07 Markdown 引用
1. 前言
Markdown 支持在文档中定义引用效果。官方说明如下:
中文解释:Markdown 使用邮件风格「大括号
>」的引用声明。如果你已了解如何在邮件中引用文章,那代表你也掌握了在 Markdown 文本中引用文字的方法了。其实现方式就是在被引用的文字行开头添加「大于号>」。原文出处:daringfireball.net。
引用写法起源于电子邮件,在信件往来过程中,通过引用的形式,表现出邮件的关联性。
环境说明:
考虑到 Markdown 工具之间的不兼容,有的内容直接从页面复制粘贴到本地不会正常显示,大家学习时自己动手写是肯定没问题的。本节所有实例代码及演示效果均使用 Typora 工具完成。
2. 语法详解
2.1 块引用
在 Markdown 文件中,用「大于号」开头的行会被转换为块引用。
实例 1:
这是一段普通的文本内容。
“一支穿云箭,千军万马来相见;两副忠义胆,刀山火海提命现。” —— 星仔
其默认渲染效果如下

实例 2:
在行首加入「大于号 >」,将其改变为块引用。
> “一支穿云箭,千军万马来相见;两副忠义胆,刀山火海提命现。” —— 星仔
其修改后渲染效果如下:

实例 3:
如果需要在块引用内的换行,可以在行尾增加两个连续的空格。
> 一支穿云箭,千军万马来相见;
> 两副忠义胆,刀山火海提命现。
> —— 星仔
其渲染效果如下:

实例 4:
这一写法还可以简化成只在第一行加入引用符号。
> 一支穿云箭,千军万马来相见;
两副忠义胆,刀山火海提命现。
—— 星仔
其渲染效果与以前一样:

实例 5:
如果需要在块引用里分段,只要在块引用内增加由块引用符号开启的空行即可。
> 一支穿云箭,千军万马来相见;
>
> 两副忠义胆,刀山火海提命现。
>
> —— 星仔
其渲染结果如下:

块引用会被渲染成 html 的 blockquote 标签:
<blockquote>
<p>"一支穿云箭,千军万马来相见;两副忠义胆,刀山火海提命现。" —— 星仔</p>
</blockquote>
2.2 块引用的嵌套
Markdown 的块引用是有嵌套层级概念的,即一个块引用中,可以包含新一层的块引用,类似于电子邮件的多次往复效果,又好像论坛留言的多次回复。块引用的嵌套可以通过多个连续 「大于号 “>”」实现。
实例 6:
包含嵌套的块引用。
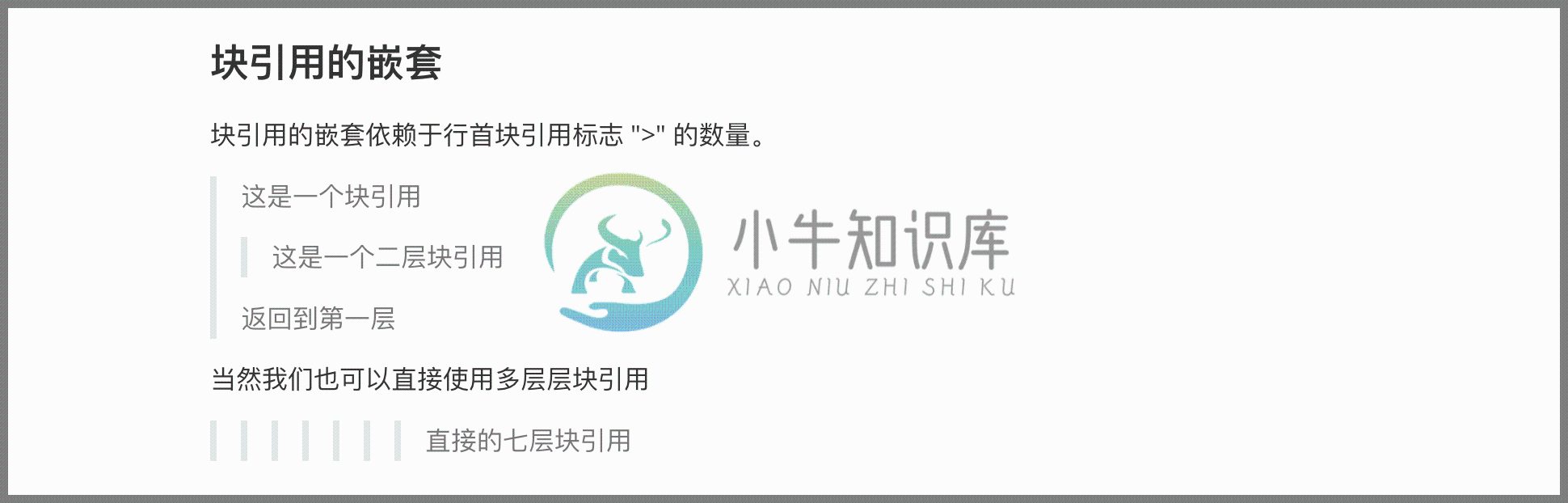
### 块引用的嵌套
块引用的嵌套依赖于行首块引用标志 ">" 的数量。
> 这是一个块引用
>
> > 这是一个二层块引用
>
> 返回到第一层
当然我们也可以直接使用多层块引用
> > > > > > > 直接的七层块引用
其渲染效果如下:

2.3 块引用内容里的其他形式
Markdown 块引用像段落一样,里面的文字同样支持类似于加粗、代码块、列表、表格等。
实例 7:
### 块引用的特殊样式
> #### 块引用里的标题
>
> 块引用里的 **重点文字**
>
> 块引用里的列表
> - 项目1
> - 项目2
> - 项目3
>
> 块引用里的表格
>
> |a|b|
> |---|---|
> |c|d|
>
> 块引用里的分割线
> ___
>
渲染结果如下:

2.4 自定义块引用的样式
如果需要定制块引用的样式,可以通过 CSS 实现。
实例 8:
### 扩展块引用的样式
> 一支穿云箭,千军万马来相见;
> 两副忠义胆,刀山火海提命现。
> —— 星仔
<style>
blockquote {
border-left: 2px dashed #333 !important;
background: linear-gradient(to bottom, #efe 0%,#fef 100%) !important;
}
</style>
其渲染结果如下:

3. 使用场景及应用实例
块引用的使用场景非常明确。比如在邮件中,我们使用块引用的方式表示所回信件内容,因为回信行为是相互且多次的,所以块引用也可以用于嵌套。那在文章中,我们可以将一个他人的观点、原文、某个事件等信息增加块引用效果,以增加我们文章的可靠感。
实例 9:
一篇典型的论坛评论。
### 一个典型的论坛评论
> [_BAT P99_]() 评论说:
> 大多数从业者,水平太弱⊙﹏⊙
> [同意

