使用指南
本文档适用于小程序活体检测SDK 2.0版本。
1.微信小程序活体检测组件配置与集成步骤
准备工作
在集成之前需要先配置代理服务器,主要目的是为了安全性考虑以及解决跨域问题。配置代理服务器可参考此文档。
配置与集成步骤
步骤一:打开微信Web开发者工具,打开小程序项目。
步骤二:下载微信小程序活体检测组件的ZIP包,解压后导入并集成至项目中,具体集成步骤,可查看3.将组件集成到开发环境。
步骤三:在liveness组件目录
/utils/config.js中填写自己代理服务器的地址,这里的代理服务器就是准备工作中配置的代理服务器。
const host = '需要填写上自己的代理服务器地址';
步骤四:运行小程序即可。
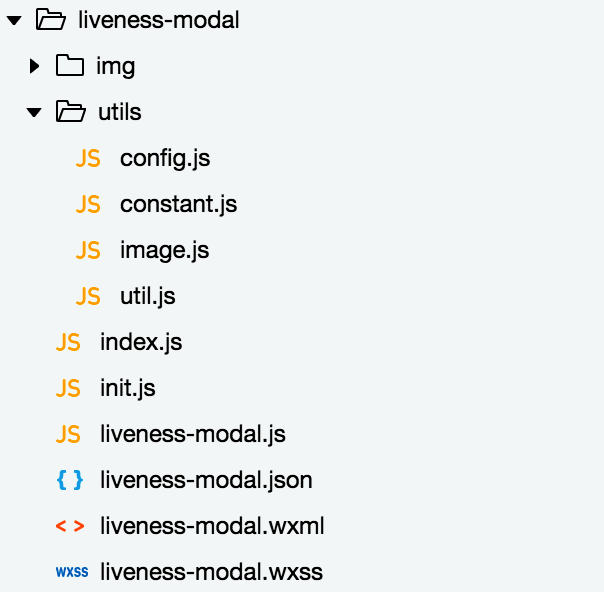
2.微信小程序活体检测组件程序包的文件结构

功能简述
/utils/config.js
在该文件中配置host代理服务器
index.js
该文件声明了从liveness-modal组件中暴露出去的API
init.js
该文件声明了一个方法,用于在Page中初始化liveness-modal组件
3.将组件集成到开发环境
步骤一:将整个组件复制到项目根目录下的/components文件夹中
步骤二:在客户组件中引入liveness-modal组件,例如,客户组件为index,则在index.json中引入liveness-modal。
"usingComponents": {
"liveness-modal": "/components/liveness-modal/liveness-modal"
}
}
步骤三:在index.wxml中引入liveness-modal组件,注意class="liveness"属性,详情可查看livenessInit方法,另外,可查看liveness-modal组件properties和liveness-modal组件事件获得更多配置项信息。
<liveness-modal class="liveness" "以及组件的properties"></liveness-modal>
步骤四:在index.js中初始化liveness,建议用户在Page页面的onLoad中实例化livenessModal
import livenessInit from '../../components/liveness-modal/init.js';
Page({
onLoad() {
// 在onLoad回调函数中调用livenessInit方法初始化liveness
livenessInit(this);
}
})
- livenessInit方法的引用路径与客户在步骤一中放置组件的位置有关,可能与示例中的引用路径不同。
- 如果需要多个活体检测的组件,可在wxml文件中声明多个组件,然后在Page.onLoad中分别初始化这些组件实例,详情可查看liveness-modal组件示例。
步骤五:在index.js中调用组件的show方法显示活体检测组件,详情可查看livenessModal组件方法
import livenessInit from '../../components/liveness-modal/init.js';
Page({
onLoad() {
livenessInit(this);
},
show() {
// 调用组件的show方法以显示活体检测组件
this.liveness.show();
}
})
4.API
livenessInit方法
用于初始化livenessModal对象。该方法位于init.js文件中,调用方式为livenessInit(context, config)
| 参数 | 说明 |
|---|---|
| context | Page对象 |
| config | 配置对象,可选。其中,name属性用于指定Page对象中存储livenessModal组件的属性名,默认为'liveness',可在Page组件中通过this.liveness的方式引用组件;selector属性用于设置在wxml文件中liveness-modal组件的选择符,默认为'.liveness' |
livenessModal组件方法
| 方法名 | 参数 | 说明 |
|---|---|---|
| show | 无 | 显示liveness-modal |
| hide | 无 | 隐藏liveness-modal,一般情况下,不需要调用该方法,活体检测成功后,会自动关闭组件。 |
liveness-modal组件properties
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| slient | 是否为静默活体 | Boolean | false |
| action | 活体检测的动作。如果slient设置为true,则该选项无效 | Number | -- |
| download-image | 是否自动下载检测完成的图像 | Boolean | true |
liveness-modal组件事件
| 事件 | 说明 |
|---|---|
| start | 拍摄视频成功后,调用接口之前会触发该事件 |
| error | 检测过程中发生错误会触发该事件 |
| success | 检测成功后会触发该事件,回传的参数是liveness对象 |
| end | 检测结束后,无论成功或失败,都会触发该事件 |
success回调函数的返参对象的结构
| 属性名 | 说明 |
|---|---|
| /liveness/check_liveness接口的返参 | 包括接口所有的返回参数 |
| imagePath | 如果download-image为true,则该属性的结果为已下载图片的本地临时位置,如果download-image为false,则为下载image的远程url |
| hackPassed | 是否通过防hack |
| hackScore | 防hack的分数 |
livenessModal扩展方法
这些方法会扩展到Page对象的_ln属性上,可通过如下方法调用:
this._ln.helper.error('错误');
命名空间的意思是在this._ln中的限定名,比如,命名空间info,则可通过this._ln.info的方式访问info命名空间下的属性和方法。
| 属性或方法 | 命名空间 | 参数 | 说明 |
|---|---|---|---|
| livenessEnum属性 | info | -- | 活体检测动作的枚举 |
| livenessLimit属性 | info | -- | 视频的限制信息,比如视频持续时、视频大小等 |
| downloadImage方法 | image | url | 根据url下载目标图片 |
liveness-modal组件示例
wxml文件
<liveness-modal class="liveness"
action="{{currAction}}" silent="{{isSilent}}"
bindstart="livenessStart" bindend="livenessEnd"
bindsuccess="livenessSuccess" binderror="livenessError">
</liveness-modal>
<liveness-modal class="liveness2"></liveness-modal>
js 文件
import livenessInit from '../../components/liveness-modal/init.js';
onLoad() {
// 在onLoad回调函数中初始化liveness
livenessInit(this);
// 如果在一个页面中需要使用多个liveness,则可以同时初始化多个liveness
// 而且需要指定name和selector,用于与之前初始化的liveness区分
livenessInit(this, {name:'liveness2', selector:'.liveness2'})
},
show(){
this.liveness.show();
this.liveness2.show();
}

