Driver 介绍
优质
小牛编辑
139浏览
2023-12-01
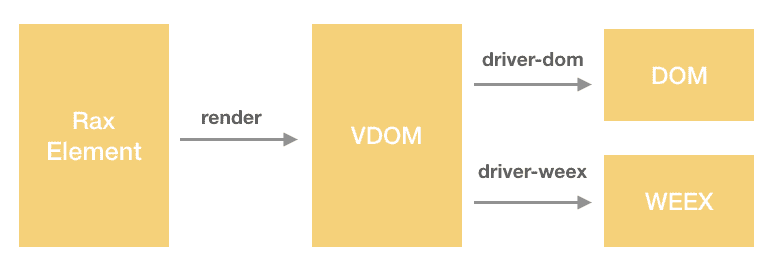
Driver 定义了 VDOM 在具体容器下的渲染实现。比如在 Web 场景下,对应的 Driver 为 driver-dom,它描述了在浏览器中,如何将 VDOM 渲染为真实的 DOM。基于这种思路,同一套代码,经过不同的 Driver 就可以被运行在不同的容器下。

官方 Driver
Rax 官方提供了以下 Driver
- driver-dom:面向 Web 标准的 Driver
- driver-weex:面向 Weex 容器的 Driver
- driver-worker:面向 Worker 环境的 Driver
- driver-universal:面向多端项目的 Driver,旨在抹平 Web 与 Weex 的差异
自定义 Driver
如果想要将 Rax 运行在其他容器,可以遵循以下 Driver 规范实现自定义 Driver。
必须实现的方法
- createBody()
- createEmpty(component)
- createText(text, component)
- updateText(node, text)
- createElement(type, props, component)
- appendChild(node, parent)
- removeChild(node, parent)
- replaceChild(newChild, oldChild, parent)
- insertAfter(node, after, parent)
- insertBefore(node, before, parent)
- addEventListener(node, eventName, eventHandler)
- removeEventListener(node, eventName, eventHandler)
- setAttribute(node, propKey, propValue)
- removeAttribute(node, propKey)
- setStyle(node, styleObject)
可选方法
- beforeRender({element, hybrate, container})
- afterRender({element, hybrate, container})
- removeChildren(element)

