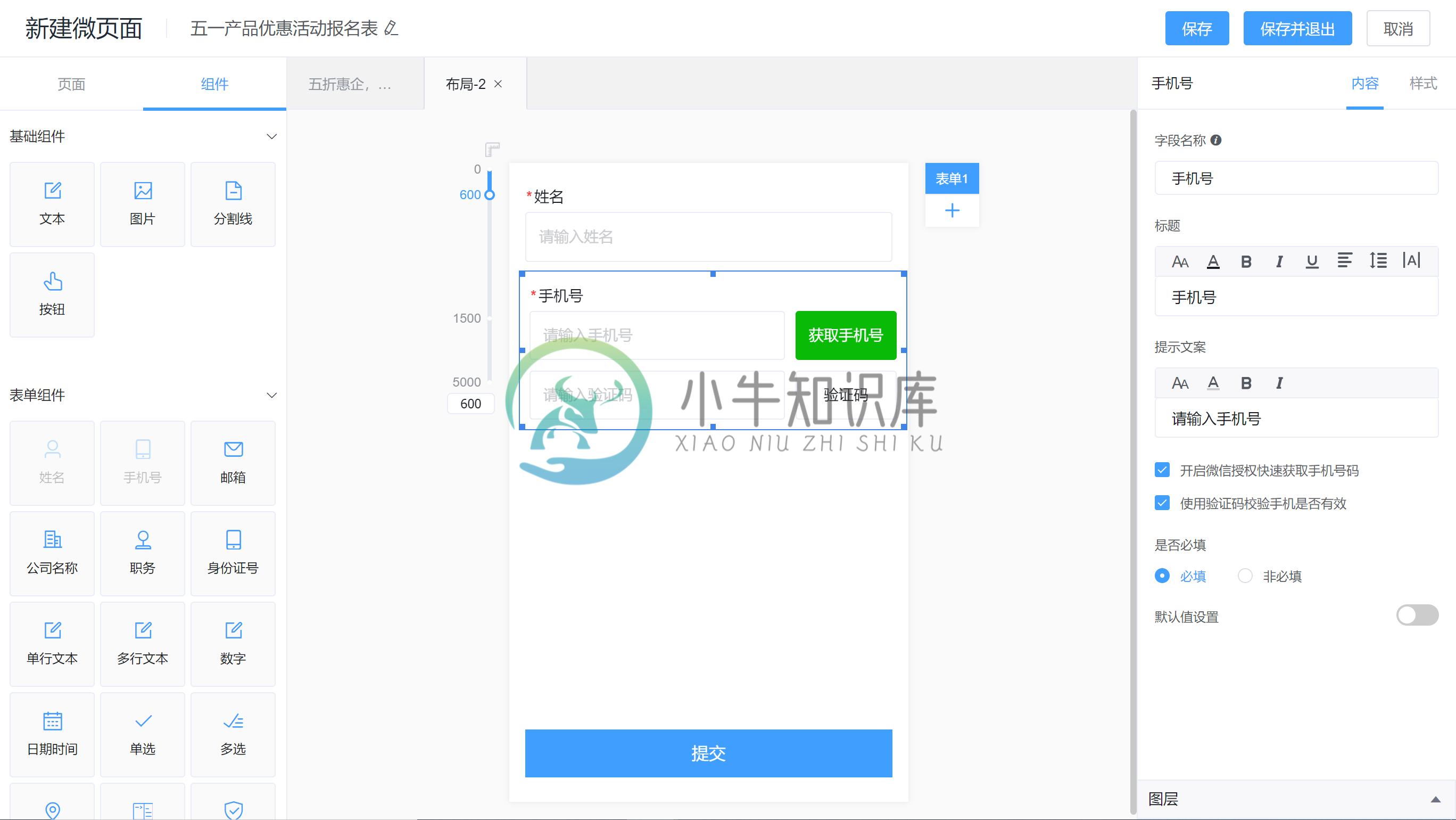
- 表单组件:通常用于信息收集;
 双击画布上的表单组件进入编辑进行表单设计:
双击画布上的表单组件进入编辑进行表单设计: 
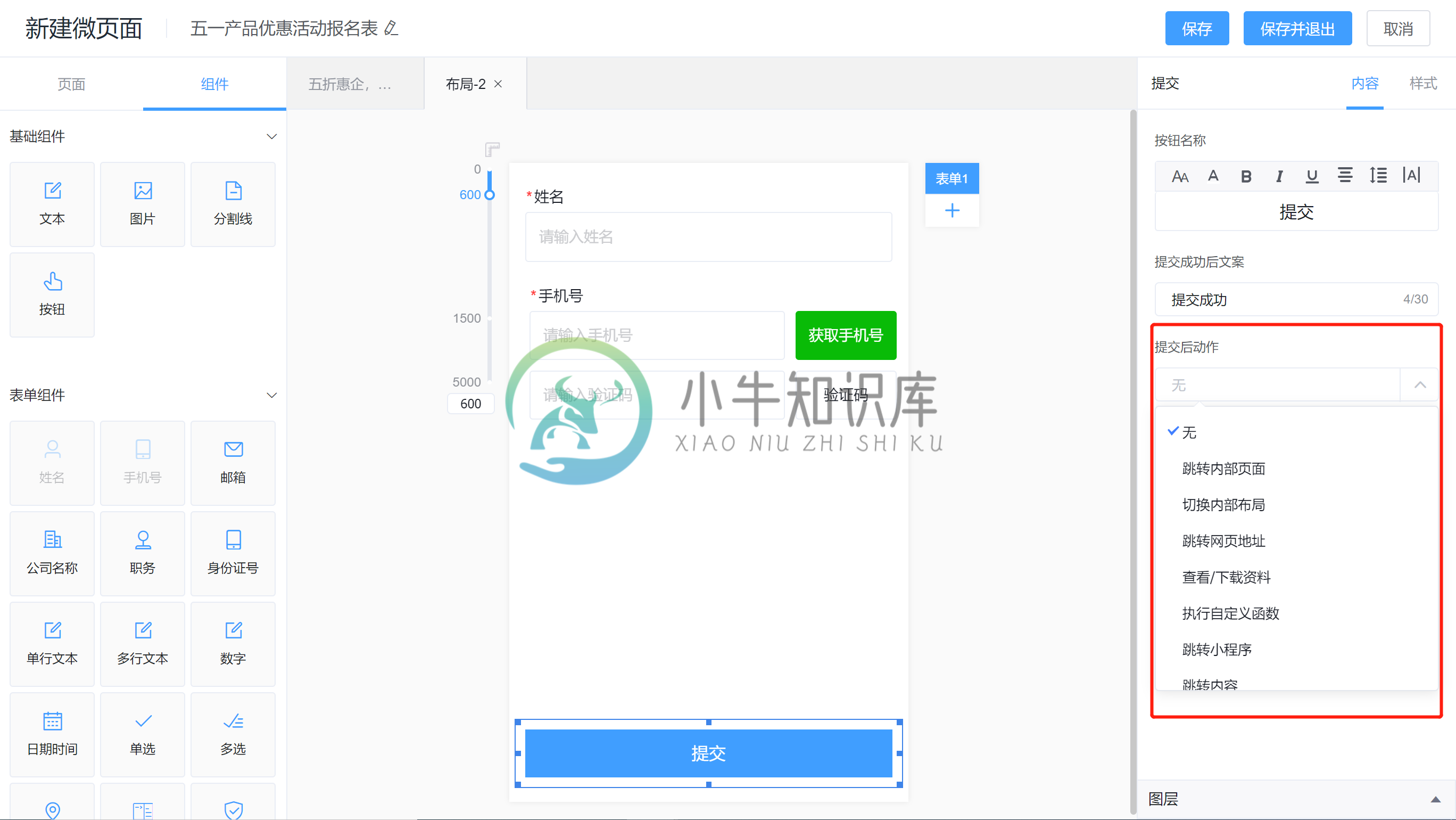
