调试 Web
优质
小牛编辑
138浏览
2023-12-01
本文将主要介绍如何进行 Web 应用的真机调试。
iOS 真机调试
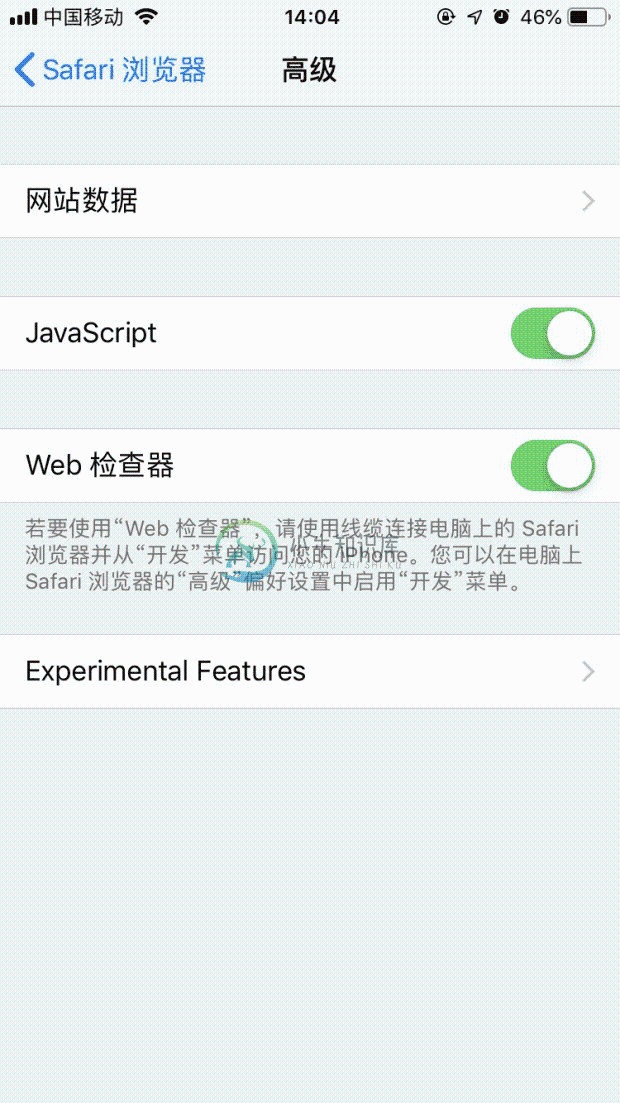
- 在 iPad, iPhone 等 iOS 设备中,通过 设置 > Safari 浏览器> 高级 开启 Web 检测器 能力。

