使用指南
说明
本文档适用于JS SDK 2.0.1
1.运行H5 Liveness JS SDK的示例程序
步骤一:下载最新版本JS SDK的ZIP程序包,解压缩后使用编辑器打开/example.html,看到如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="stylesheets/liveness.css" rel="stylesheet">
</head>
<body>
<script src="liveness.min.js"></script>
<script>
// 预定义三个动作,单次活体检测只能选取其中一个动作进行。
var livenessEnum = {
BLINK: 0, // 眨眼
MOUTH: 1, // 张嘴
YAW: 2 // 摇头
};
// 指定动作活体检测
var liveness = new Liveness({
// 设置代理服务器地址
host: '',
// 在用户采集到视频之后,请求公有云接口之前执行
beforeCheck: function(data) {
console.log('before data: ', data);
},
// 活体检测完成后的回调函数
onChecked: function(data) {
console.log(data);
},
// 活体检测发生错误后的回调函数
onError: function(data) {
console.error(data);
},
// 本次活体检测使用的动作
action: livenessEnum.MOUTH,
});
// 静默活体检测
var silentLiveness = new Liveness({
host: '',
beforeCheck: function(data) {
console.log('before data: ', data);
},
onChecked: function(data) {
console.log(data);
},
// 静默活体
silent: true,
// 指定返回检测关键帧图片的格式
silentBase64: true
});
// 指定动作活体检测与静默活体检测任选其一
liveness.show();
</script>
</body>
</html>
步骤二: 设置host,建议用户此处配置代理服务器的地址,具体设置代理服务器的原因与方法请参考:H5配置代理服务器。
host: ''
步骤三: 设置检测动作,可以设置代码中枚举对象livenessEnum的某一个值。如果想进行静默活体检测,不需要指定检测动作,只需要slient设置为true。
action: livenessEnum: MOUTH //设置张嘴为检测动作
// 或
slient: true // 进行静默活体检测
步骤四: 进行其他设置。
beforeCheck: function(data)
在用户采集到视频之后,请求公有云接口之前执行。具体介绍请参考beforeCheck返回值说明。
onCheck: function(data)
活体检测和防hack检测成功之后的回调函数,参数data为活体检测和防hack的返回结果,具体介绍请参考onCheck返回值说明。
onError: function(data)
活体检测和防hack检测失败之后的回调函数,具体介绍请参考onError返回值说明。
silentBase64: boolean
如果设置silent为true,可以通过设置silentBase64来指定返回检测关键帧图片的格式。
步骤五: 按照说明文档中的操作流程,可以在浏览器的开发模式下面的console窗口来查看返回结果。
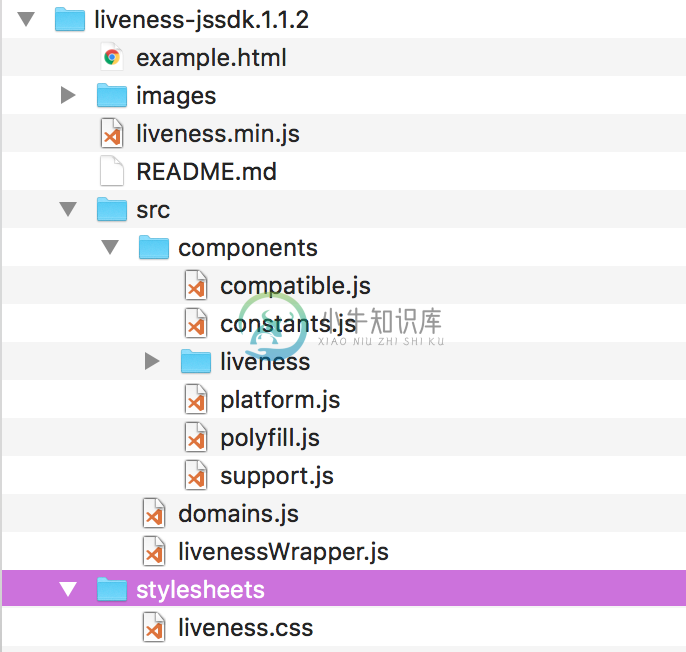
2.JS SDK的文件结构

3.将JS SDK集成到开发环境
步骤一:用户可以把images图片文件夹、stylesheets样式文件夹、liveness.min.js文件放到自己的工程项目下,注意Js文件和images图片文件夹的相对位置应保持不变。
步骤二:用户在自己的HTML页面中引入css文件和js文件,具体请参考示例程序。
步骤三:用户在自己的项目中新建一个Liveness对象,然后调用Liveness的show方法。具体配置项,可参考示例程序。
var liveness = new Liveness({
// 配置
})
liveness.show();
</script>

