22 Markdown 时序图
1. 前言
Markdown 的原生语法不支持绘制图形,但通过扩展模块,我们可以将一些格式化的文字渲染成我们需要的图形。常用的图形有 “流程图”、“时序图”、“类图”、“状态图”、“甘特图”、"饼图" 等。
本节将重点介绍如何通过 Mermaid 绘制「时序图」。
时序图 (Sequence Diagram) ,用来体现对象之间的时间顺序关系,可以表达出对象的交互过程,也就是 “从哪到哪” 的图形化描述。
环境说明:
考虑到 Markdown 工具之间的不兼容,有的内容直接从页面复制粘贴到本地不会正常显示,大家学习时自己动手写是肯定没问题的。本节所有实例代码及演示效果均使用 Typora 工具完成。
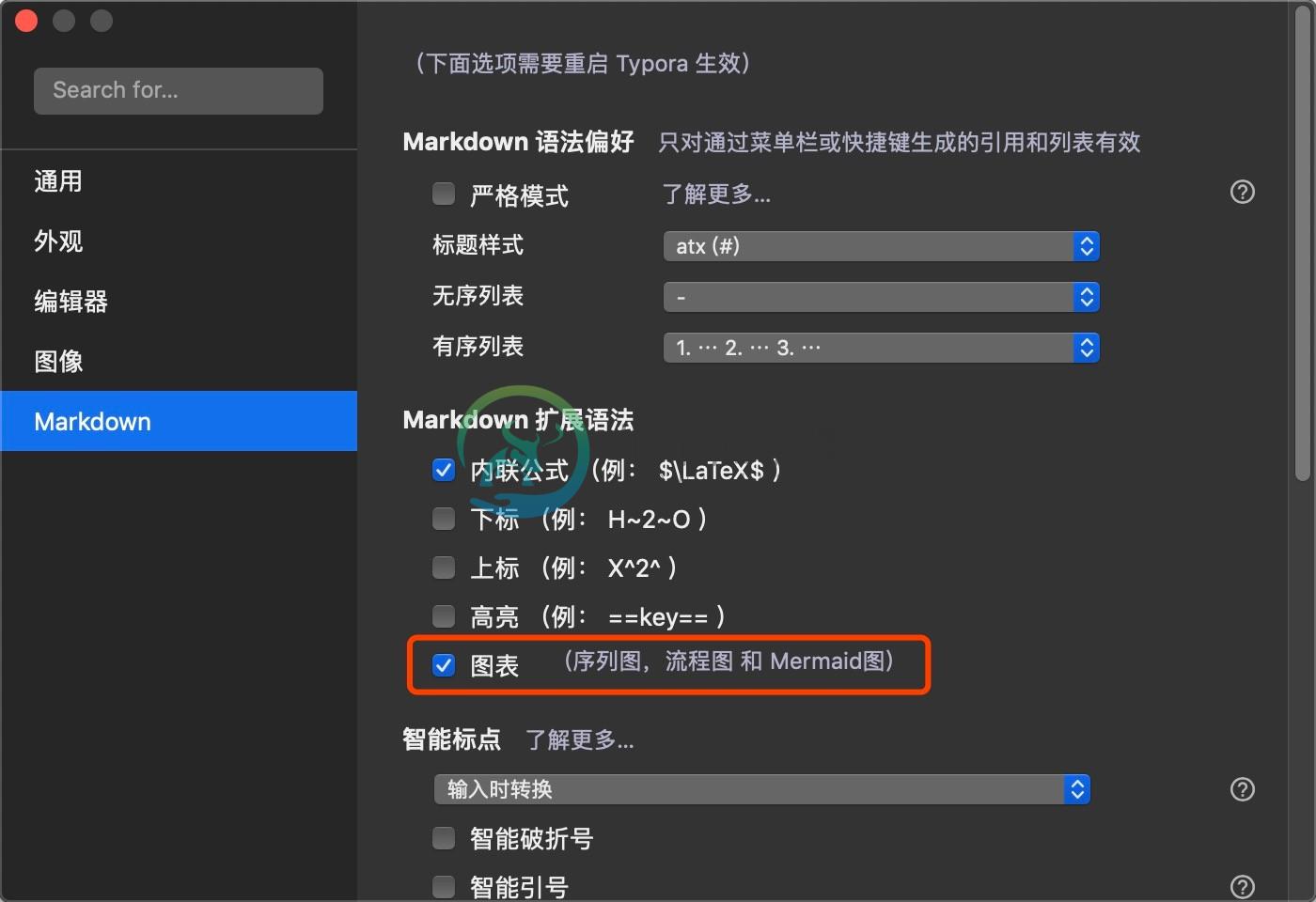
Mermaid 为 Markdown 扩展语法,需要在 Typora 设置中开启对图表的语法支持。其方式为:「设置」->「Markdown」->「Markdown 扩展语法」-> 勾选「图表」,如下图:
2. 语法详解
2.1 基本的时序图
时序图由以矩形代表参与者,参与者下方代表生存期间的长实线,连接线之间代表消息的箭头和控制焦点组成。
时序图的内容也需要书写在「mermaid」类型代码块之间,如下:
```mermaid
```
绘制时序图,必须包含时序图类型声明、对象及消息三个部分。
实例 1:
基本的时序图。
```mermaid
sequenceDiagram
李雷->>韩梅梅: Hi LiLei, How do you do?
韩梅梅-->>李雷: How do you do!
```
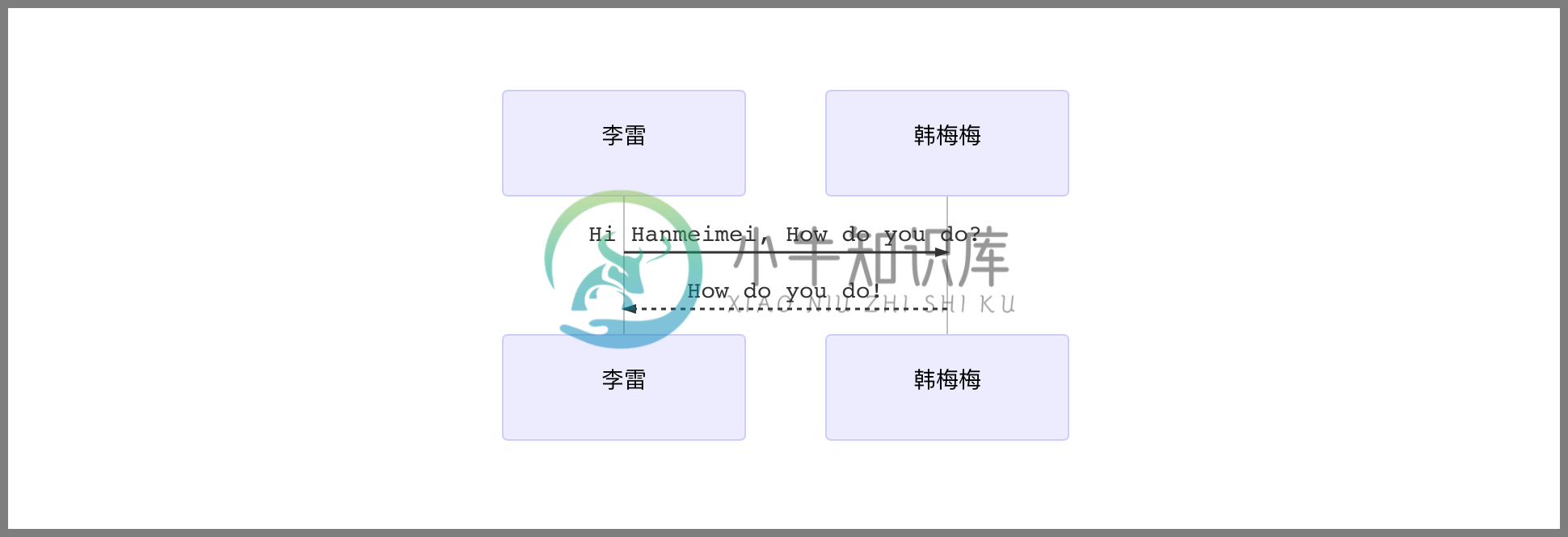
其渲染效果如下:

时序图中的对象可以通过别名形式简化书写。
实例 2:
以别名形式定义对象。
```mermaid
sequenceDiagram
participant l as 李雷
participant h as 韩梅梅
l->>h: Hello Hanmeimei, how are you?
