iOS实现简易钟表
本文实例为大家分享了iOS实现简易钟表的具体代码,供大家参考,具体内容如下
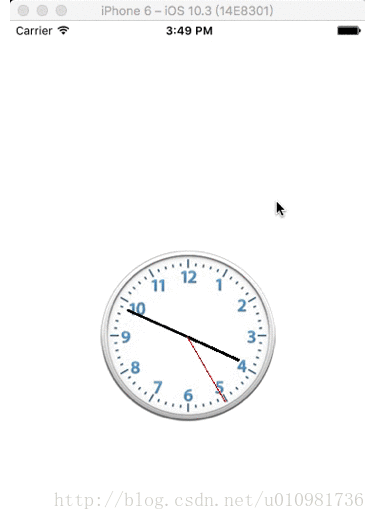
效果图:

注意:表盘是一个UIImageView控件,设置image为表盘图片
核心代码:
//
// ViewController.m
// 时钟
//
// Created by llkj on 2017/8/29.
// Copyright © 2017年 LayneCheung. All rights reserved.
//
#import "ViewController.h"
//每一秒旋转多少度
#define perSecA 6
//每一分旋转多少度
#define perMinA 6
//每一小时旋转多少度
#define perHourA 30
//每一分时针旋转的度数
#define perMinHour 0.5
//角度转弧度
#define angle2Rad(angle) ((angle) / 180.0 * M_PI)
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *clockView;
@property (nonatomic, weak) CALayer *secL;
@property (nonatomic, weak) CALayer *minL;
@property (nonatomic, weak) CALayer *hourL;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self setHour];
[self setMin];
[self setSec];
[NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(timeChange) userInfo:nil repeats:YES];
[self timeChange];
}
- (void)timeChange{
//获取当前秒
NSCalendar *cal = [NSCalendar currentCalendar];
NSDateComponents *cmp = [cal components:NSCalendarUnitSecond | NSCalendarUnitMinute | NSCalendarUnitHour fromDate:[NSDate date]];
NSInteger curSec = cmp.second + 1;
NSInteger curMin = cmp.minute;
NSInteger curHour = cmp.hour;
//秒针开始旋转
//计算秒针当前旋转的角度
// angle = 当前多少秒 * 每一秒旋转多少度
CGFloat secA = curSec * perSecA;
//旋转方向是Z轴
self.secL.transform = CATransform3DMakeRotation(angle2Rad(secA), 0, 0, 1);
//分针开始旋转
//计算分针当前旋转的角度
// angle = 当前多少分 * 每一分旋转多少度
CGFloat minA = curMin * perMinA;
self.minL.transform = CATransform3DMakeRotation(angle2Rad(minA), 0, 0, 1);
//时针开始旋转
//计算时针当前旋转的角度
// angle = 当前多少时 * 每一小时旋转多少度
CGFloat hourA = curHour * perHourA + curMin * perMinHour;
self.hourL.transform = CATransform3DMakeRotation(angle2Rad(hourA), 0, 0, 1);
}
//添加秒针
- (void)setSec{
CALayer *secL = [CALayer layer];
secL.bounds = CGRectMake(0, 0, 1, 80);
secL.backgroundColor = [UIColor redColor].CGColor;
//绕着锚点旋转
secL.anchorPoint = CGPointMake(0.5, 1);
secL.position = CGPointMake(self.clockView.bounds.size.width * 0.5, self.clockView.bounds.size.height * 0.5);
[self.clockView.layer addSublayer:secL];
self.secL = secL;
}
//添加分针
- (void)setMin{
CALayer *minL = [CALayer layer];
minL.bounds = CGRectMake(0, 0, 3, 70);
minL.cornerRadius = 1.5;
minL.backgroundColor = [UIColor blackColor].CGColor;
minL.anchorPoint = CGPointMake(0.5, 1);
minL.position = CGPointMake(self.clockView.bounds.size.width * 0.5, self.clockView.bounds.size.height * 0.5);
[self.clockView.layer addSublayer:minL];
self.minL = minL;
}
//添加时针
- (void)setHour{
CALayer *hourL = [CALayer layer];
hourL.bounds = CGRectMake(0, 0, 3, 60);
hourL.backgroundColor = [UIColor blackColor].CGColor;
hourL.anchorPoint = CGPointMake(0.5, 1);
hourL.position = CGPointMake(self.clockView.bounds.size.width * 0.5, self.clockView.bounds.size.height * 0.5);
[self.clockView.layer addSublayer:hourL];
self.hourL = hourL;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Qt实现简易时钟,包括了Qt实现简易时钟的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Qt实现简易时钟展示的具体代码,供大家参考,具体内容如下 一、效果展示 简单实现时钟(圆盘+QLCDNumber),大小刻度,数字等。 二、实现 .pro .h .cpp 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍ios实现简易队列,包括了ios实现简易队列的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了ios实现简易队列的具体代码,供大家参考,具体内容如下 满足一些特殊需求 接口部分(队列支持需求) 实现方法 测试 结果 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Android实现简易闹钟功能,包括了Android实现简易闹钟功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android通过广播来实现闹钟的具体代码,供大家参考,具体内容如下 1.创建广播接收RepeatingAlarm.java 2.广播在Manifest.xml中配置: 3.通过代码设置一个闹钟 4.通过代码取消一个闹钟: 5.闹钟响是弹出的对化框并播放音
-
本文向大家介绍python实现简易动态时钟,包括了python实现简易动态时钟的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python实现简易动态时钟的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JS实现简易刻度时钟示例代码,包括了JS实现简易刻度时钟示例代码的使用技巧和注意事项,需要的朋友参考一下 如图所示,利用JS实现简易的刻度时钟; 原理如下:利用60等份的li进行布局,li两两之间的间隔为6deg,把基点定在圆心上,使得li圆形分布。然后另外设置三条针线的样式的位置,基点同样定在圆心上,然后秒针每秒动6deg,分针每秒动1/60deg,时针每秒动1/3600deg。
-
本文向大家介绍web.py 十分钟创建简易博客实现代码,包括了web.py 十分钟创建简易博客实现代码的使用技巧和注意事项,需要的朋友参考一下 一、web.py简介 web.py是一款轻量级的Python web开发框架,简单、高效、学习成本低,特别适合作为python web开发的入门框架。官方站点:http://webpy.org/ 二、web.py安装 1、下载:http://webpy.o

