SkyLark App 应用开发指南
| 修订记录 | |||
|---|---|---|---|
| 版本 | 修订内容 | 修订时间 | 修订者 |
| V1.0 | 创建 | 2019.08.07 | kira |
| V1.1 | 更新及补充Develop Guideline | 2019.11.04 | kira |
| V1.2 | 添加Skylark配置及日志服务说明 | 2019.12.13 | kira |
| V1.3 | 添加底层模块加载返回及hw加载项可配置 | 2019.12.16 | kira |
[TOC]
1.1、简介
Skylark是针对国芯AI芯片,基于Linux系统,提供多媒体信息的输入、处理、输出及各种外围器件的驱动、操控等一系列解决和二次开发方案。开发者可直接或二次开发后应用于各种人工智能产品。
1.2、目的
整合国芯AI芯片,Linux平台的软件开发方式。满足因不同场景或产品需要,快速便捷的完成业务功能的调整落地。
1.3、约定
Middleware:系统中间服务层,完成业务应用层与底层之间的交互及管理。
Senseflow:通用的流数据处理框架。
SenseBus:通用的进程内部消息总线服务。
Iotjs: 开源的轻量级JavaScript解释引擎。
JsApp:基于Iotjs的业务应用服务。
VSP:语音前处理服务。
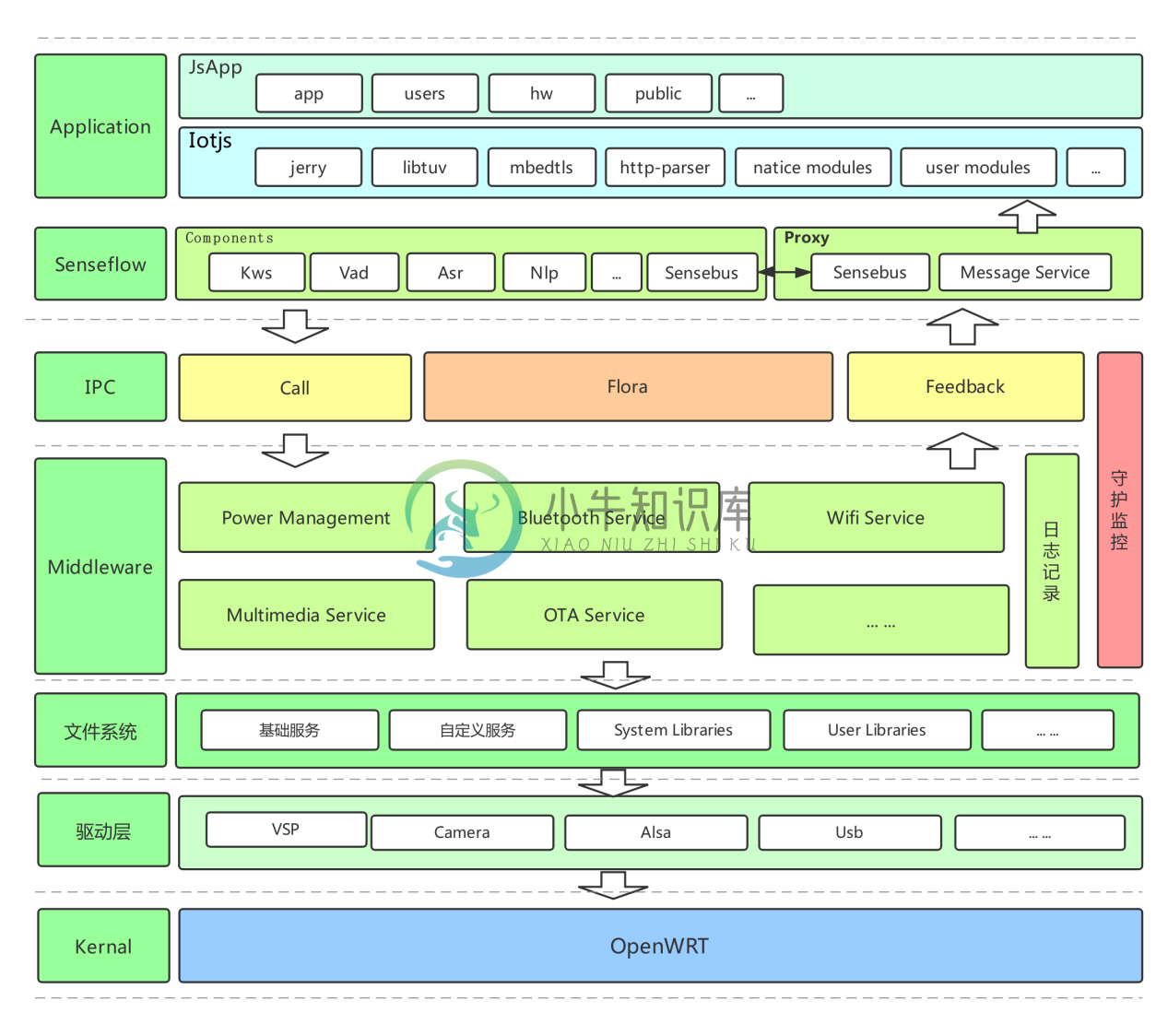
2.1、框图

2.2、概要说明
2.2.1、Kernal
基于OpenWRT及不同硬件平台BSP定制。
2.2.2、驱动层
根据不同的硬件平台,定制包裹相应的驱动。
2.2.3、文件系统
根据用户需求定制。
2.2.4、Middleware
介于应用服务层与系统底层之间,将应用服务层软件与系统底层接口操作分离开来,实现两者可独立开发、维护。
2.2.5、IPC
