简介
优质
小牛编辑
143浏览
2023-12-01
Web App 是指运行于浏览器上的应用,具有开发成本低、开发及更新速度快,维护比较简单的优势。同时我们为您提供了基于 Rax 的 PWA 解决方案,优化应用的体验。
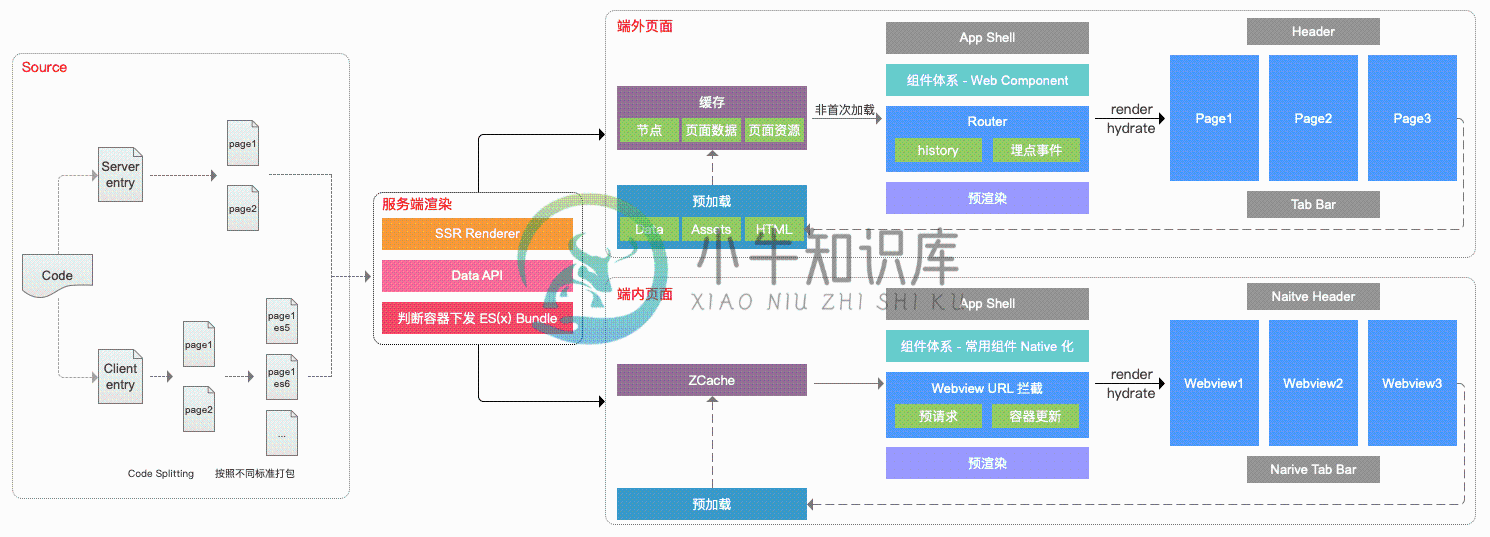
我们设计 Web App 链路优化实践如下:

注:端外页面-客户端外比如浏览器中的 Web 页面;端内页面-客户端内比如手机淘宝中的 Web 页面;
- 优化工程构建,通过 Code Splitting 和构建不同 ES 标准的包减小 JS 资源大小。
- 通过服务端渲染(SSR)方案,更快速的渲染首屏和数据获取。
- 通过 SPA (Single-Page Application),优化页面交互体验。
- 强化缓存,通过缓存获得更快的资源提取。
- 强化预请求,预请求数据和资源,提前渲染后续页面。
- 使用 App Shell 模型,弱网情况下可以更快的展示页面结构。
- 通过 PHA(Progressive Hybrid App)方案增强端内(比如手机淘宝)的 Web 页面体验。
rax-plugin-pwa
在 Rax 1.0 工程内置的 Web 方案基础上,我们还提供了 rax-plugin-pwa 插件来优化您的 Web 应用。
第一步安装依赖:
$ npm i rax-plugin-pwa --save-dev第二步配置插件,可参考 工程方案-插件配置
{
"plugins": [
["rax-plugin-pwa"]
]
}通过 rax-plugin-pwa 插件可选择开启对应的 PWA 功能点,目前可选的功能如下:
站点检测
推荐使用 Lighthouse 检测您的 Web 应用质量。
我们推荐渐进式优化方案,并不要求一次性使用上述所有方案。同时我们也在筹备更多优化方案。
现在,就让我们开始学习 Web App 吧。

