18 Markdown 代码高亮
优质
小牛编辑
146浏览
2023-12-01
1. 前言
Markdown 的代码高亮是对代码块语法的扩展。即通过对代码块进行语法标注,对其在渲染输出时匹配不同的样式。
代码高亮模块是 Markdown 的一种扩展语法,通常通过第三方的高亮插件完成支持。常见的高亮插件实现如 Typora 使用的 「codemirror」,还有在网页中应用较多的 「highlightjs」等。大部分的 Markdown 编辑器或者编辑环境都已经集成好,只要按照其语法规范,在文档完成渲染后即可得到带有高亮样式的代码块了。
环境说明:
考虑到 Markdown 工具之间的不兼容,有的内容直接从页面复制粘贴到本地不会正常显示,大家学习时自己动手写是肯定没问题的。本节所有实例代码及演示效果均使用 Typora 工具完成。
2. 语法详解
2.1 基础语法
在 Markdown 文件中,代码块后面标注语法类型,即可完成语法的高亮显示。
实例 1:
#### 高亮 Html 代码
```html
<!DOCTYPE html>
<html>
<head><title>highlight</title></head>
<body>
<p>Hello world</p>
</body>
</html>
```
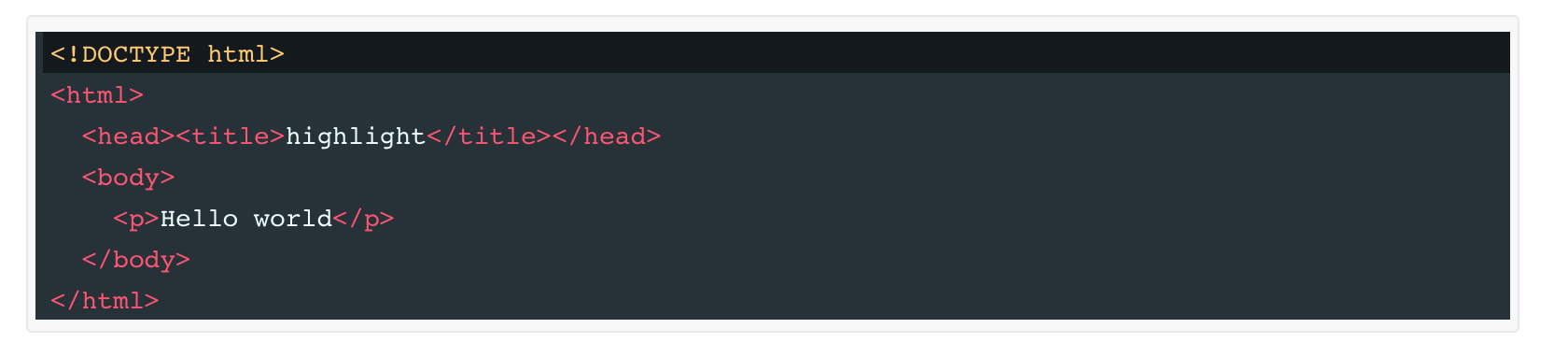
其渲染结果如下:

其转换后的 html 的内容如下:
<pre class="editor-colors lang-html">此处省略</pre>
可以看到,转换后的代码中增加了 lang-html 这样的样式。
2.2 切换高亮的样式
以 Typora 为例,Typora 使用的是 CodeMirror 实现的高亮,如果需要切换代码样式,可以去 CodeMirror 官网下载样式文件,其官网地址:https://codemirror.net/
- 在 CodeMirror 官网上选择心仪的样式(比如:material),样式选择页:Theme demo;
