第7篇 基础(七)实现Qt文本查找功能
导语
这一篇我们来加上查找菜单的功能。因为要涉及Qt Creator的很多实用功能,所以单独用一篇文章来介绍。以前都用设计器设计界面,而这次我们用代码实现一个简单的查找对话框。除了讲解怎么实现查找功能,这里还详细地说明了怎么进行类中方法的查找和使用。其中也讲解了Qt Creator程序中怎样在函数的声明位置和定义位置间进行快速切换。
环境是:Windows 7 + Qt 4.8.1+ Qt Creator 2.4.1
目录
一、添加查找对话框 二、实现查找功能
正文
一、添加查找对话框
1.我们继续在前一篇程序的基础之上进行更改。首先到mainwindow.h文件中添加类的前置声明(对于什么是前置声明,以及这样使用的好处,可以在网上百度):
class QLineEdit;
class QDialog;
前置声明所在的位置跟头文件包含的位置相同。
然后在private中添加对象定义:
QLineEdit *findLineEdit;
QDialog *findDlg;
下面再添加一个私有槽声明:
private slots:
void showFindText();
槽可以看做是一个函数,只不过可以和信号进行关联。
2.下面到mainwindow.cpp文件中,因为前面在头文件中使用了类的前置声明,所以这里需要先添加头文件包含:
#include <QLineEdit>
#include <QDialog>
#include <QPushButton>
然后在构造函数中进行初始化操作,即添加如下代码:
findDlg = new QDialog(this);
findDlg->setWindowTitle(tr("查找"));
findLineEdit = new QLineEdit(findDlg);
QPushButton *btn= new QPushButton(tr("查找下一个"), findDlg);
QVBoxLayout *layout= new QVBoxLayout(findDlg);
layout->addWidget(findLineEdit);
layout->addWidget(btn);
connect(btn, SIGNAL(clicked()), this, SLOT(showFindText()));
这里创建了一个对话框,然后将一个行编辑器和一个按钮放到了上面,并使用布局管理器进行布局。最后将按钮的单击信号关联到了自定义的显示查找到的文本槽上。下面来添加该槽的定义。
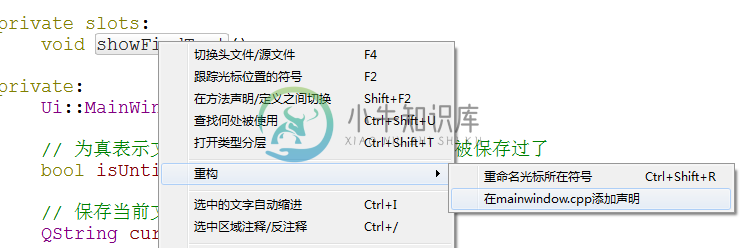
3.这里先说一个可以快速从头文件声明处创建函数定义的方法。到mainwindow.h文件中,将鼠标定位到showFindText()函数上,然后点击右键,在弹出的菜单中选择“重构”→“在mainwindow.cpp添加声明”,或者直接使用Alt+Enter快捷键,这样就会直接在mainwindow.cpp文件中添加函数定义,并跳转到该函数处。如下图所示。

二、实现查找功能
下面我们来分步骤完成showFindText()函数。在讲解过程中会涉及一些很实用的功能的介绍。
1.先在函数中添加一行代码来获取行编辑器中要查找的字符串。
void MainWindow::showFindText()
{
QString str = findLineEdit->text();
}
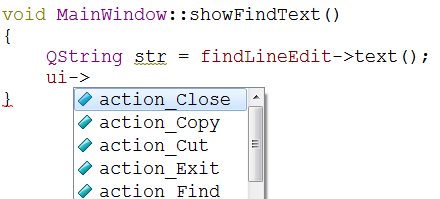
2.在下一行,我们先输入ui,然后按下键盘上的>.键,这时就会自动输入.或者->,并且列出ui上所有可用部件的对象名。如下图所示。

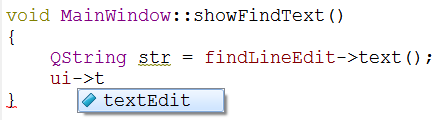
3.我们要输入textEdit,先输入t,这时会自动弹出textEdit,只需要按下回车键即可。如下图所示。

