第48篇 进阶(八) 3D绘图简介
导语
OpenGL是一个跨平台的用来渲染3D图形的标准API。在Qt中提供了QtOpenGL模块,从而很轻松地实现了在Qt应用程序中使用OpenGL,这主要是在QGLWidget类中完成的。因为3D绘图涉及到了专业方面的内容,我们下面只是讲解最简单的使用,向大家演示在Qt中如何显示3D图形。如果大家想深入学习openGL绘图,可以查看网上比较经典的nehe的OpenGL教程,为了方便大家下载,我们在网站上提供了下载连接。
环境:Windows Xp + Qt 4.8.5+QtCreator2.8.0
目录
- 一、绘制简单的图形
- 二、添加颜色
- 三、实现3D效果
正文
一、绘制简单的图形
QGLWidget类是一个用来渲染OpenGL图形的部件,它提供了在Qt应用程序中显示OpenGL图形的功能。我们只需要继承该类,然后像使用其他QWidget部件一样来使用它。QGLWidget提供了三个虚函数,可以在子类中通过重新实现它们来执行典型的OpenGL任务:
initializeGL():设置OpenGL渲染环境,定义显示列表等。该函数只在第一次调用resizeGL()或paintGL()前被调用一次;resizeGL():设置OpenGL的视口、投影等。每次部件改变大小时都会调用该函数;paintGL():渲染OpenGL场景。每当部件需要更新时都会调用该函数。
下面先来看一个简单的例子。
1.新建空的Qt项目,项目名称为myOpenGL,完成后向项目中添加新的C++ Class,类名为MyGLWidget,基类修改为QGLWidget,类型信息选择“继承自QWidget”。
2.完成后打开myOpenGL.pro,添加一行代码:
QT += opengl
然后保存该文件。
3.打开myglwidget.h文件,添加函数声明:
protected:
void initializeGL();
void resizeGL(int w, int h);
void paintGL();
4.再到myglwidget.cpp文件中先添加头文件包含:
#include <GL/glu.h>
然后添加这三个函数的定义:
void MyGLWidget::initializeGL()
{
glClearColor(0.0, 0.0, 0.0, 0.0);
glShadeModel(GL_SMOOTH);
glClearDepth(1.0);
glEnable(GL_DEPTH_TEST);
}
glClearColor()函数用来设置清除屏幕时使用的颜色,其四个参数分别用来设置红、绿、蓝颜色分量和Alpha值,它们的取值范围都是0.0到1.0,这里四个参数都为0,表示纯黑色。然后设置了阴影平滑(smooth shading),这样可以使色彩和光照更加精细。最后设置了深度缓存和启用深度测试,用来记录图形在屏幕内的深度值。
void MyGLWidget::resizeGL(int w, int h)
{
glViewport(0, 0, (GLint)w, (GLint)h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluPerspective(45.0, (GLfloat)w/(GLfloat)h, 0.1, 100.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}
glViewport()函数用来设置视口的大小。然后使用glMatrixMode()设置了投影矩阵,投影矩阵用来为场景增加,后面使用了glLoadIdentity()重置投影矩阵,这样可以将投影矩阵恢复到初始状态。gluPerspective()用来设置投影矩阵,这里设置视角为45度,纵横比为窗口的纵横比,最近的位置为0.1,最远的位置为100,这两个值是场景中所能绘制的深度的临界值。大家可以想象,离我们眼睛比较近的东西看起来比较大,而比较远的东西看起来就比较小。最后设置并重置了模型视图矩阵。
void MyGLWidget::paintGL()
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glLoadIdentity();
// 绘制三角形
glTranslatef(-2.0, 0.0, -6.0);
glBegin(GL_TRIANGLES);
glVertex3f(0.0, 1.0, 0.0);
glVertex3f(-1.0, -1.0, 0.0);
glVertex3f(1.0, -1.0, 0.0);
glEnd();
// 绘制四边形
glTranslatef(4.0, 0.0, 0.0);
glBegin(GL_QUADS);
glVertex3f(-1.0, 1.0, 0.0);
glVertex3f(1.0, 1.0, 0.0);
glVertex3f(1.0, -1.0, 0.0);
glVertex3f(-1.0, -1.0, 0.0);
glEnd();
}
在开始绘制以前,先要使用glClear()清除屏幕和深度缓存。然后重置了模型视图矩阵,这样便将当前点移动到了窗口的中心,现在窗口中心即为坐标原点,X轴从左到右,Y轴从下到上,Z轴从里到外。完成这两步以后就可以进行图形的绘制了,在图形绘制开始时,一般会使用glTranslatef()来移动坐标原点,它是相对于当前点来移动的,比如这里先将坐标原点左移2.0,向里移6.0,然后绘制了三角形(TRIANGLES)。绘制从glBegin()开始,到glEnd()结束,使用glVertex3f()来设置各个顶点的坐标,顶点的绘制顺序可以是顺时针,也可以是逆时针。要注意逆时针绘制出来的是正面,而顺时针绘制出来的是反面,这一点在后面的纹理贴图部分会显示出来。当绘制完三角形以后,又将原点相对于当前点向右移动了4.0,然后绘制了一个四边形(QUADS)。
5.最后再向项目中添加main.cpp文件,更改内容如下:
#include <QApplication>
#include "myglwidget.h"
int main(int argc, char *argv[])
{
QApplication app(argc,argv);
MyGLWidget w;
w.resize(400, 300);
w.show();
return app.exec();
}
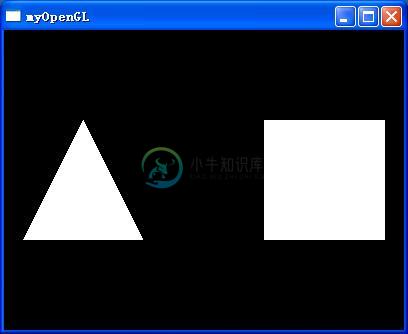
现在运行程序,效果如下图所示。