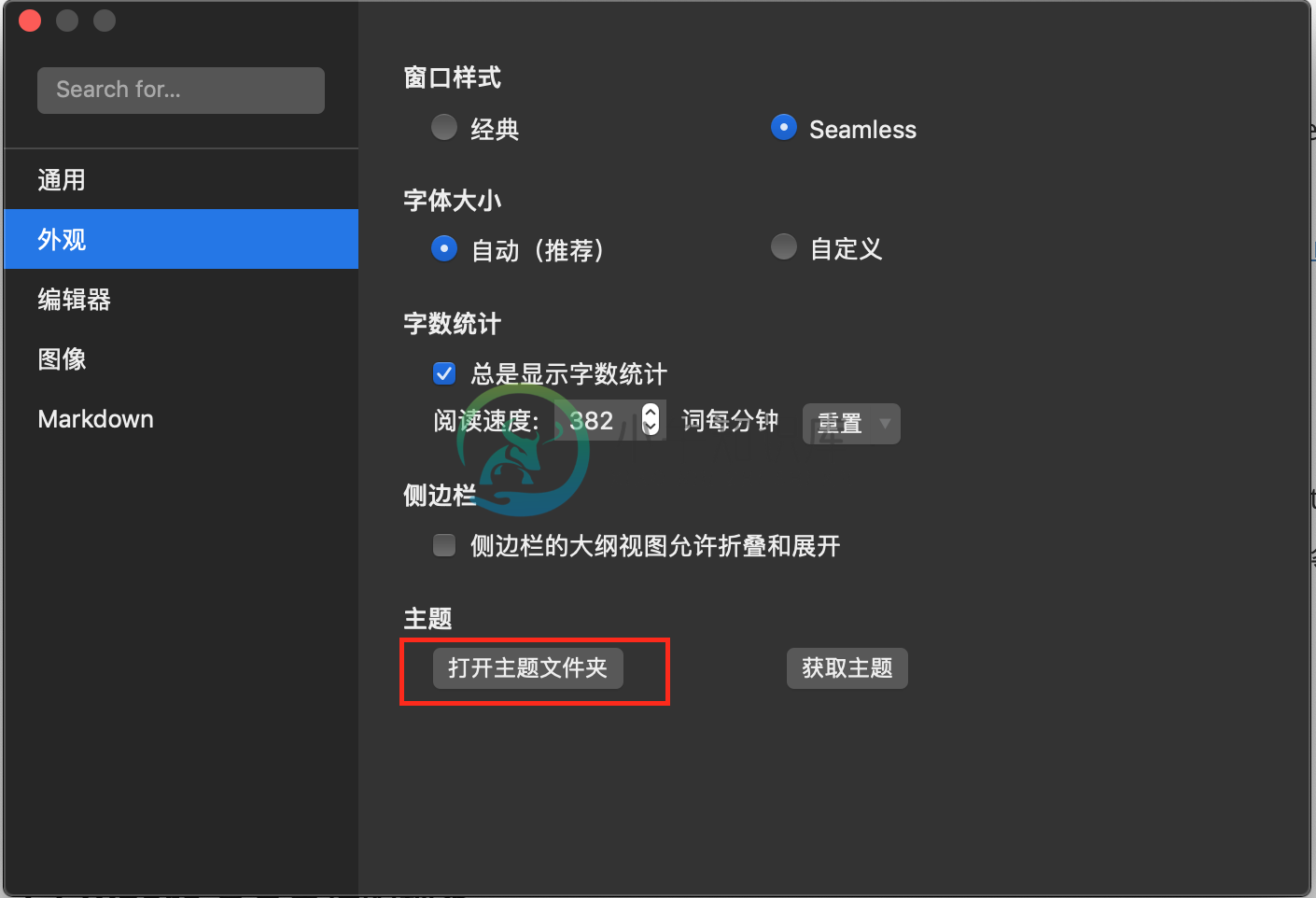
- 打开 Typora 样式目录,“设置” -> “外观” -> “打开主题文件夹”;

- 复制 github.css 和 github 文件夹,将 css 文件更名为 material.user.css,将文件夹更名为 material;
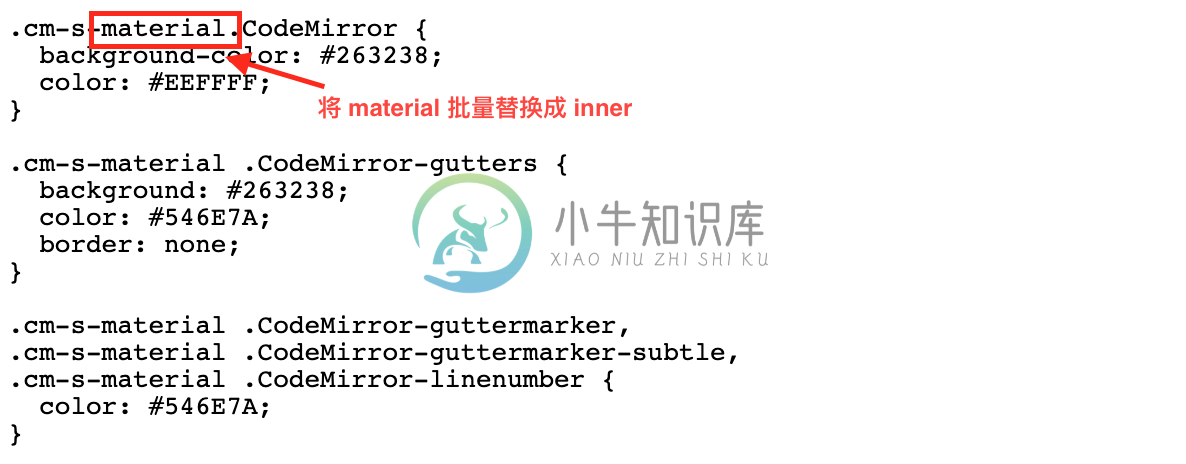
- 编辑 material.user.css 文件,将在 CodeMirror 网站上选择的样式内容复制到 css 文件中 下载地址,并将所有
material批量 替换成inner;

- 重启 typora,并选择 material 主题,此时可以看到所有代码块的样式已经改变。

2.3 Typora 高亮支持的种类
| A-C | D-F | G-I | J-M | N-R | S-T | V-Y |
|---|---|---|---|---|---|---|
| ASN.1 | D | gas | jade | nginx | SAS | vb |
| apl | dart | gfm | java | nsis | SPARQL | vbscript |
| asciiarmor | diff | gherkin | javascript | objc | scala | velocity |
| asp | django | glsl | jinja2 | objective-c | scheme | verilog |
| assembly | dockerfile | go | js | ocaml | scss | vhdl |
| bash | ejs | handlebars | kotlin | octave | tcl | web-idl |
| basic | elixir | haskell | latex | oz | tex | wiki |
| CQL | elm | haxe | less | pascal | tiddlywiki | xaml |
| c | embeddedjs | html | lisp | perl | tiki wiki | xml |
| c# | erb | http | livescript | perl6 | toml | xml-dtd |
| c++ | F# | idl | lua | pgp | xquery | |
| cassandra | fortran | ini | makefile | php | yacas | |
| fsharp | mariadb | R | yaml | |||
| markdown | reStructuredText | |||||
| mathematica | react | |||||
| matlab | rst | |||||
| ruby |
3. 使用场景及实例
代码块作为对代码段落的增强功能,目的是使文档中出现的代码块在表现时可以更为清晰有层次。
实例 2:各式各样的 Hello world!
#### 各式各样的 Hello world
```java
// Java
class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello, world!");
}
}
```
```python
# Python
print("Hello, world!")
```
```ruby
# Ruby
puts "Hello, world!"
```
```scala
// Scala
object HelloWorld extends App {
println("Hello, world!")
}
```
```go
// Go
package main
import "fmt"
func main() {
fmt.Println("Hello, world!")