表单设计完成后,可点击【表单提交】按钮设置表单提交后动作(即用户提交完表单后希望引导用户前往何处:下载资料、关注公众号或者其他) 
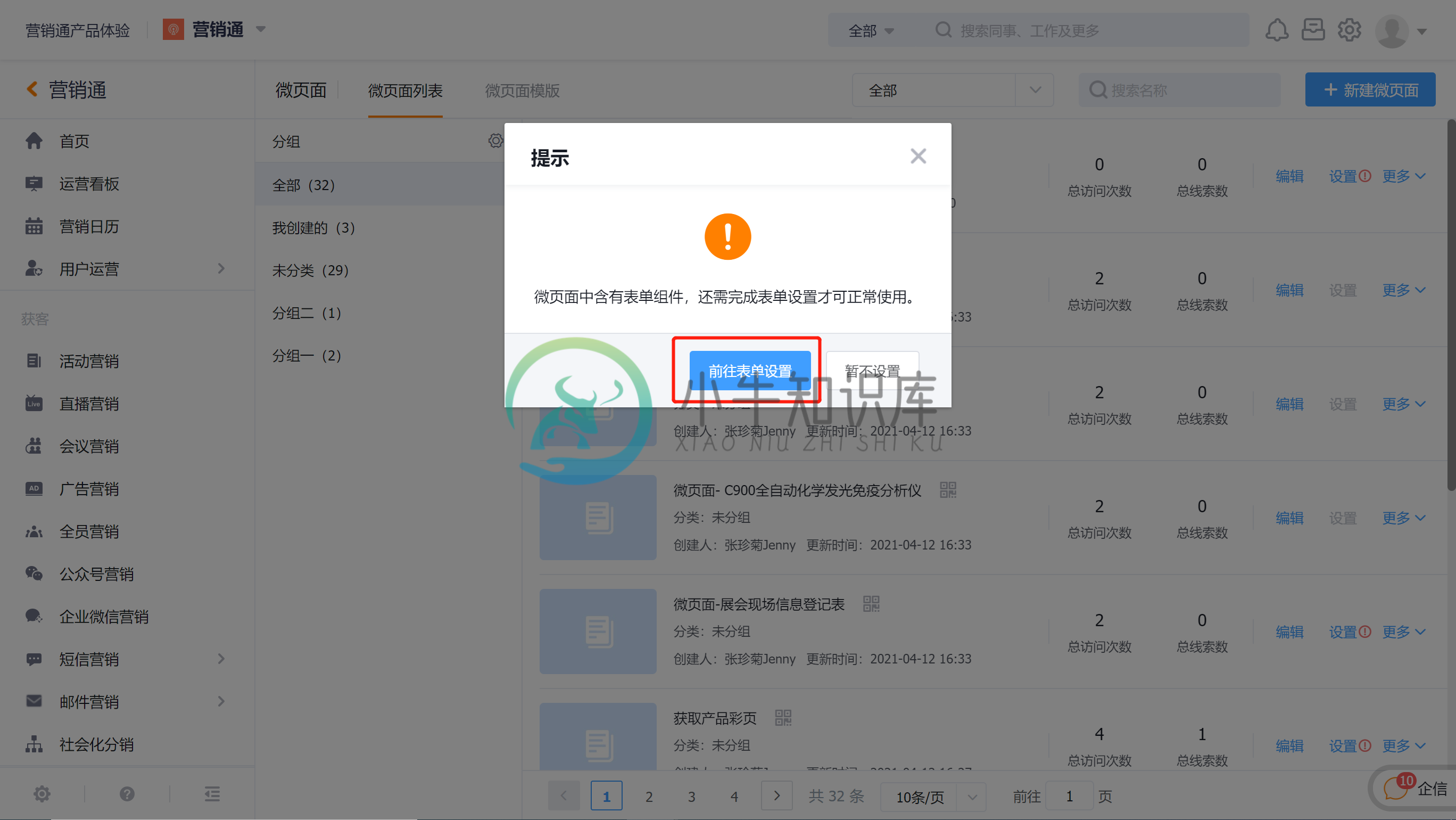