可以看到,在Qt中只需要实现这三个函数就可以进行OpenGL绘图了。
二、添加颜色
上面的例子中图形都是白色的,可以使用glColor3f()函数来设置绘制时使用的颜色,它的三个参数用来指定RGB(红绿蓝)颜色分量,取值范围为0.0到1.0。我们可以在绘制一个顶点时指定使用的颜色,如果后面不再设置其他颜色,那么所有的顶点都将使用同样的颜色。
下面我们将图形的绘制代码更改如下:
void MyGLWidget::paintGL()
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glLoadIdentity();
glTranslatef(-2.0, 0.0, -6.0);
glBegin(GL_TRIANGLES);
glColor3f(1.0, 0.0, 0.0);
glVertex3f(0.0, 1.0, 0.0);
glColor3f(0.0, 1.0, 0.0);
glVertex3f(-1.0, -1.0, 0.0);
glColor3f(0.0, 0.0, 1.0);
glVertex3f(1.0, -1.0, 0.0);
glEnd();
glTranslatef(4.0, 0.0, 0.0);
glBegin(GL_QUADS);
glColor3f(1.0, 1.0, 0.0);
glVertex3f(-1.0, 1.0, 0.0);
glVertex3f(1.0, 1.0, 0.0);
glVertex3f(1.0, -1.0, 0.0);
glVertex3f(-1.0, -1.0, 0.0);
glEnd();
}
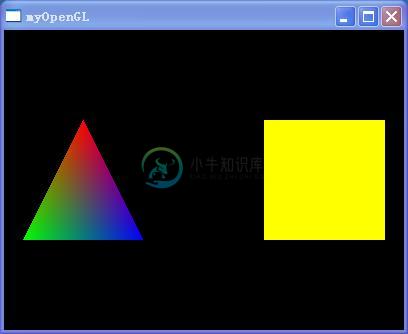
可以看到三角形的三个角分别是红色、绿色和蓝色,而正方形是纯黄色的。如下图所示。

三、实现3D效果
前面的图形都还是平面图形,下面添加代码来实现三维立体效果。将程序中绘制图形的代码更改为:
void MyGLWidget::paintGL()
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glLoadIdentity();
glTranslatef(0.0, 0.0, -6.0);
glRotatef(45, 0.0, 1.0, 0.0);
glBegin(GL_QUADS);
// 上面
glColor3f(1.0, 0.0, 0.0);
glVertex3f(1.0, 1.0, 1.0);
glVertex3f(1.0, 1.0, -1.0);
glVertex3f(-1.0, 1.0, -1.0);
glVertex3f(-1.0, 1.0, 1.0);
// 下面
glColor3f(0.0, 1.0, 0.0);
glVertex3f(1.0, -1.0, 1.0);
glVertex3f(1.0, -1.0, -1.0);
glVertex3f(-1.0, -1.0, -1.0);
glVertex3f(-1.0, -1.0, 1.0);
// 前面
glColor3f(0.0, 0.0, 1.0);
glVertex3f(1.0, 1.0, 1.0);
glVertex3f(-1.0, 1.0, 1.0);
glVertex3f(-1.0, -1.0, 1.0);
glVertex3f(1.0, -1.0, 1.0);
glEnd();
}
这里使用了glRotatef(angle, x, y, z)函数来对坐标轴进行旋转,它的第一个参数是旋转的角度,后面三个参数用来确定旋转轴向量。旋转轴经过原点,指向(x,y,z)点。图形的旋转满足右手定则,就是用右手握住旋转轴,大拇指指向旋转轴所指的方向,然后其他四个手指所指的方向就是要旋转的方向。再往下面,分别绘制了三个正方形作为正方体的三个面,大家还可以再补充上其他几个面。运行程序,效果如下图所示。

结语
这一节只是向大家简单演示了如何在Qt中进行openGL编程来实现3D绘图,目的只是让大家看到在Qt中进行3D绘图是非常简单的。如果想进一步应实现更炫酷的效果,就需要拥有openGL的专业知识了。
涉及到的代码