4.下面我们将光标放到textEdit上,这时就会出现QTextEdit类的简单介绍,如下图所示。
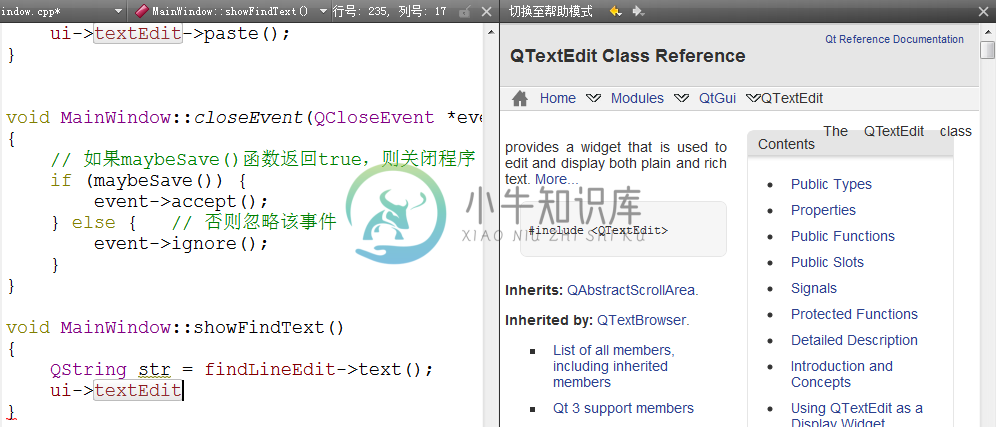
5.按照提示,我们按下键盘上的F1键,就会在编辑器的右侧打开QTextEdit类的帮助文档。如下图所示。这时还可以按下上面的“切换至帮助模式”来进入到帮助模式中打开该文档。

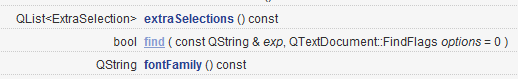
6.我们在该类的Public Functions公共函数列表中发现有一个find()函数。如下图所示。

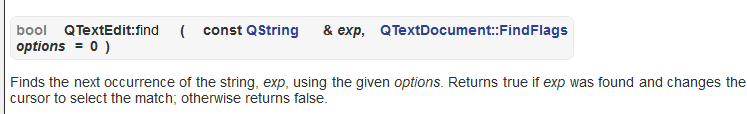
7.从字面意思上可以知道该函数应该是用于查找功能的,我们点击该函数进入到它的详细介绍处。如下图所示。

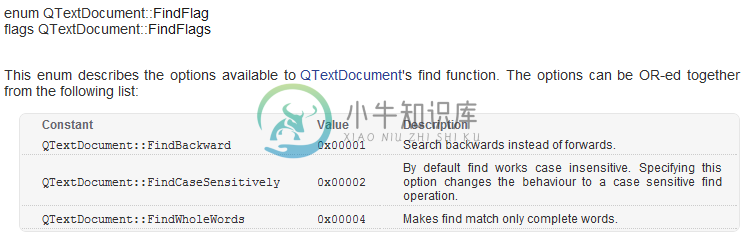
8.根据介绍可以知道该函数用于查询指定的exp字符串,如果找到了就将光标跳转到查找到的位置,如果没有找到就返回false。这个函数还有一个QTextDocument::FindFlags参数,为了了解该参数的意思,我们点击该参数进入其详细介绍处。如下图所示。

