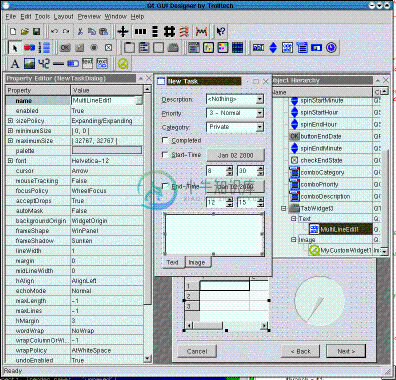
Qt Designer
Qt Designer 是一个可视化的基于 Qt 的用户界面设计工具。用来生成 ui 定义文件,而不考虑具体的语言。

-
Layouts 布局 Vertical Layout 纵向布局 Horizontal Layout 横向布局 Grid Layout 栅格布局 Form Layout 在窗体布局中布局 Object Inspector 对象查看器 Property Editor 属性编辑器 Resource Browser 资源浏览器 Spacers 间隔 Horizontal Spacer 水平间隔 Verti
-
Qt Designer位置 Ctrl+S 运行搜索designer,可以运行,但找不到designer.exe. 在C盘搜索后发现我的Qt Designer位置在 C:\python\Lib\site-packages\qt5_applications\Qt\bin 或者在C:\Users\Administrator\AppData\Roaming\Python\Python38\site-pac
-
一、QT Designer的安装 Windows下,运行 Python安装目录下 Scripts\pyside2-designer.exe 这个可执行文件。 二、运行动态文件 有了界面定义文件,我们的Python程序就可以从文件中加载UI定义,并且动态 创建一个相应的窗口对象。 如下: from PySide2.QtWidgets import QApplication, QMessageBox
-
https://build-system.fman.io/qt-designer-download 可以用这个地址下载但是比较慢 2.我把这个放到csdn上 windows版 MacOS版 谷歌:Qt Designer 搜索结果中,点击Qt Designer Download for Windows and Mac的连接地址就可以了
-
问题内容: 我在QtDesigner中设计了所需的UI后,将QtDesinger用于设计GUI以在python中使用,将其转换为python代码,然后更改了生成的代码以在python代码中执行某些操作,但是如果我使用QtDesigner和再次将其转换为python代码,我之前的代码丢失了。 我该如何解决这个问题? 我们可以在python中的多个文件上散布类以在其他文件中编写代码吗? 问题答案: 最
-
本文向大家介绍详解PyCharm+QTDesigner+PyUIC使用教程,包括了详解PyCharm+QTDesigner+PyUIC使用教程的使用技巧和注意事项,需要的朋友参考一下 我们在PyCharm安装配置Qt Designer+PyUIC教程中已配置好了PyCharm+QTDesigner+PyUIC环境 这里在此基上我们演示如何使用这些工具,编写一个图形界面程序: 程序主界面上有一个按钮
-
问题内容: 因此,如果我进入QtDesigner并构建UI,它将被另存为.ui文件。如何将其作为python文件或在python中使用? 问题答案: 在代码中使用.ui的另一种方法是: 两种方法都很好。不要忘记,如果您将Qt资源文件(极其有用)用于图标等,则也必须对其进行编译: 注意,在编译接口时,它将在.py文件的末尾添加“ import images_rc”,因此您必须使用此名称将资源编译到文
-
问题内容: 我正在寻找一个简单的示例,该示例如何将QtDesigner生成的.ui文件直接加载到Python应用程序中。 我只是想避免使用pyuic4。 问题答案: 与PyQt不同,PySide已实现QUiLoader类以直接读取.ui文件。在链接的文档中,
-
问题内容: 我是Python的新手,并且开始自学使用PyQT4.7和Python 2.6进行GUI编程(希望如此) 我刚刚从PyQT网站下载了整个PyQT / QT4软件包(包括QTDesigner),但是看起来QTDesigner看起来像个新手,因为每个小部件都看起来很棒(因为您可以看到所有属性/属性/默认设置等)编辑属性很棒,但是PyQT似乎没有设置QTDesigner与PyQT和PyQTs
-
本文向大家介绍PyQt-布局管理-1(使用QtDesigner拖放),包括了PyQt-布局管理-1(使用QtDesigner拖放)的使用技巧和注意事项,需要的朋友参考一下 版面 这意味着用于布置视觉元素的工具。换句话说,这是您工作的总体规划或蓝图。Qt设计器提供了多种布局: 调整大小:您可以在此布局中自由调整元素或小部件。在大多数情况下,这是您首次在小部件区域中插入布局时的默认布局。 盒子布局 水