h->>l: Hello Lilei, I am fine, thank you, and you?
l-->h: I am fine, thank you.
```
其渲染效果如下:

时序图中的消息是对参与者之间通信的时机与内容的描述,其声明方式如:[发起者][连线类型][接收者]:消息内容。
其中连接类型有如下几种形式:
| 类型 | 描述 |
|---|---|
| -> | 没有箭头的实线 |
| –> | 没有箭头的虚线 |
| ->> | 有箭头的实线 |
| –>> | 有箭头的虚线 |
| -x | 有交叉箭头的实线 |
| –x | 有交叉箭头的虚线 |
聚焦代表一条消息在其对象的生命周期中的处理活动。
实例 3:
在时序图中增加聚焦。
```mermaid
sequenceDiagram
李雷->>韩梅梅: Hello, what's your name?
activate 韩梅梅
韩梅梅-->>李雷: Hello, my name is Hanmeimei!
deactivate 韩梅梅
```
渲染效果如下:

聚焦可以使用 + / - 符号简化书写。
实例 4:
聚焦的简写。
sequenceDiagram
李雷->>+韩梅梅: Hello, what's your name?
韩梅梅-->>-李雷: Hello, my name is Hanmeimei!
当我们无法用以上图形信息充分表达思路时,可以增加备注信息。备注需要通过单独一行的声明实现。
实例 5:
在参与者的生命线右侧增加备注。
```mermaid
sequenceDiagram
李雷->>韩梅梅: Hi Hanmeimei, How do you do?
Note right of 韩梅梅: Lesson 1
韩梅梅-->>李雷: How do you do!
```
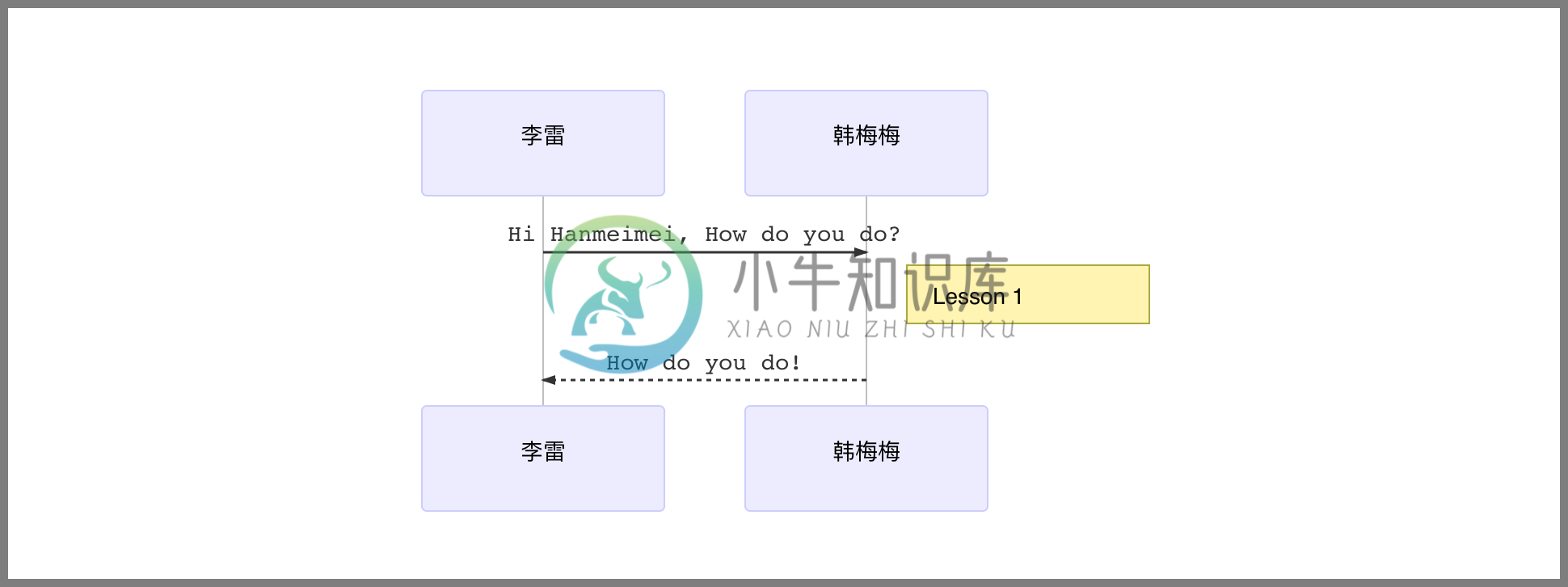
渲染效果如下:

实例 6:
在参与者的生命线之上增加备注。
```mermaid
sequenceDiagram
李雷->>韩梅梅: Hi Hanmeimei, How do you do?
Note over 李雷,韩梅梅: Lesson 1
韩梅梅-->>李雷: How do you do!
```
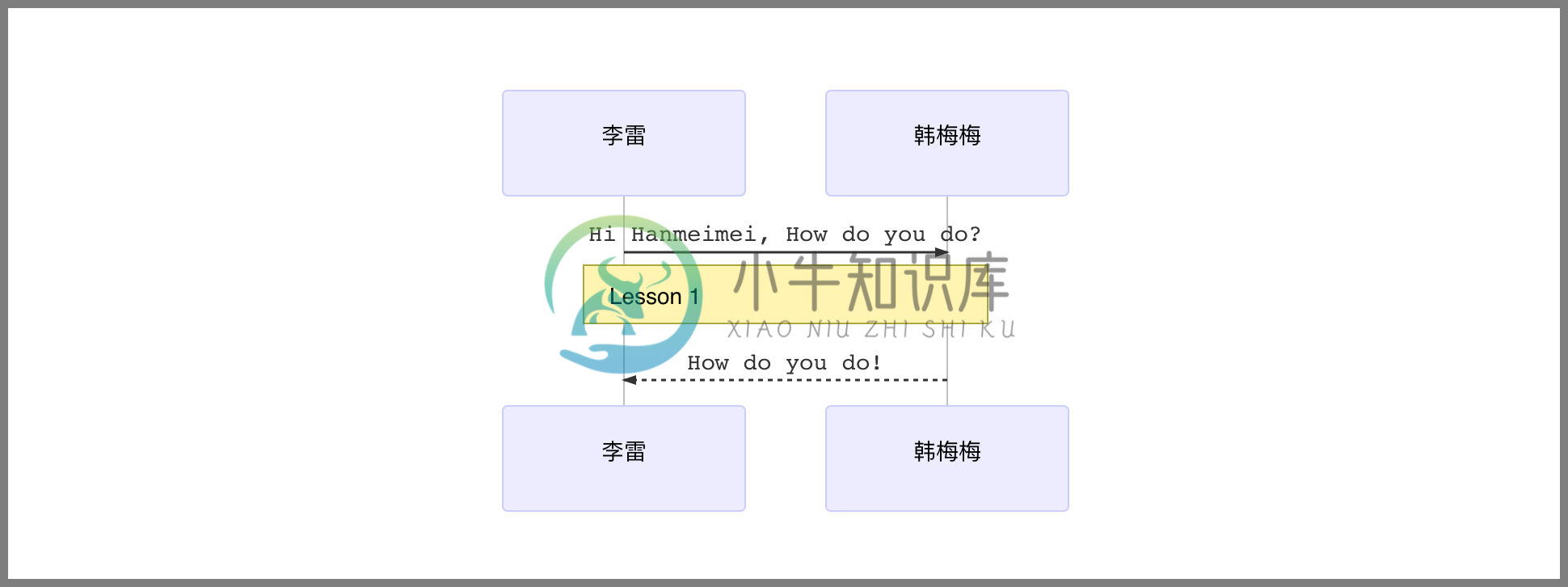
渲染效果如下:

2.2 时序图的逻辑
2.2.1 循环
循环代表时序图中的一项活动,有可能执行一次,有可能重复执行多次,每次在临界点判断循环的条件是否满足。
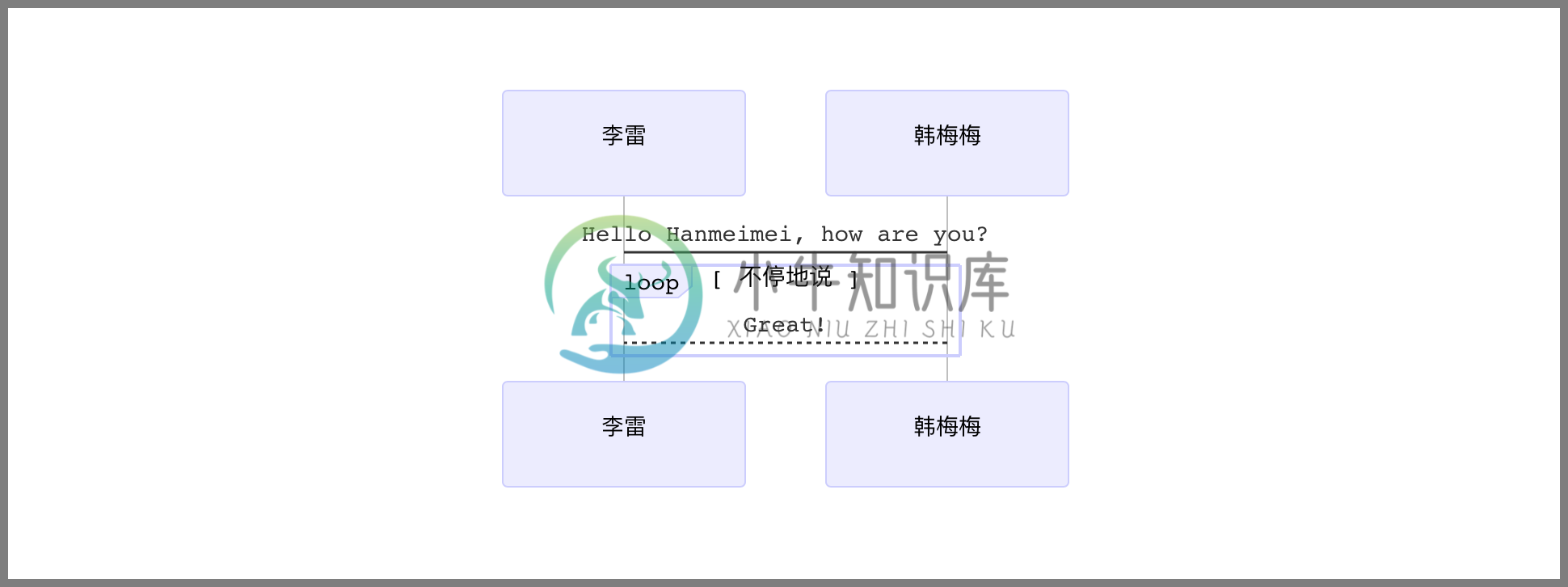
实例 7:
```mermaid
sequenceDiagram
李雷->韩梅梅: Hello Hanmeimei, how are you?
loop 不停地说
韩梅梅-->李雷: Great!
end
```
其渲染结果如下:

2.2.2 选择
选择代表时序图中的判断逻辑,即一项结果可能发生,也有可能不发生。
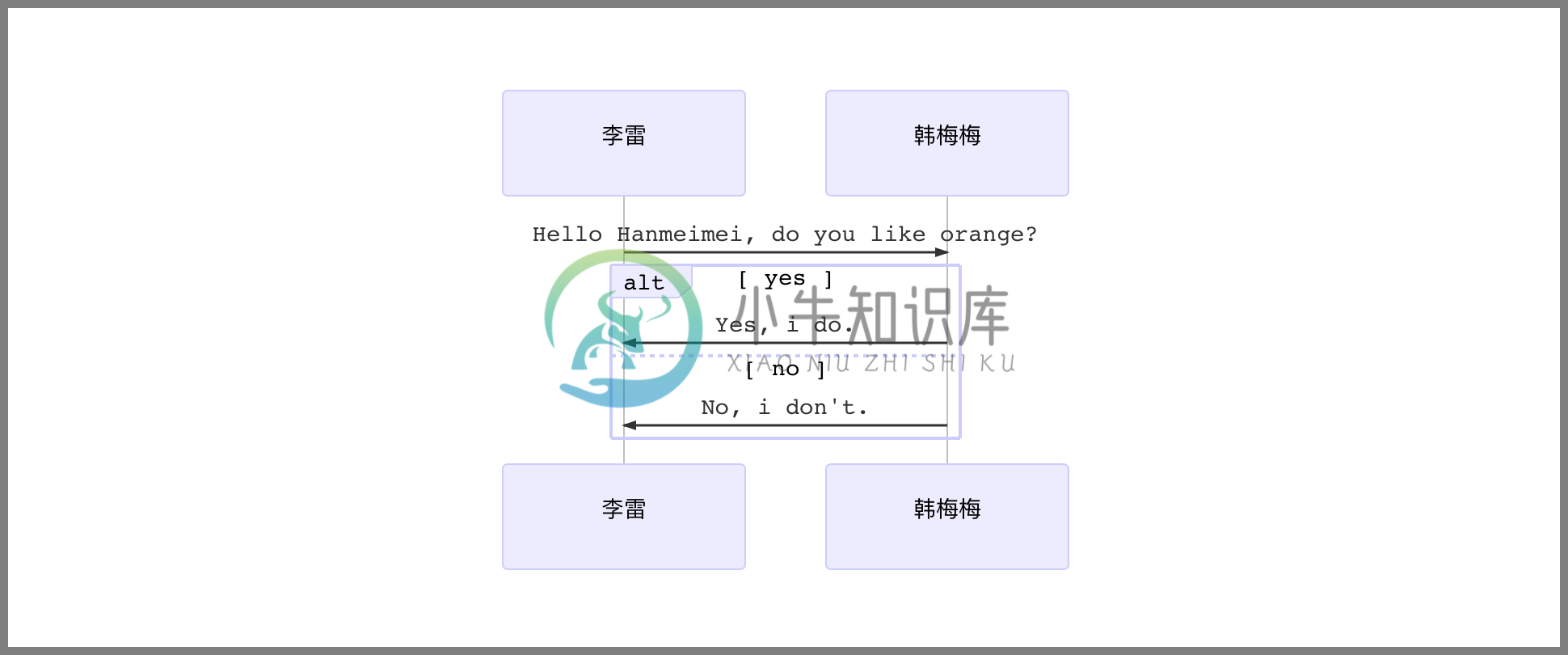
实例 8:
其渲染效果如下:

3. 使用场景及应用实例
时序图作为展示对象交互顺序的工具,可以更直观的描述顺序及并发过程。
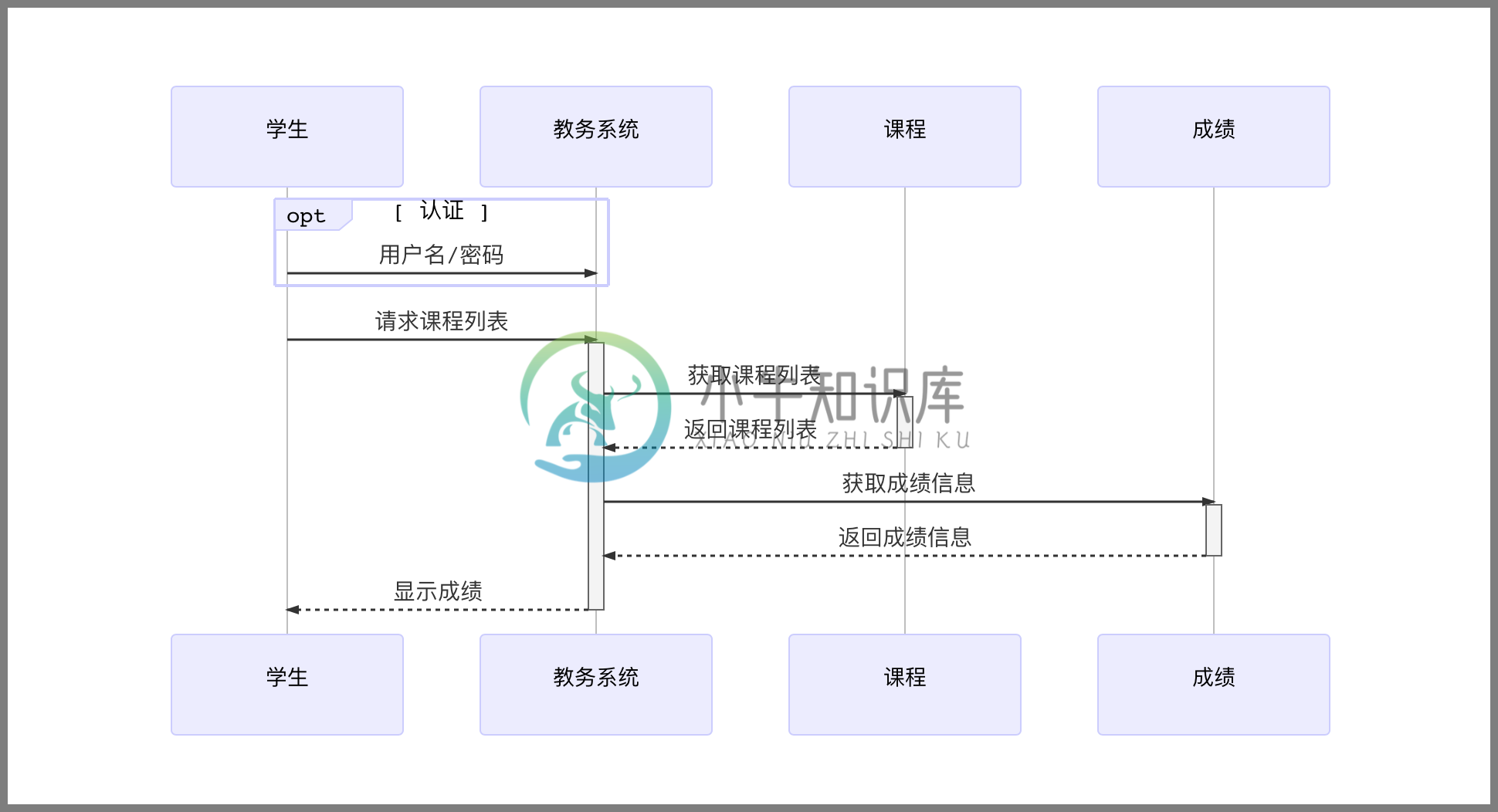
实例 9:
学生使用教务系统时序图展示。
sequenceDiagram
participant a as 学生
participant b as 教务系统
participant c as 课程
participant d as 成绩
opt 认证
a->>b: 用户名/密码
end
a->>+b: 请求课程列表
b->>+c: 获取课程列表
c-->>-b: 返回课程列表
b->>+d: 获取成绩信息
d-->>-b: 返回成绩信息
b-->>-a: 显示成绩
其渲染效果如下:

4. 小结
- 时序图是用来描述交互过程的图形组合,描述了对象间的动态协作;
- 时序图最核心的元素是对象、生命线和消息;
- 我们可以通过判断、循环、并行描述复杂的消息传递及处理流程。