进程间通信服务Flora,实现不同进程之间的信息交互。
2.2.6、Senseflow & Application
Senseflow:通用的流数据处理框架,功能模块由Components和Proxy组成,内部采用Sensebus消息总线服务,完成语音、图像的识别。
Application:采用JavaScript语言开发的应用业务服务,便于开发者快速添加、删除、修改相关业务功能,如:LED灯效调整、按键功重定义、提示音播放选择、配网模式选择、IOT服务接入等经常需要调整的业务。
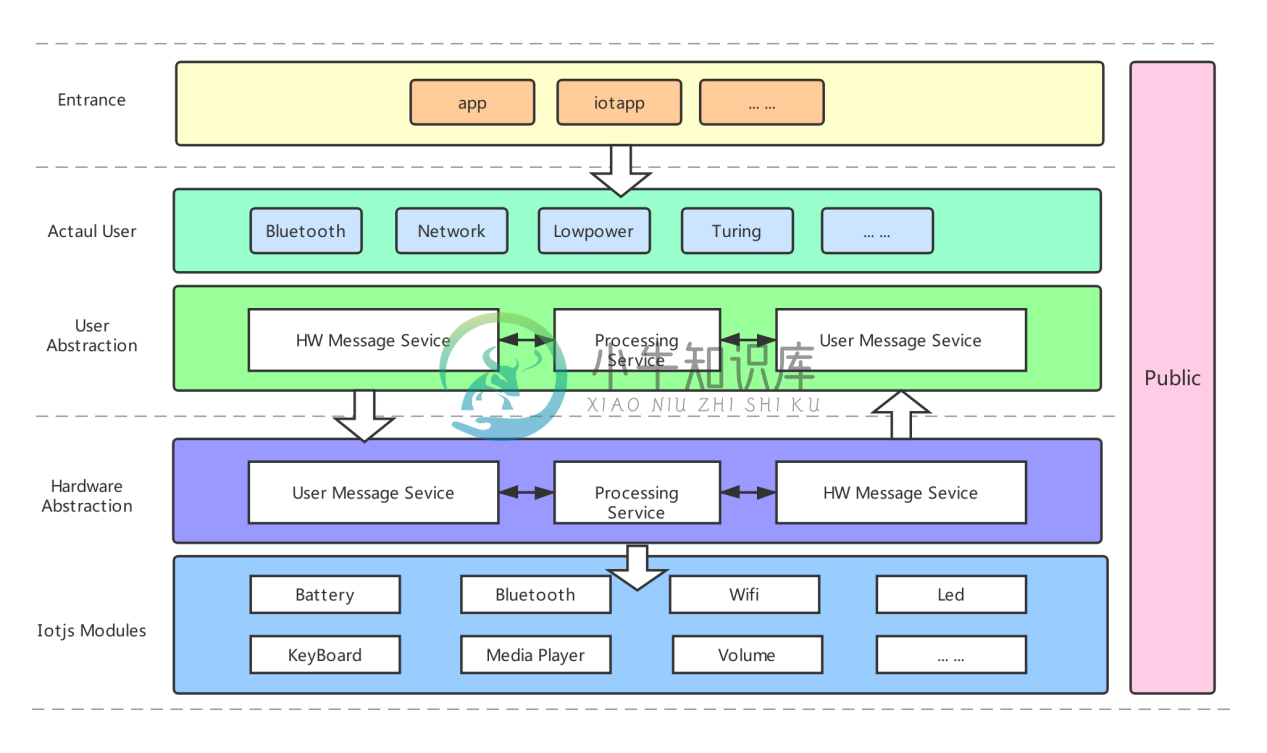
3.1、框图

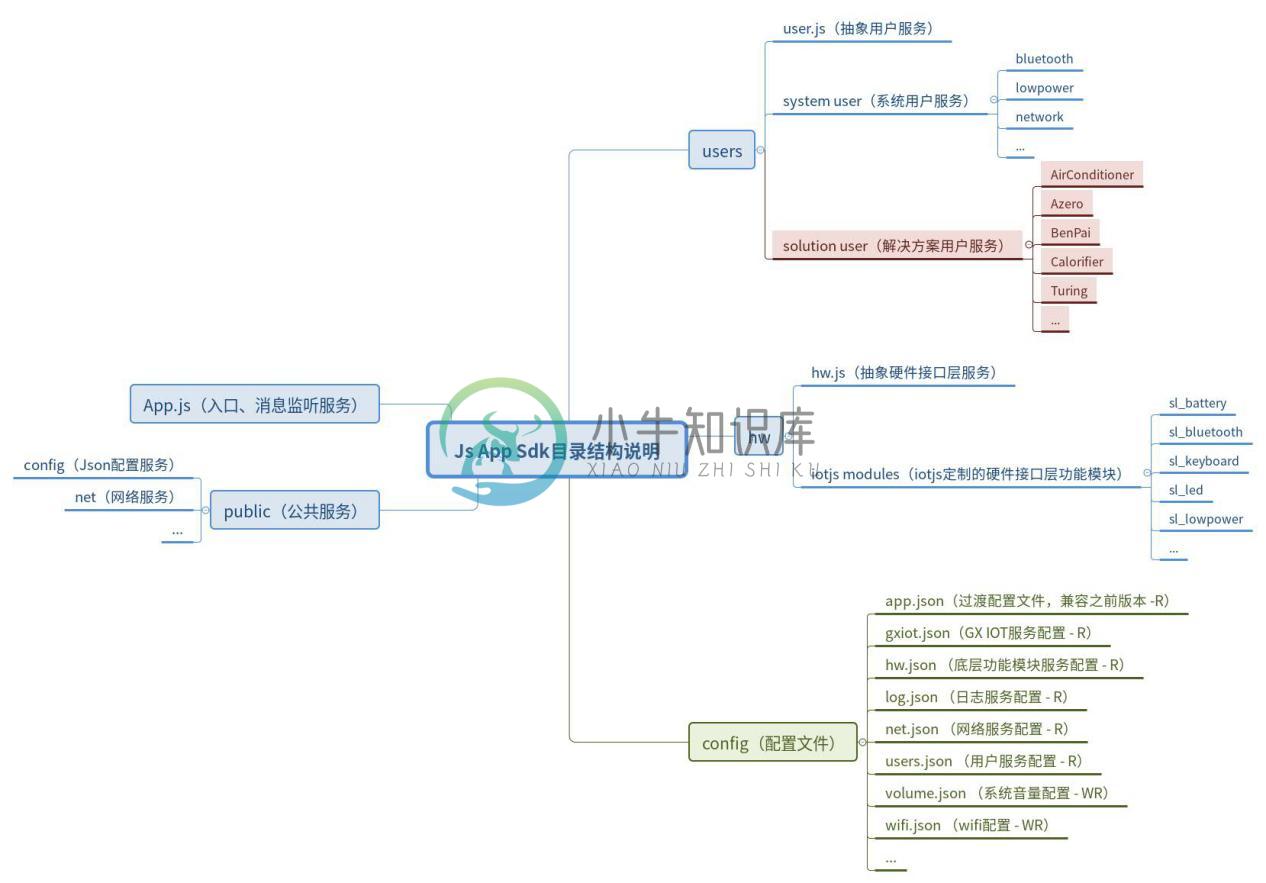
3.2、目录结构

3.3、说明
3.3.1、Entrance
App.js为JsApp执行的入口JS文件,负责加载各分层业务功能服务,同时开启事件监听服务。
