PHA 介绍
优质
小牛编辑
146浏览
2023-12-01
什么是 PHA,PHA 全称 Progressive Hybrid App,是提升 Hybrid 体验的一种新框架,我们提供了一些 Native 同层组件以及渐进式增强策略来创建 Hybrid APP 应用,让这些应用具有与 Native 相同的用户体验。
PHA 目标
- 性能/体验:终端设备性能随着时间会逐渐提升(摩尔定律),2019.8.1 手淘 Android 机器内存 >=6G 手机占比41.52%(UC同学提供数据支持),理论上 Web 的性能差距会和 Native 一步步缩小,但是现实是整体的业务复杂度也在不断的增加,导致整体的 Web 性能/体验与原生 Native 之间还是存在差距。
- 开发效率:面向标准的 Web 开发是前端开发者的首选。
基于以上这两点,我们希望以渐进式 Hybrid App 的方式,借助端能力不断改善端上 Web 页面的性能与体验,无限接近 Native 体验为目标。
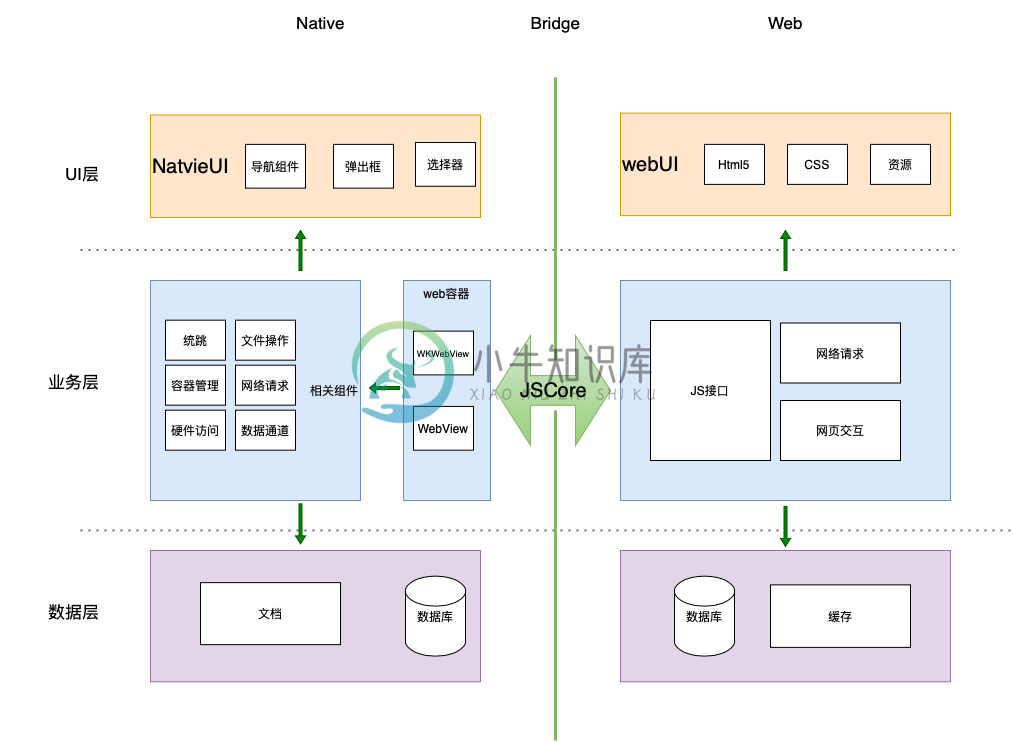
PHA 架构图
核心能力
借助 容器/内核能力 打造端上极致 Web 体验,支持的能力包括但不限于:
- 直出/秒开方案:NSR 方案提供极致的性能
- Tab 框架方案:通用 Web 业务场景的容器级 Tab 框架方案
- 无限列表滚动:支持 Dom 节点回收的 Virtual scroller
- 下拉刷新体验:保持与 Native 一致的下拉刷新体验
- 交互/富媒体组件:利用混合渲染能力支持 Native 组件增强