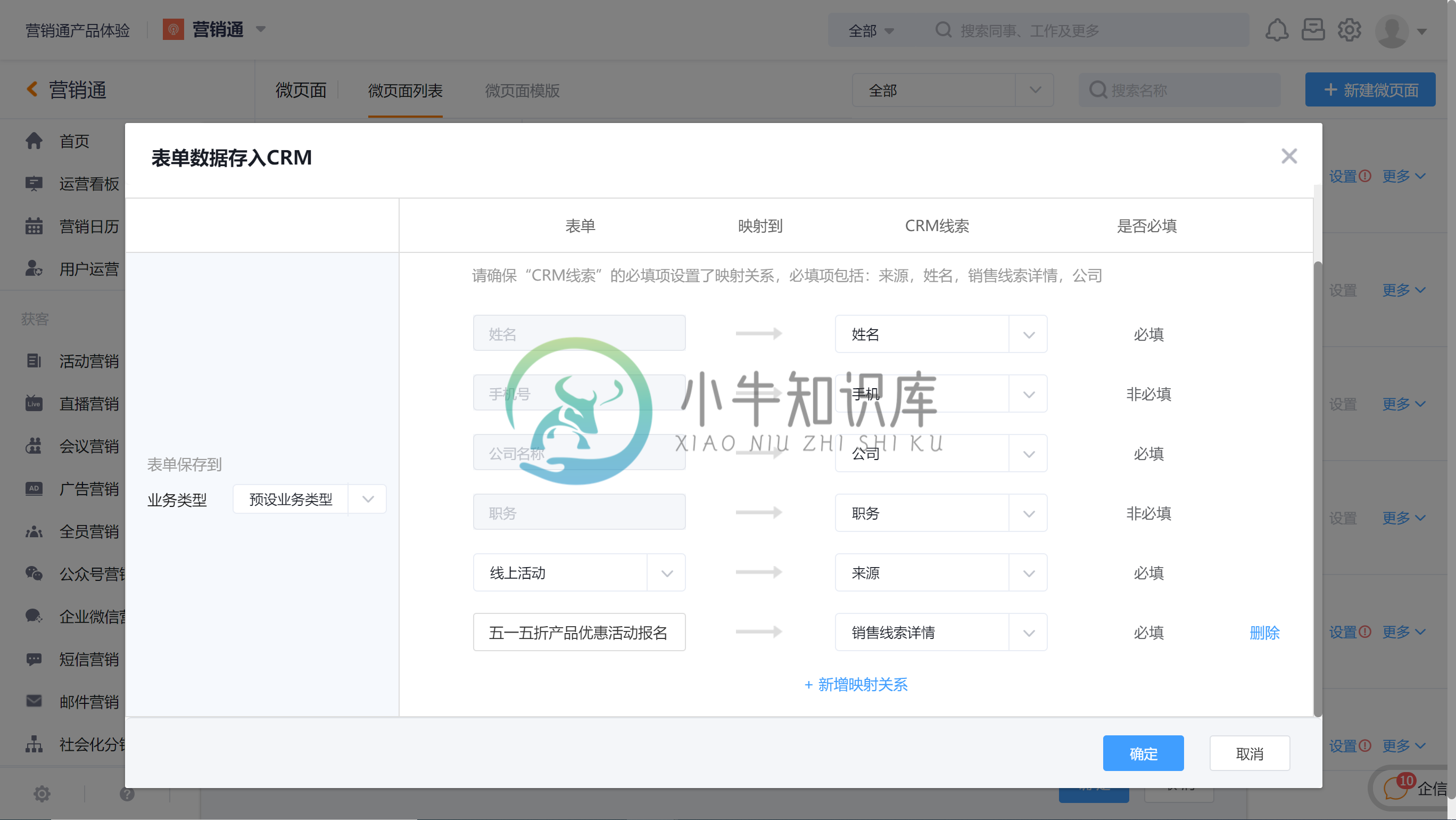
4. 设置微页面(主要为表单设置)
设计完成微页面后,在页面右上角点击【保存并退出】,保存微页面返回微页面列表,根据提示进行微页面设置(微页面中含有表单需要完成表单设置,数据才可同步进入CRM线索池)

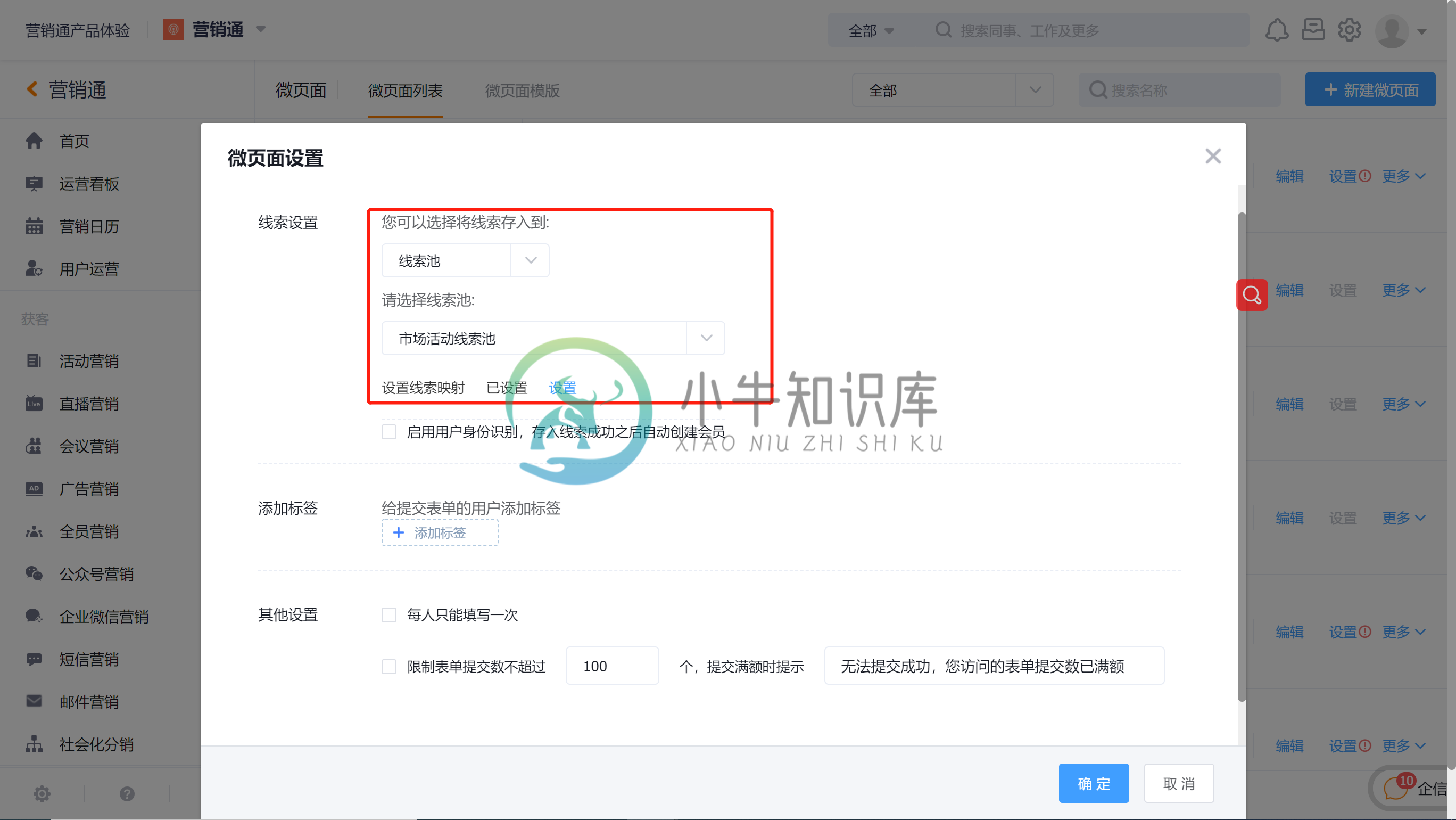
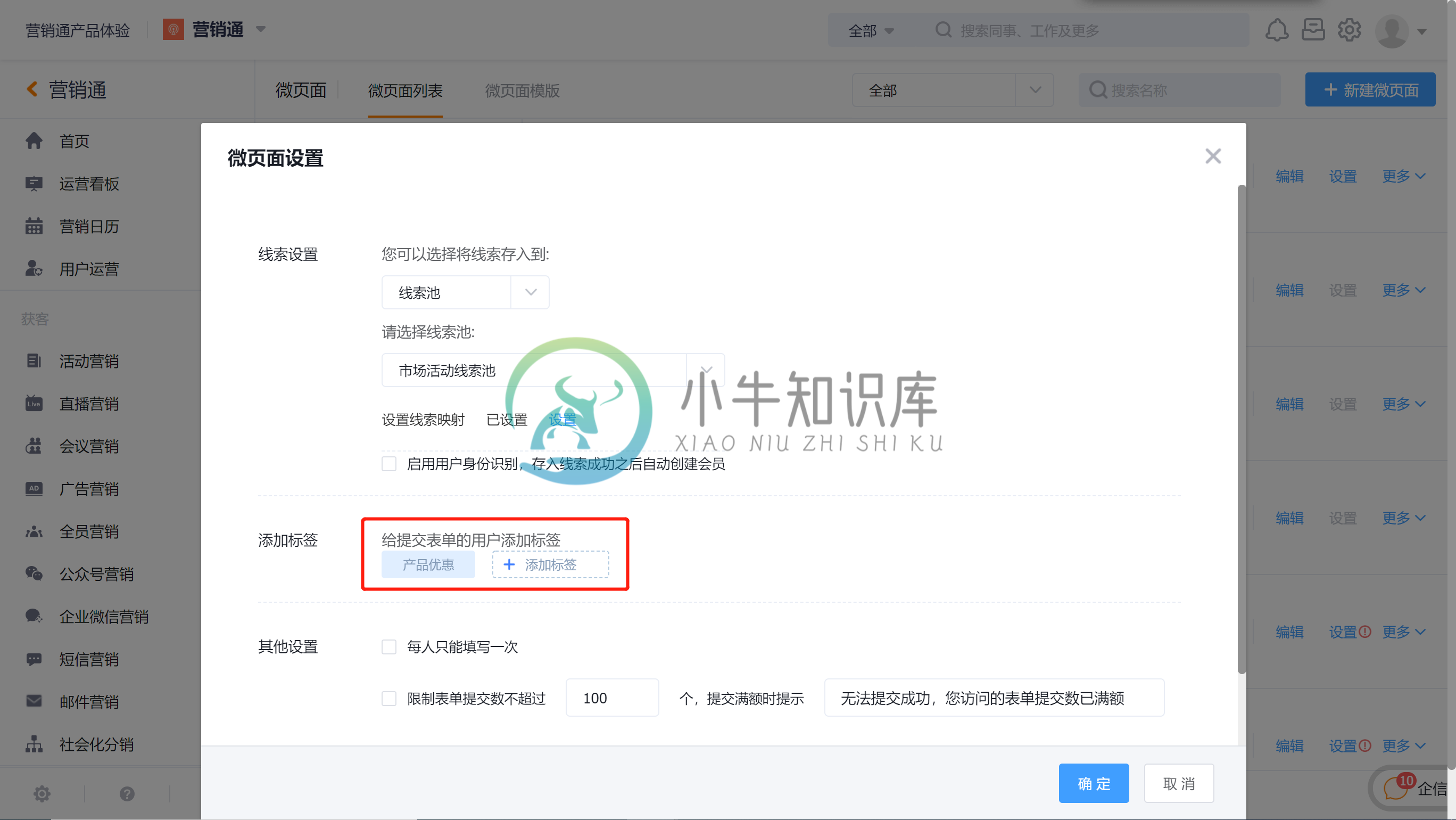
线索设置:
存入到【线索池】(推荐),适用于市场活动线索统一管理和分配通过表单所收集的潜在线索;
选择此项还需要您在管理后台的【线索池】提前创建对应的市场线索池并建立好对应的分配规则;存入到【销售线索】,适用于您想直接由推广员工直接负责跟进线索,选择此项将会自动将推广员工设置为获取线索的负责人,请确保您所有参与推广的员工都拥有新建线索的权限,如无权限,将会设置为“系统”,您还需要在CRM中进行手动变更负责人。


标签设置:
可根据内容或者活动的特征,给提交表单的用户设置标签,如示例活动《对话新增长》农牧专场,对应内容标签【农牧行业】、活动偏好【在线直播】,后续即可通过这些标签快速筛选目标人群进行针对性营销;

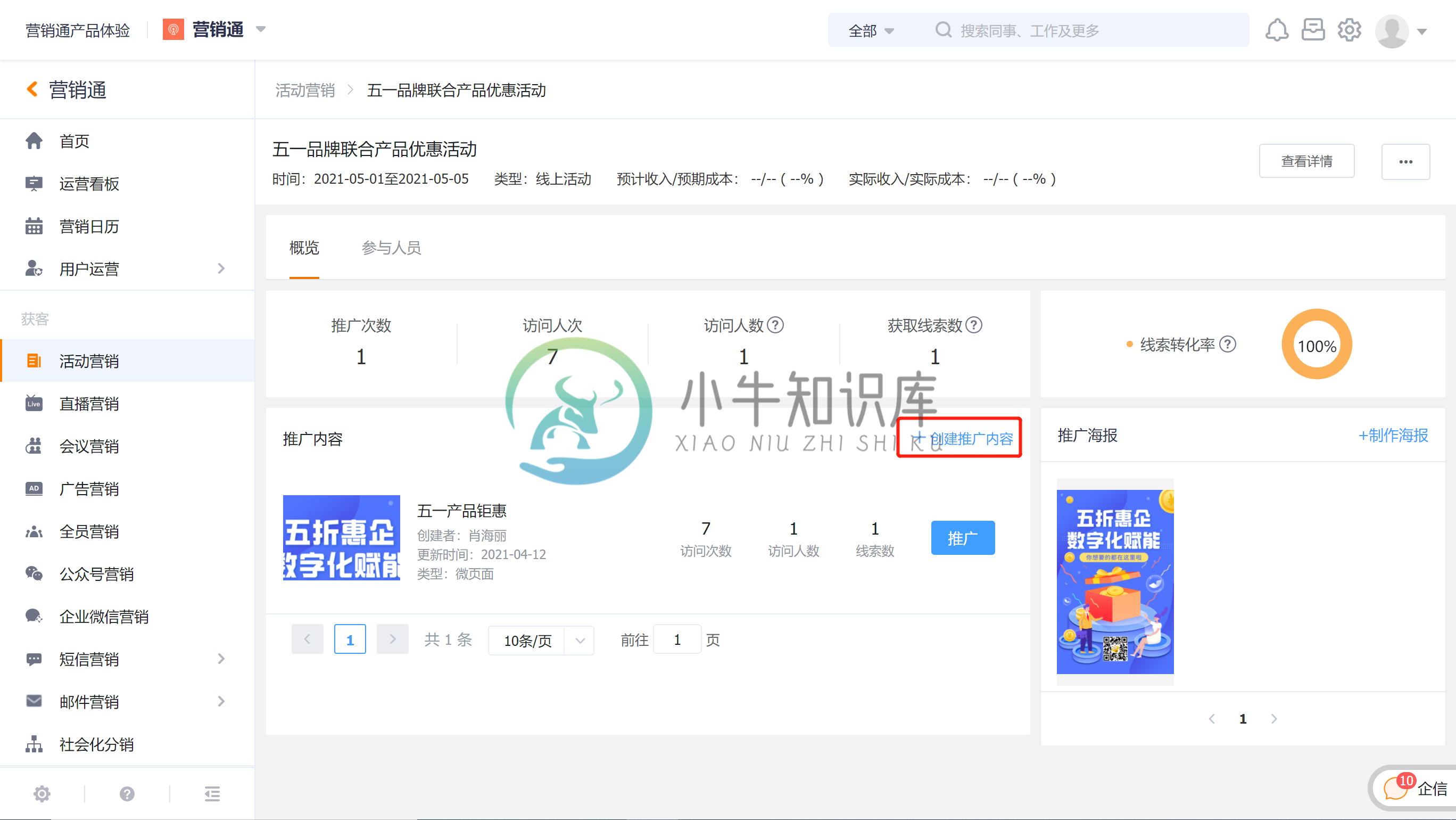
5. 微页面推广
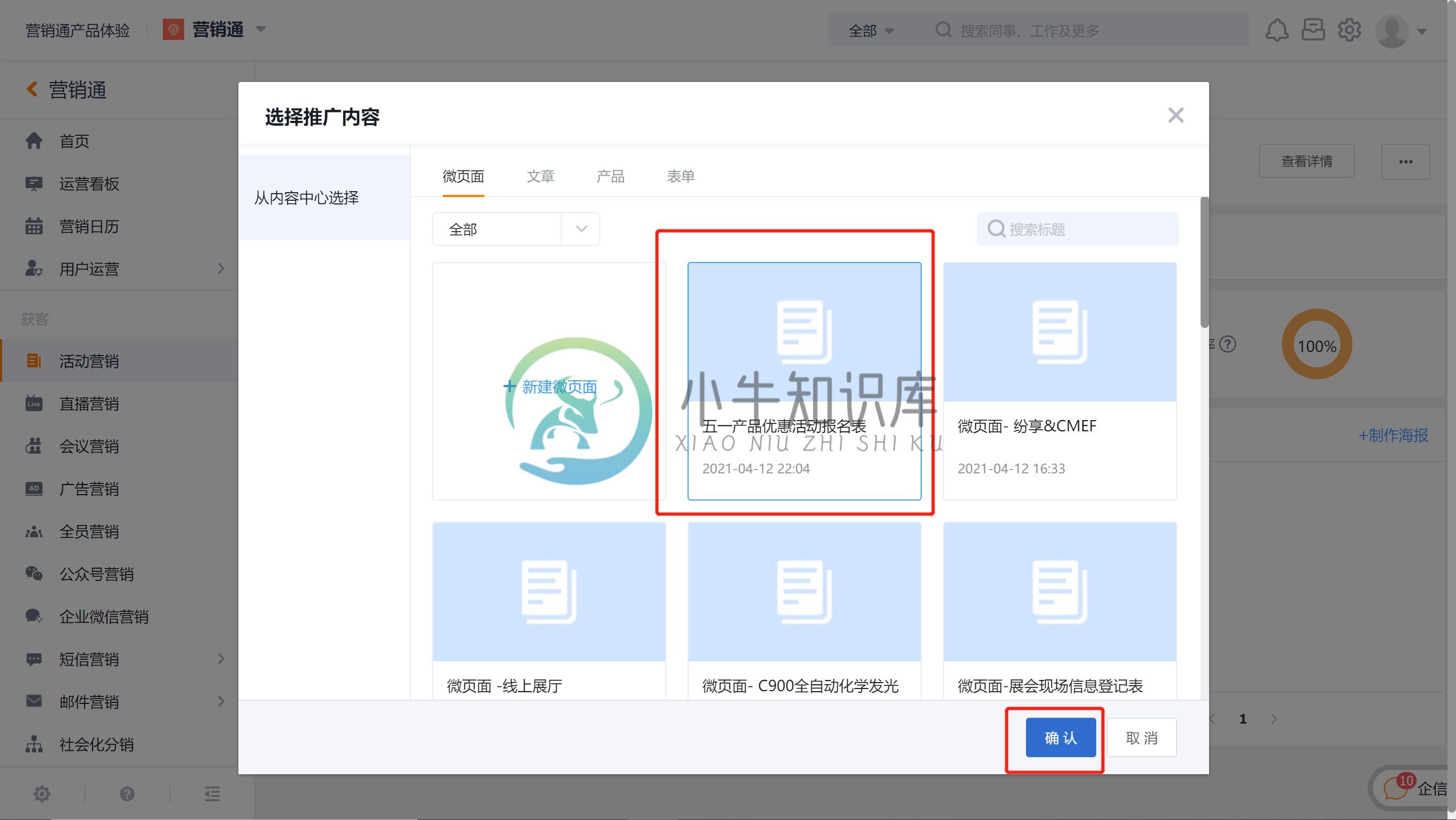