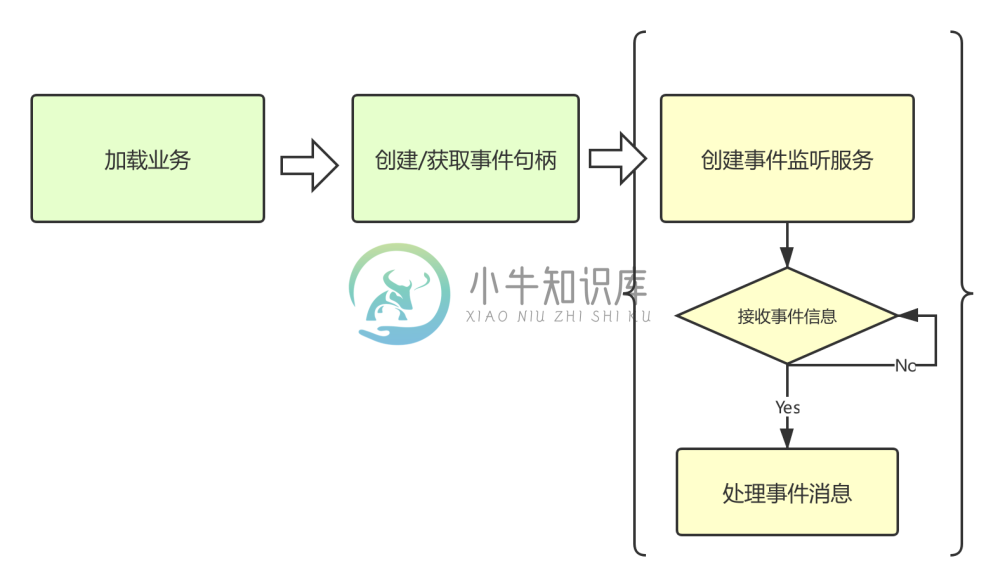
3.3.1.1、流程说明

3.3.1.2、示例代码
// Todo: 加载方式一
var module_name_1 = require('module file path');
var MODULE_1= module_name_1.Create();
// Todo: 加载方式二
var module_name_2= require('module file path);
var MODULE_2 = new module_name_2();
// Todo: 事件消息监听
event_emitter.addListener('topic', function () {
// Todo: 打印消息
console.log('topic: ' + arguments[0]);
// Todo: Deal Message
... ...