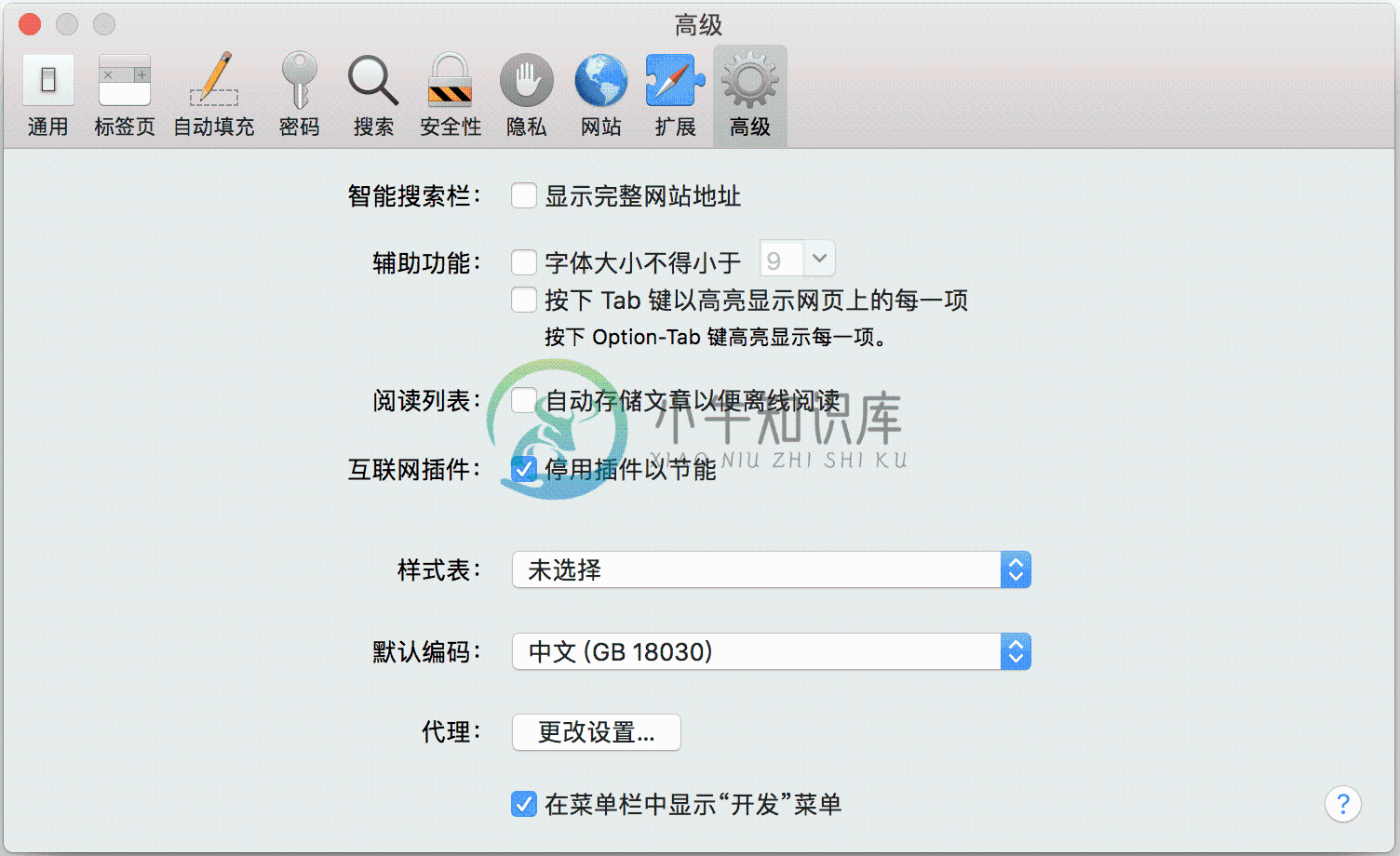
- 在 Mac 的 Safari 浏览器中,通过 菜单栏 > 偏好设置 > 高级 勾选 在菜单栏中显示 “开发” 菜单。

- 将待调试的设备通过 USB 链接到 Mac。
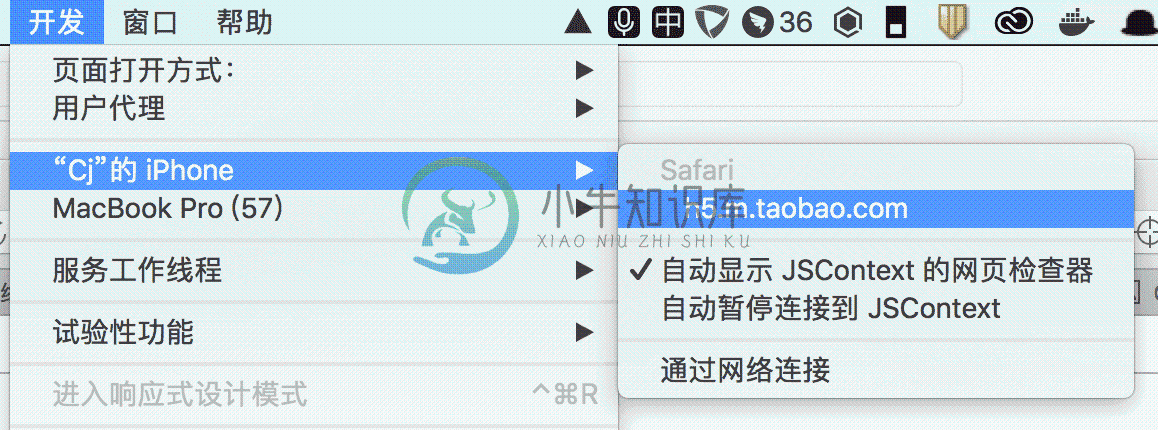
- 在 iPhone 或其他设备上打开要调试的网站,然后在 Mac 上打开 