Qt实现简易时钟
本文实例为大家分享了Qt实现简易时钟展示的具体代码,供大家参考,具体内容如下
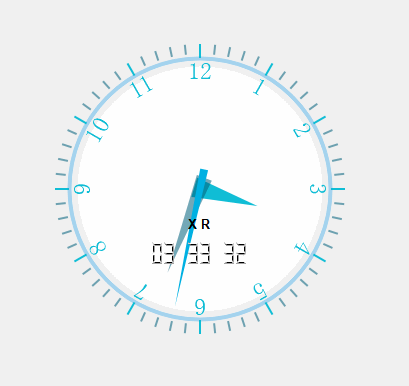
一、效果展示
简单实现时钟(圆盘+QLCDNumber),大小刻度,数字等。

二、实现
.pro
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++11
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
mainwindow.cpp
HEADERS += \
mainwindow.h
FORMS += \
mainwindow.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
RESOURCES += \
image.qrc
.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QDateTime>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
void paintEvent(QPaintEvent *event);
bool showColon = false;
public slots:
void countTime();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QPainter>
#include<QTimer>
#include<QTime>
#include<QString>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QTimer *timer = new QTimer(this);
connect(timer, SIGNAL(timeout()), this, SLOT(update()));
connect(timer, SIGNAL(timeout()), this, SLOT(countTime()));
timer->start(1000);
countTime();
setWindowTitle(tr("Clock_by_Xr"));
setFixedSize(800, 400);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::paintEvent(QPaintEvent *event){
static QPoint hourHand[3] = {
QPoint(5, 3),
QPoint(-5, 3),
QPoint(0, -30)
};
static QPoint minuteHand[3] = {
QPoint(4, 6),
QPoint(-4, 6),
QPoint(0, -45)
};
static QPoint secondHand[3] = {
QPoint(2, 10),
QPoint(-2, 10),
QPoint(0, -60)
};
//颜色
QColor hourColor(0, 185, 211, 238);
QColor minuteColor(0, 96, 123, 139);
QColor secondColor(0, 176, 226, 255);
int side = qMin(width(), height());
QTime time = QTime::currentTime();
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
//表盘
QBrush brush1(QColor(164,211,238));
QPen pen1(QColor(164,211,238));
painter.setBrush(brush1);
painter.setPen(pen1);
painter.drawEllipse(QPoint(200,200),200/3*2,200/3*2);
QBrush brush2(QColor(245,245,245));
QPen pen2(QColor(245,245,245));
painter.setBrush(brush2);
painter.setPen(pen2);
painter.drawEllipse(QPoint(200,200),194/3*2,194/3*2);
QBrush brush3(QColor(250,250,250));
QPen pen3(QColor(250,250,250));
painter.setBrush(brush3);
painter.setPen(pen3);
painter.drawEllipse(QPoint(200,200),183/3*2,183/3*2);
QBrush brush4(QColor(255,255,255));
QPen pen4(QColor(255,255,255));
painter.setBrush(brush4);
painter.setPen(pen4);
painter.drawEllipse(QPoint(200,200),175/3*2,175/3*2);
painter.setRenderHint(QPainter::Antialiasing);
painter.translate(width()/4, height()/2);
painter.scale(side/200.0, side/200.0);
painter.setPen(Qt::NoPen);
painter.setBrush(hourColor);
painter.save();
painter.rotate(30.0 * ((time.hour() + time.minute() / 60.0)));
painter.drawConvexPolygon(hourHand, 3);
painter.restore();
//刻度
painter.setPen(hourColor);
for (int i = 0; i < 12; ++i) {
painter.rotate(30.0);
painter.drawLine(66,0,72,0);
painter.drawText(-15, -65, 30, 30,Qt::AlignHCenter,QString::number(i+1));
}
//分钟
painter.setPen(Qt::NoPen);
painter.setBrush(minuteColor);
painter.save();
painter.rotate(6.0 * (time.minute() + time.second() / 60.0));
painter.drawConvexPolygon(minuteHand, 3);
painter.restore();
painter.setPen(minuteColor);
for (int j = 0; j < 60; ++j) {
if ((j % 5) != 0)
painter.drawLine(68, 0, 72, 0);
painter.rotate(6.0);
}
//秒钟
painter.setPen(Qt::NoPen);
painter.setBrush(secondColor);
painter.save();
painter.rotate(6.0 * time.second());
painter.drawConvexPolygon(secondHand, 3);
painter.restore();
painter.end();
}
void MainWindow::countTime(){
QTime t = QTime::currentTime();
QString text=t.toString("hh:mm:ss");
if(showColon){
text[2] = ':';
text[5] = ':';
showColon = false;
}
else{
text[2] = ' ';
text[5] = ' ';
showColon = true;
}
ui->lcdNumber->display(text);
ui->lcdNumber_2->display(text);
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍python实现简易动态时钟,包括了python实现简易动态时钟的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python实现简易动态时钟的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍iOS实现简易钟表,包括了iOS实现简易钟表的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了iOS实现简易钟表的具体代码,供大家参考,具体内容如下 效果图: 注意:表盘是一个UIImageView控件,设置image为表盘图片 核心代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍ios实现简易队列,包括了ios实现简易队列的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了ios实现简易队列的具体代码,供大家参考,具体内容如下 满足一些特殊需求 接口部分(队列支持需求) 实现方法 测试 结果 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JS实现简易刻度时钟示例代码,包括了JS实现简易刻度时钟示例代码的使用技巧和注意事项,需要的朋友参考一下 如图所示,利用JS实现简易的刻度时钟; 原理如下:利用60等份的li进行布局,li两两之间的间隔为6deg,把基点定在圆心上,使得li圆形分布。然后另外设置三条针线的样式的位置,基点同样定在圆心上,然后秒针每秒动6deg,分针每秒动1/60deg,时针每秒动1/3600deg。
-
本文向大家介绍Android实现简易闹钟功能,包括了Android实现简易闹钟功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android通过广播来实现闹钟的具体代码,供大家参考,具体内容如下 1.创建广播接收RepeatingAlarm.java 2.广播在Manifest.xml中配置: 3.通过代码设置一个闹钟 4.通过代码取消一个闹钟: 5.闹钟响是弹出的对化框并播放音
-
本文向大家介绍javascript实现扫雷简易版,包括了javascript实现扫雷简易版的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了javascript实现扫雷简易版的具体代码,供大家参考,具体内容如下 使用截图 说明 这个完成的建议版本,所以没有插旗子,没有计时,就是最基本的原理实现,熟练的大佬30min就能完成 代码讲解 初始数据 初始化地图(CreateMap()) 用B