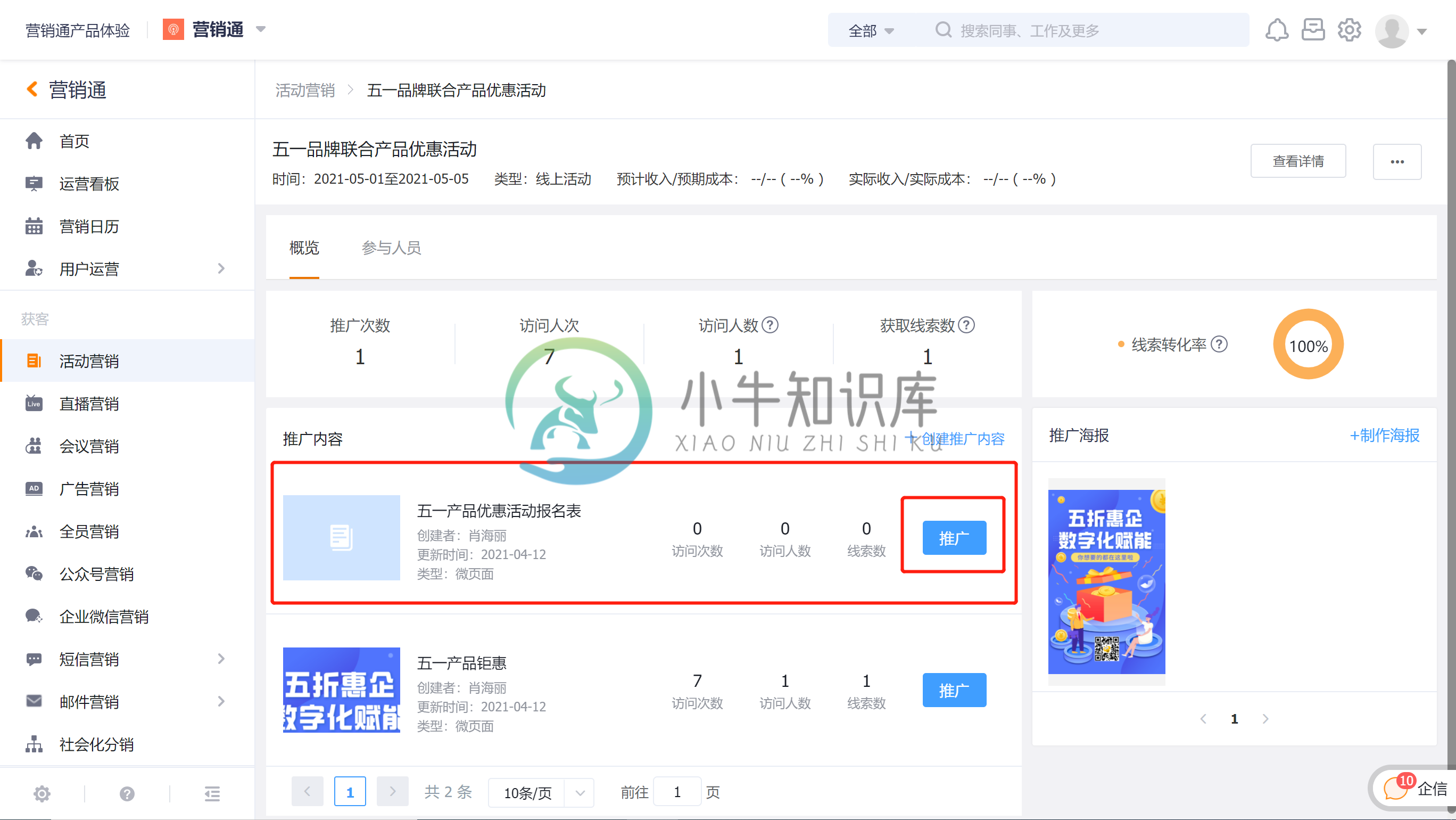
完成表单设置后,即可在市场活动下添加该微页面进行推广; 根据需要在【活动营销】、【会议营销】或【直播营销】的推广内容区域点击【+创建推广内容】即可选择已创建好的微页面添加到活动下进行推广;