Safari 并转到“开发”菜单,就可以看到与Mac连接的 iDevice。如果您的 iDevice 上没有打开任何页面,则会看到一条 “没有可检查的应用程序” 的消息。

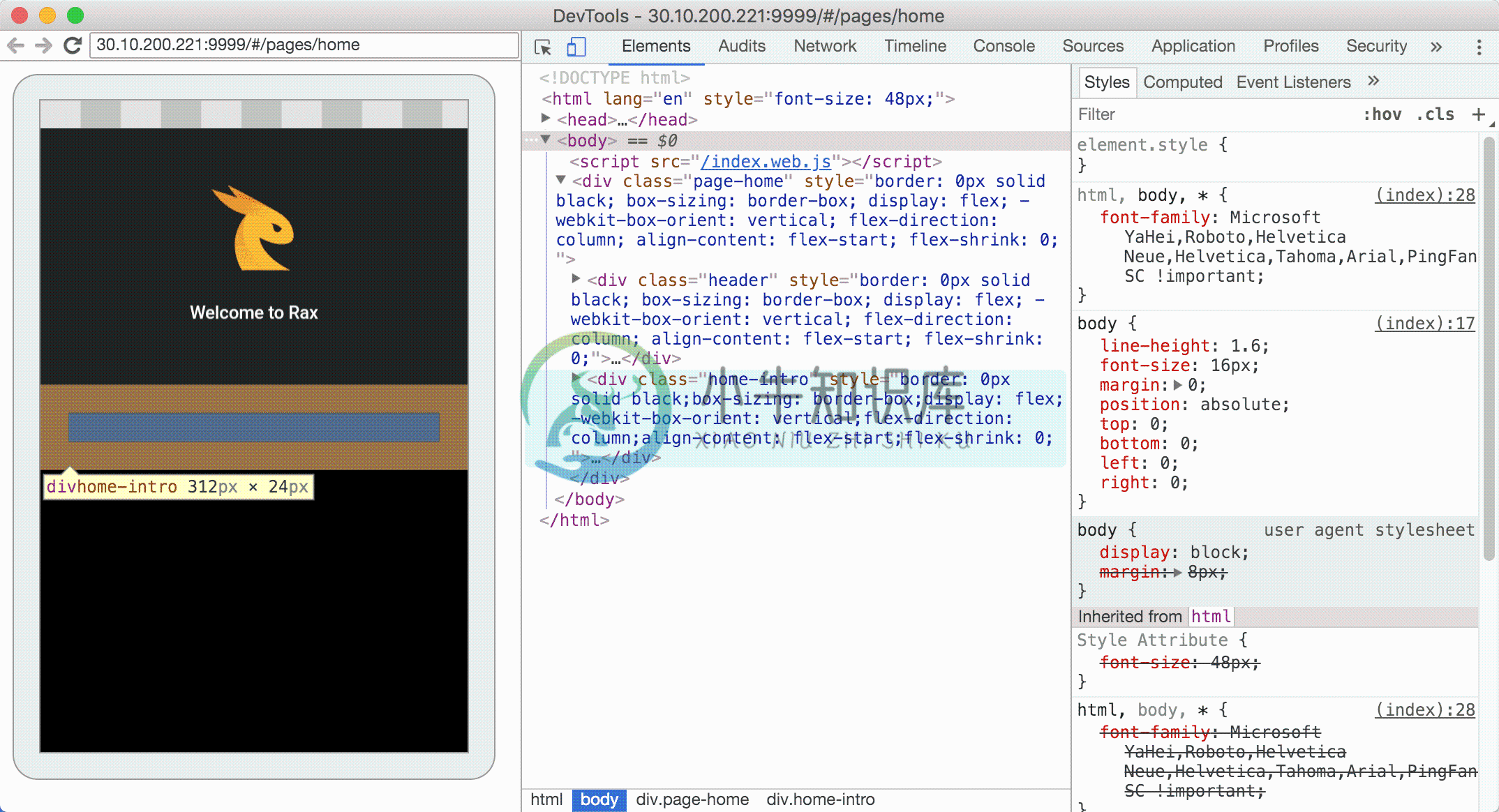
- 现在,就可以在 Safari 上,像调试 PC 页面一样,检查 DOM 元素,修改 CSS,检测页面性能并运行 Javascript 命令。