}
```
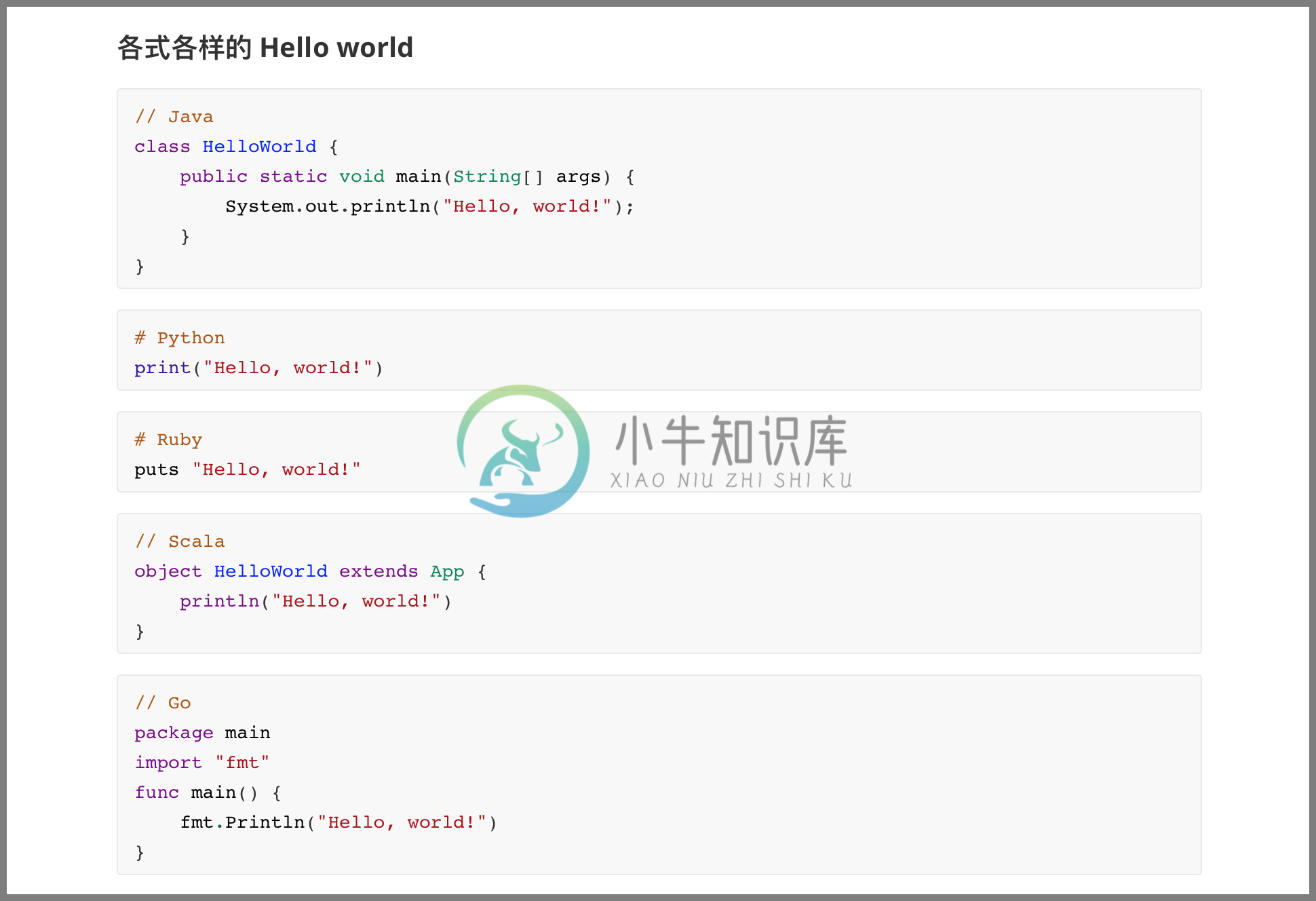
渲染结果如下:

4. 小结
- 语法高亮是 Markdown 的扩展功能,写作者是否可以实现语法高亮需要依赖其所用编辑器或渲染工具的支持能力与配置;
- 语法高亮扩展了 Markdown 代码块的功能,实现方式是在代码块的起点增加语法声明;
- 由于插件支持度不同、主题不同,不同环境下的高亮输出结果也可能不同;
- 写作者可以自定义高亮效果或者高亮主题,具体方法需要参考对应的高亮插件。

