2014最热门的JavaScript代码高亮插件推荐
对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉。一款优秀的JavaScript代码高亮插件,将会帮助你渲染任何一种编程语言,包括一些关键字的着色,以及每行代码的缩进等。今天我们要来分享一些高性能的JavaScript代码高亮插件,这些JavaScript代码高亮插件将非常有效地帮你实现在网页上的代码编辑和展示。
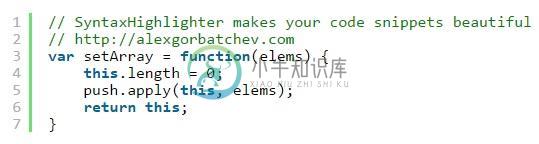
1、SyntaxHighlighter – 最优秀的JavaScript代码高亮插件
SyntaxHighlighter 是一款完全基于JavaScript的代码高亮插件,SyntaxHighlighter 可以对大部分编程语言进行着色渲染,而且代码高亮的性能也非常不错。SyntaxHighlighter 可以自定义主题文件,在初始化的时候指定自己喜欢的主题即可。

官方网站:http://alexgorbatchev.com/SyntaxHighlighter/
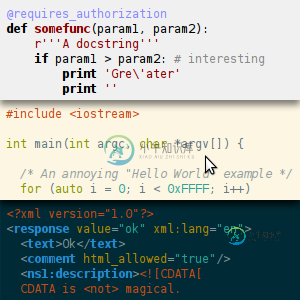
2、Google Code Prettify – 自由地JavaScript代码高亮插件
Google Code Prettify是一款由Google推出的JavaScript代码高亮插件,Google Code Prettify可以对C/C++, Java, Python, Ruby, PHP, VisualBasic, AWK, Bash, SQL, HTML, XML, CSS, JavaScript, Makefiles和部分Perl编程语言代码高亮着色。

官方网站:http://code.google.com/p/google-code-prettify/
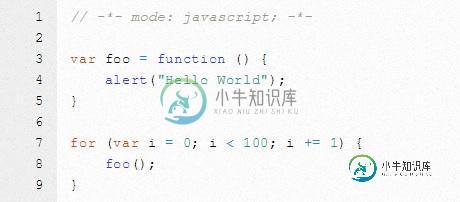
3、Highlight.js – 多风格JavaScript代码高亮插件
highlight.js是一个用于在任何web页面上高亮着色显示各种示例源代码语法的JavaScript项目。具有以下特色:
- 支持 92 种语言,49 种代码格式化风格。
- 自动检测语言种类
- 支持多语言混合的代码高亮
- 支持Node.js
- 支持使用任何HTML标记
- 兼容任意js框架

官方网站:https://highlightjs.org/
4、Prism.JS -轻量级JavaScript代码高亮插件
Prism.JS是目前最为轻量级的JavaScript代码高亮插件,他压缩后只有2KB的大小,Prism.JS也支持大部分流行的编程语言,并且支持多种主题样式,开发者只需要引用CSS文件和JS文件即可完成。

官方网站:http://prismjs.com/
5、jQuery.Syntax – jQuery轻量级代码高亮插件
这款代码高亮插件是基于jQuery的,同样也是轻量级的,渲染速度非常快。同时jQuery.Syntax还具有wordpress的插件应用,对于个人博主来说,使用wordpress和jQuery.Syntax可以完美实现0代买的高亮功能。

官方网站:http://www.codeotaku.com/projects/jquery-syntax/index.en
6、DlHighlight – jQuery简单高效代码高亮插件
DlHighlight是基于JavaScript的代码高亮插件,非常简单,目前只支持JavaScript, CSS, XML, HTML。

官方网站:http://mihai.bazon.net/projects/javascript-syntax-highlighting-engine
7、Rainbow.js – 可扩展的JavaScript代码高亮插件
Rainbow 是JavaScript开发的语法高亮工具。被设计为轻量级(压缩后仅1.4 kb),使用简单,可扩展。语法高亮主题完全通过CSS定义。基于正则表达式实现。

官方网站:http://craig.is/making/rainbows
这几个JavaScript代码高亮插件都是比较常用的,如果你有更优秀的代码高亮插件,欢迎告诉我们。
总结:
最适合自己的才是最好的,所以本文排序在前不代表最推荐,大家还是根据自己的项目需求来选择吧。
-
本文向大家介绍2014 年最热门的21款JavaScript框架推荐,包括了2014 年最热门的21款JavaScript框架推荐的使用技巧和注意事项,需要的朋友参考一下 下面,我们将会介绍 2014 年最火的 21 款JavaScript 框架,专为前端开发者准备的哦:)众所周知, JavaScript 框架是 JavaScript编程语言最棒的特性之一。 JavaScript 框架是预先
-
docsify内置的代码高亮工具是 Prism。Prism 默认支持的语言如下: Markup - markup, html, xml, svg, mathml, ssml, atom, rss CSS - css C-like - clike JavaScript - javascript, js 添加额外的语法支持需要通过CDN添加相应的语法文件 : <script src="//cdn.js
-
Hexo 对 highlight.js 与 prismjs 两种代码高亮库提供内建支持。本篇教程将展示如何将 Hexo 的内建语法高亮组件整合至你的模板中。 如何在文章中插入代码块 Hexo 支持两种代码块写法——代码块标签插件和反引号代码块标签插件: {% codeblock [title] [lang:language] [url] [link text] [additional option
-
本文向大家介绍FCKeditor + SyntaxHighlighter 让代码高亮着色插件,包括了FCKeditor + SyntaxHighlighter 让代码高亮着色插件的使用技巧和注意事项,需要的朋友参考一下 FCKeditor是现在最为流行的开源编辑器,SyntaxHighlighter是一个用JS实现的代码高亮显示插件,可以最小化修改您的程序实现效果,最终效果截图: 演示网页: 下载
-
本文向大家介绍24款热门实用的jQuery插件推荐,包括了24款热门实用的jQuery插件推荐的使用技巧和注意事项,需要的朋友参考一下 Vanity Toolset vanity toolset是一套方便的UI工具集,可以帮助你快速的搭建幻灯,聚光灯,占位,收放相关的UI,它完成了大部分的UI功能,你只需要花费很少时间就可以构建一个完整功能的UI percentageloader 这个漂亮的进度条
-
1. 前言 Markdown 的代码高亮是对代码块语法的扩展。即通过对代码块进行语法标注,对其在渲染输出时匹配不同的样式。 代码高亮模块是 Markdown 的一种扩展语法,通常通过第三方的高亮插件完成支持。常见的高亮插件实现如 Typora 使用的 「codemirror」,还有在网页中应用较多的 「highlightjs」等。大部分的 Markdown 编辑器或者编辑环境都已经集成好,只要按照