Android 真机调试
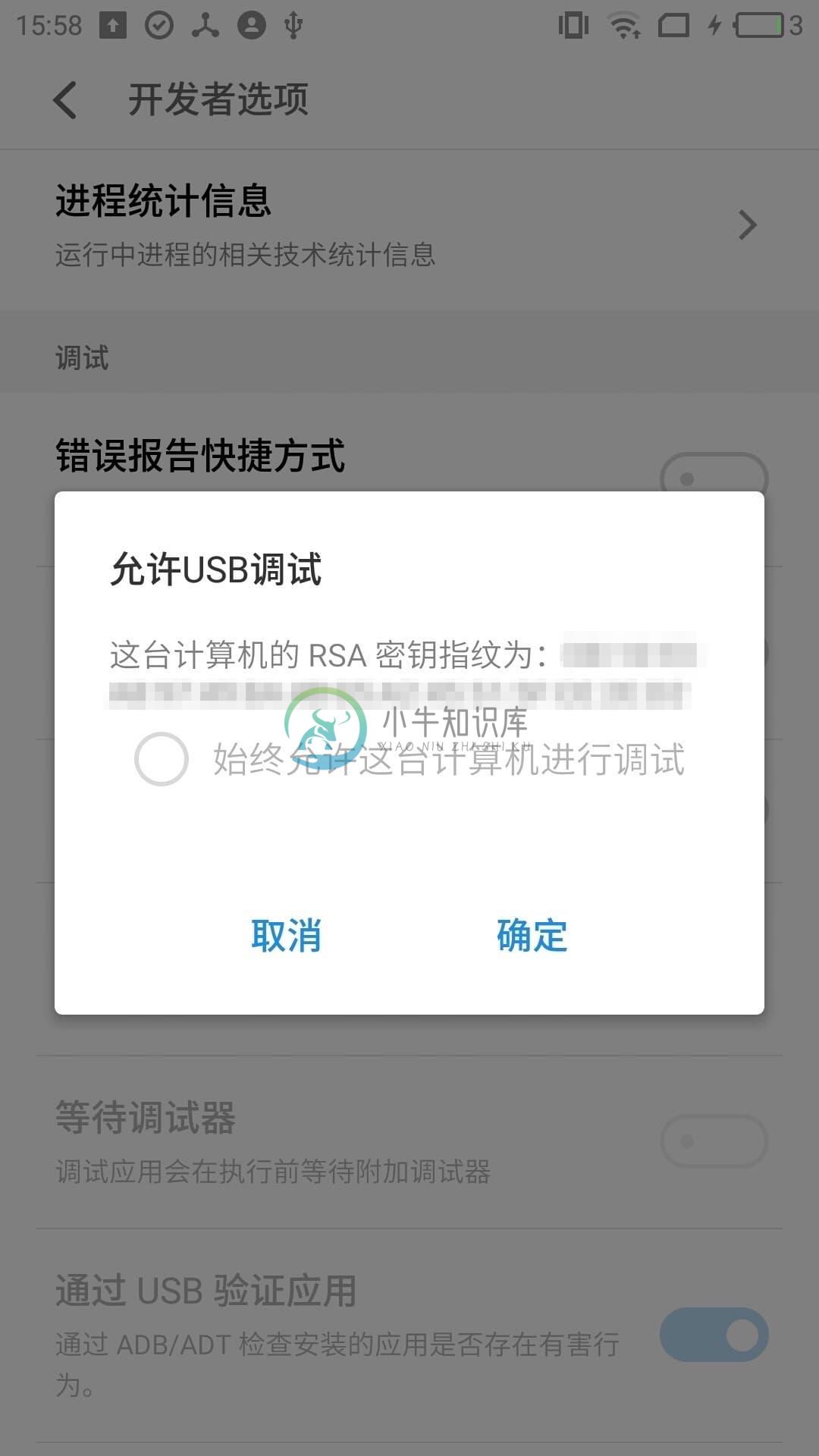
- 在 Android 设备中打开 USB 调试,大部分设备在设置 > 开发者选项中;
- 将带调试的 Android 设备通过 USB 连接到 PC,此时设备会弹出确认框确认允许 USB 调试,选择确定;