});
3.3.2、Hardware Abstraction & Iotjs Modules
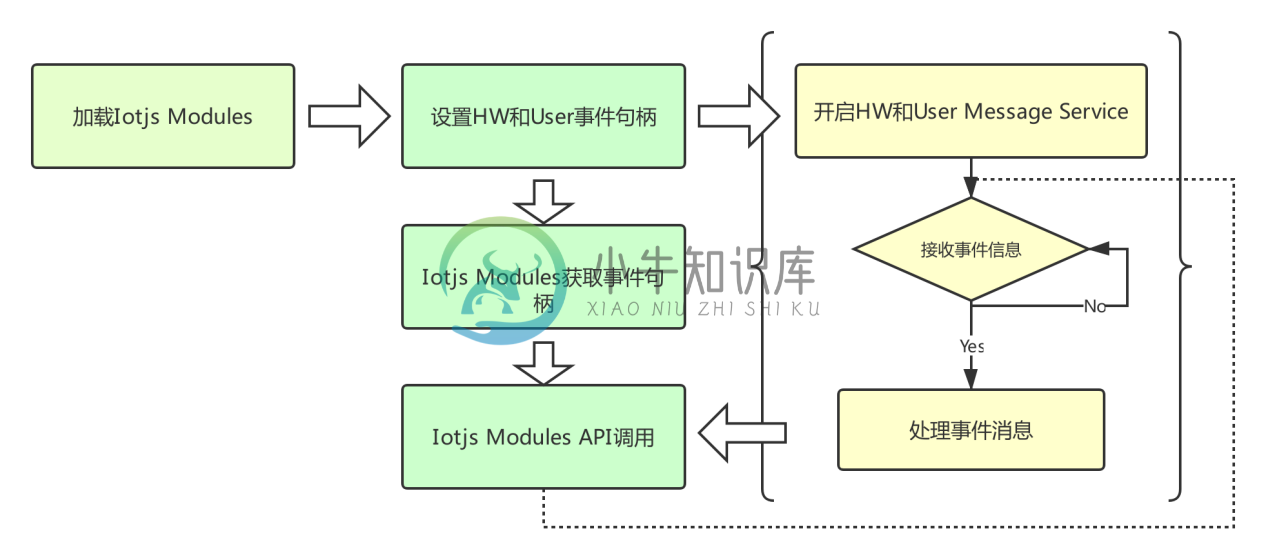
3.3.2.1、流程说明

3.3.2.2、示例代码
// Todo: 加载 Iotjs Modules
// Note: [×××]代表加载模块名称
var module_name = require('modules file path');
var MODULE = module_name.Create();
MODULE .Load[×××]();
// Todo: 设置User事件句柄
this.SetUserEmitter = function (emitter) {
SL_BATTERY.SetUserEmitter(emitter);
... ...
};
// Todo: 设置HW事件句柄
User[×××]Listener(hw_emitter);
3.3.3、User Abstraction & Actual User
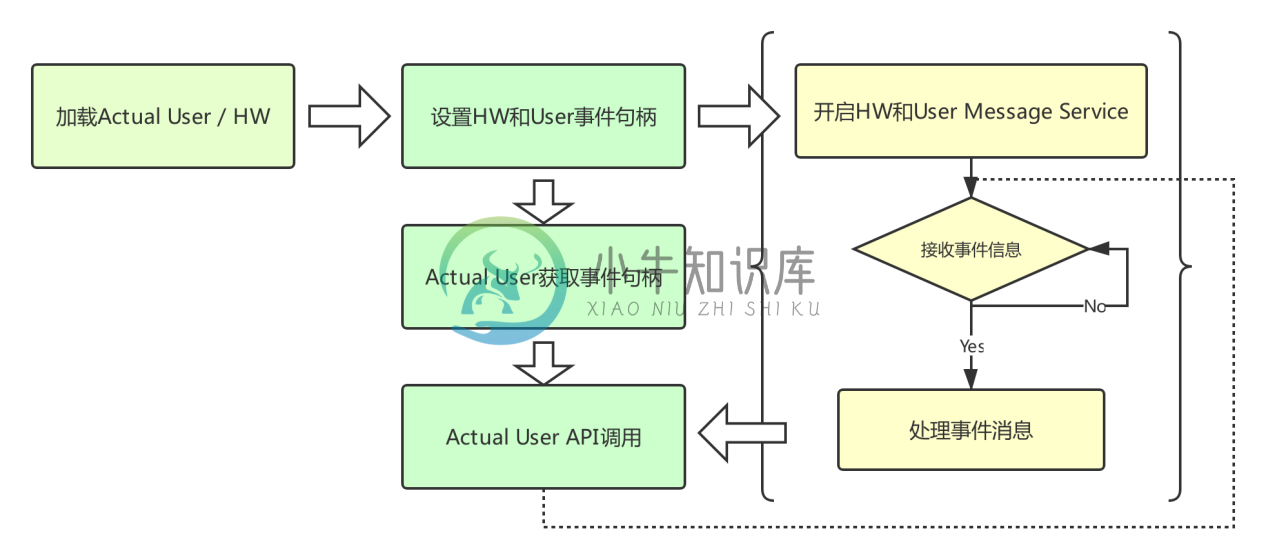
3.3.3.1、流程说明

3.3.3.2、示例代码
// Todo: 加载 HW
var hw = require('HW file path');
var HW = hw.Create();
var hw_emitter = HW.GetEmitter();
// Todo: 加载 Actual User
var user_name = require('user file path');
var ACTUALUSER = new user_name();
// Todo: Set User Emitter To Hw And Start User Listener
// Note: [×××]代表需要监听的模块
HW.SetUserEmitter(user_emitter);
Hw[×××]Listener(user_emitter);
// Todo: Set Hw Emitter To Actual User
[ACTUALUSER].SetHwEmitter(hw_emitter);
// Todo: Start Actual Users Listener
[SOLUTIONUSER]Listener();
3.4、添加自定义模块方式
3.4.1、添加Solution User
1、在solutionuser目录下,新建需要添加的Solution User文件夹,创建相应的JavaScript文件。(可参照Turing模块的目录文件结构)
2、在文件use.js中加载新添加的Solution User模块。(可参照Turing模块的加载方式)
3、在文件use.js中添加work_state配置,并添加事件消息处理函数。(可参照Turing模块的配置及添加方式)
4、新添加的Solution User,必须实现并提供四个外部可调用操作接口:
GetEmitter() | Solution User事件消息句柄获取函数;无参数;返回Solution
User事件消息操作句柄。SetHWEmitter(emitter) | Solution
User设置HW硬件接口抽象层事件消息句柄;emitter:
HW硬件接口抽象层事件消息句柄;无返回。DealWorkStateMessage(type, message) | Solution User IPC消息处理函数;type:
message类型(string), message: 消息体;返回true/false。DealUserEventMessage(type, message) | Solution User HW层消息处理函数;type:
message类型(string), message: 消息体;无返回。
3.4.2、添加Iotjs Module
1、在iotjsmodules目录下,新建需要添加的Iotjs Module文件夹,创建相应的JavaScript文件。(可参照sl_led模块的目录文件结构)
2、在文件hw.js中加载新添加的Iotjs Module模块。(可参照sl_led模块的加载方式)
3、配置User事件消息句柄,同时开启事件消息监听服务。(可参照sl_led模块的配置及监听服务开启方式)
4.1、整体概述
Senseflow定义为:通用流数据处理框架。主要处理摄像头图像数据与VSP音频数据,大致划分为如下几个方便:
基础框架代码与基础功能模块,如:文件夹base、include下的代码。该部分代码已基本固化,后续如不调整框架,则不会涉及该部分代码的修改、维护。
启动代码、第三方库引用,如:文件夹daemon、external。该部分代码已基本固化,后续如不调整基础功能,则不会涉及该部分代码的修改、维护。
外置功能模块,如:文件夹modules。该部分代码主要用来实现IPC通信,如调整通信机制或协议,则需修改、维护此部分的代码。
功能组件,如:文件夹circuits、components。该部分代码为流数据处理各环节的功能组件,大致可以分为通用组件①、配置组件②与自定义组件③,后续主要修改、维护该部分的代码。
.sf配置文件,用来组装功能组件、设置可配参数,根据产品或功能定义来编写、维护对应的.sf配置文件。
产品或应用场景配置项目录,用来放置不同产品或应用场景下,Senseflow运行时需加载的配置项,如:声学、语言模型等。
配置项目录,存放OpenWRT整体或package编译时,Senseflow运行时需加载的配置项,如:声学、语言模型等。
4.2、规划及维护方案
4.2.1、离线短指令方案
1、编译项目统一为一个版本,采用流式NLP的方式取代VAD。
2、配置项目从产品或应用场景配置项目录中选择配置。
具体操作详细文档:《离线短指令方案Senseflow编译配置说明.pdf》。
4.2.2、对接AI云平台方案
1、AI云平台对接功能实现做为一个自定义组件③体现在代码仓库。
2、通过.sf配置文件,对接组装不同的AI云平台方案。
PS注释说明:
①通用组件,不同组件组装方案都会用到的组件,如:vsp、sptk、logfbank_m2n等。
②配置组件,通过不同的配置文件来实现不同功能的组件,如:gxdnn、wfst_decoder等。
③自定义组件,根据用户选择添加的组件,如:Turing等。
5.1、Configuration
5.1.1、说明
1、在根目录添加:config目录,存放SDK需要的所有配置文件(json)。
2、Solution Users可在自身方案添加:config目录,用来存放自身需要的所有配置文件。SDK添加只读配置文件的操作方法①(遵循配置文件模板②即可),用户也可按照自身习惯自行完成配置服务。
3、SDK配置目前分为:
app.json: 过渡配置文件,兼容之前的版本 - R
gxiot.json: GX IOT服务配置 - R
hw.json: 底层功能模块服务配置 - R
log.json: 日志服务配置 - R
net.json: 网络服务配置 - R
volume.json: 系统音量配置 - WR
wifi.json: wifi配置 - WR
PS注释说明:
①只读配置文件的操作方法:
源码: public/config/sl_solutionconfig.js
方法:
ReadAppConfigValue(solutionFile, key, value) 根据key value获取json对象。
ReadAppConfigObject(solutionFile, key) 根据key获取json对象。
②配置文件模板:{ “Config”: { } } 范例:
{
“Config”: {
“solution”: { “name”: “” },
“Source”:{ “Path”: “” }
}
}
5.2、Logging
5.2.1、说明
1、SDK中需要调试打印、测试、记录等信息,统一接入log服务。
2、Solution Users根据自身需要选择是否接入。
3、可根据需要在config/log.json开启SDK各模块的log服务。Solution
Users如接入,需自行完成此功能。
ps: log服务待持续完善,目前只实现了调试打印。
5.2.2、使用范例
1、源码:public/log/log.js 不同模块可根据与其的相对路径require(path+log)加载。
2、方法:RecordLog(logMessage, logSwitch)
3、范例:
var log = require(path+log);
var LOG = log.Create();
LOG.RecordLog(‘hello’, true/false);
用户可根据提供的Native User Modules加载结果返回接口,获取相关加载结果信息;可通过配置hw.json的load项来配置所需要加载的底层模块。
6.1、Native User Modules Load
6.1.1、说明
Iotjsmodules中所包裹的底层模块,统一提供接口:IsModuleLoadSuccess()返回模块加载结果,true:success;
false: failed
6.2、HW Load Configuration
6.2.1、说明
配置文件:config/hw.json
配置项:load
配置说明:true: 加载;false: 不加载。
"load": {
“battery”: true/false,
“bluetooth”: true/false,
“keyboard”: true/false,
“led”: true/false,
“lowpower”: true/false,
“mplayer”: true/false,
“ota”: true/false,
“otp”: true/false,
“rplayer”: true/false,
“soundwave”: true/false,
“syscmd”: true/false,
“volume”: true/false,
“wavplayer”: true/false,
“wifi”: true/false
}