可以看到该参数是一个枚举变量,用来指定查找的方式,分别是向后查找、区分大小写、全词匹配等。如果不指定该参数,默认的是向前查找、不区分大小写、包含该字符串的词也可以查找到。这几个变量还可以使用|符号来一起使用。
9.根据帮助,我们补充完该行代码:
ui->textEdit->find(str, QTextDocument::FindBackward);
10.这时已经能实现查找的功能了。但是我们刚才看到find的返回值类型是bool型,而且,我们也应该为查找不到字符串作出提示。将这行代码更改为:
if (!ui->textEdit->find(str, QTextDocument::FindBackward))
{
QMessageBox::warning(this, tr("查找"),
tr("找不到%1").arg(str));
}
到这里查找函数就基本讲完了。
11.我们会发现随着程序功能的增强,其中的函数也会越来越多,我们都会为查找某个函数的定义位置感到头疼。而在QtCreator中有几种快速定位函数的方法。
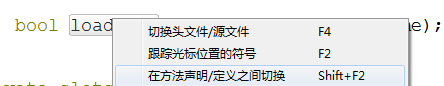
第一种,在函数声明的地方直接跳转到函数定义的地方。 例如我们在mainwindow.h文件的loadFile()函数上点击鼠标右键,在弹出的菜单上选择“在方法声明/定义之间切换”,这时就会自动跳转到mainwindow.cpp文件中该函数的定义处。如下图所示。当然还可以反向使用。

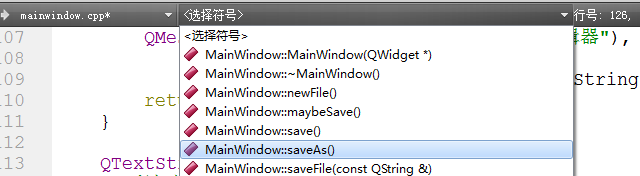
第二种,快速查看一个文件里的所有函数。 可以在编辑器正上方的下拉框里查看正在编辑的文件中所有的函数的列表,点击一个函数就会跳转到指定位置。如下图所示。

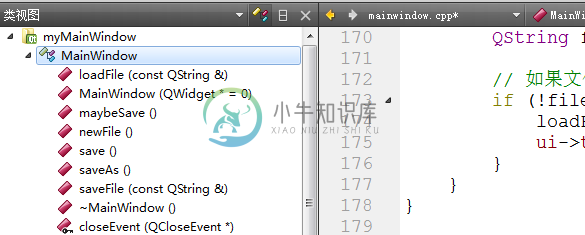
第三种,使用类视图或者大纲视图。 在项目列表上面的下拉框中可以更改查看的内容,如果选择为类视图或者大纲,则会显示文件中所有的函数的列表。如下图所示。

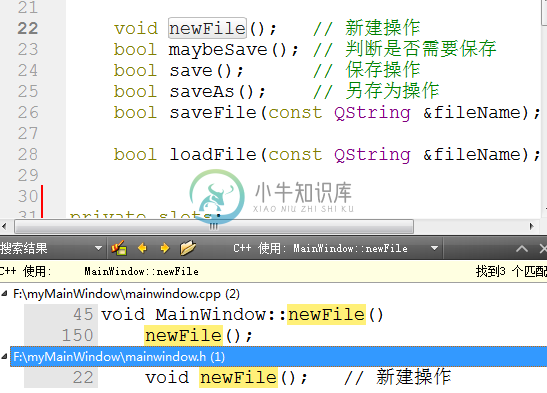
第四种,使用查找功能查看函数的所有调用处。 在一个函数名上点击鼠标右键,然后选择“查找何处被使用”菜单,这时就会在下面的搜索结果栏中显示该函数所有的使用位置。我们可以通过点击一个位置来跳转到该位置。如下图所示。

12.最后,我们来实现界面上的查找功能。从设计模式进入查找动作的触发信号的槽,更改如下:
void MainWindow::on_action_Find_triggered()
{
findDlg->show();
}
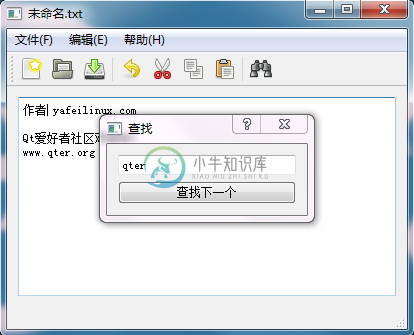
这时运行程序,效果如下图所示。

结语
讲到这里,我们已经很详细地说明了怎样去使用一个类里面未接触过的函数;也说明了Qt Creator中的一些便捷操作。可以看到,Qt Creator开发环境,有很多很人性化的设计,我们应该熟练应用它们。在以后的文章中,我们不会再很详细地去用帮助来说明一个函数是怎么来的,该怎么用,这些应该自己试着去查找。
涉及到的代码