- 在 Android 设备中使用 Chrome 浏览器(或其他 Chromium 内核浏览器)访问待调试页面;
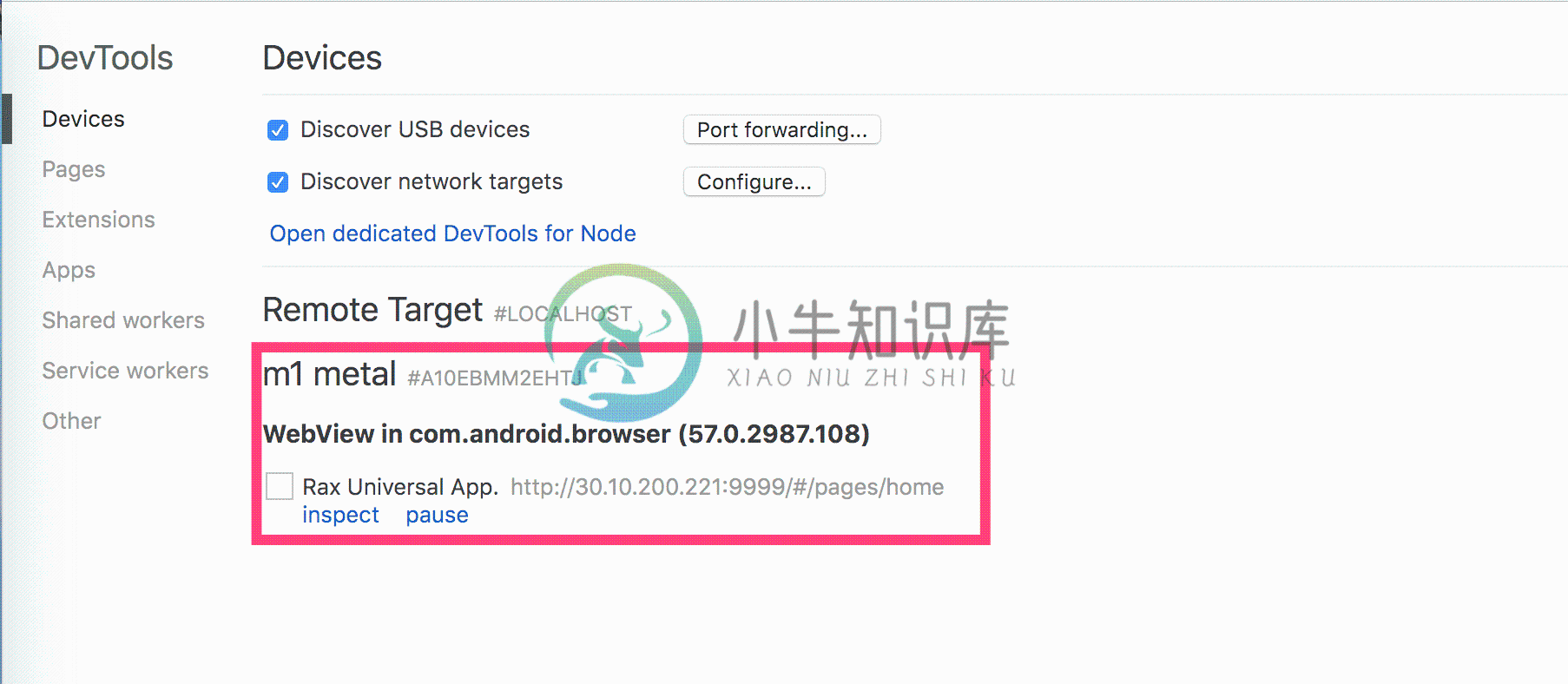
- 打开 Chrome 浏览器,地址栏中输入 chrome://inspect/ ,在该页面中可看到待调试设备列表:

- 点击
inspect即可在新窗口中调试页面,体验与 Chrome devTools 完全一致: