24款热门实用的jQuery插件推荐
Vanity Toolset
vanity toolset是一套方便的UI工具集,可以帮助你快速的搭建幻灯,聚光灯,占位,收放相关的UI,它完成了大部分的UI功能,你只需要花费很少时间就可以构建一个完整功能的UI

percentageloader
这个漂亮的进度条插件可以帮助你快速构建一个功能丰富的加载条,让你的界面不在千篇一律。

Blur.JS
一个帮助你创建元素透明效果的jQuery插件。

GIPS
一个超干净整洁的工具提示jQuery插件,基于Gips的免费素材

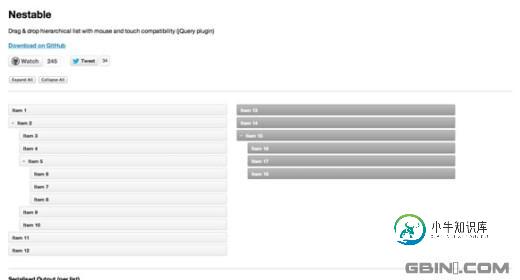
NESTABLE
一个帮助你实现层次拖放列表的jQuery插件

NOTIFY
一个实现通知的jQuery插件,可以快速简单的帮助你添加简单的提示通知

HAMMER.js
一个帮助你更好的支持触摸设备的jQuery插件

TYPEBUTTER
允许你针对任意字体设置光学字偶距(Optical Kerning)(注:光学字偶距可以调整单词间的间距)

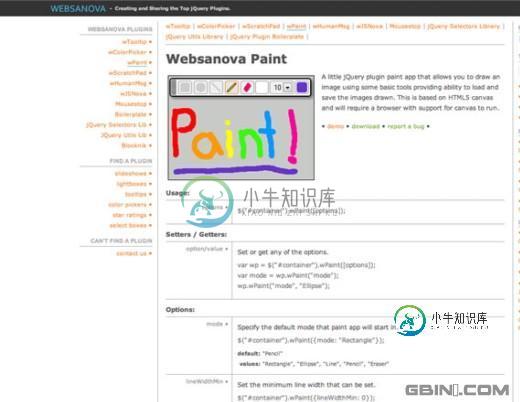
WEBSANOVA PAINT
一个jQuery画图的应用,可以让你保存你的涂鸦

IPICTURE
以帮助你通过添加描述来创建互动图片的jQuery插件

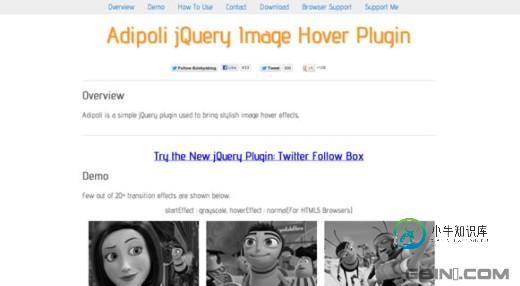
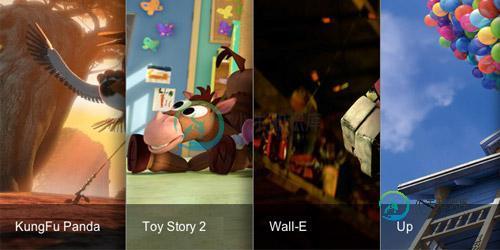
ADIPOLI
一个帮助你创建各种不同悬浮效果的jQuery插件

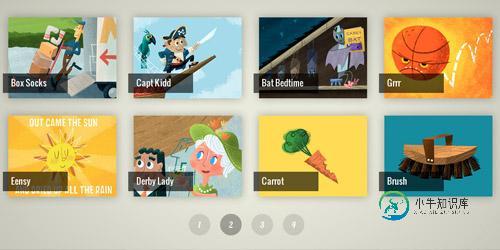
THE WOOKMARK JQUERY PLUGIN
一个仿制wookmark.com的网格布局jQuery插件,它可以帮助你动态的布局列元素

Pageguide.js
一个帮助你创建友好的用户使用指南的jQuery插件

使用 jQuery 和CSS实现的放大镜效果

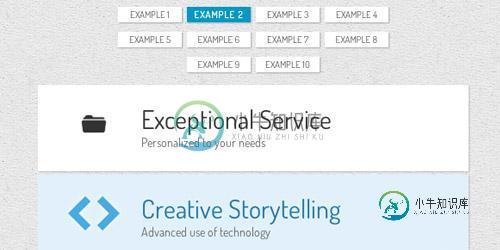
简单而惊人的CSS3边框过渡效果

CSS3中的手风琴风格滑块

使用jQuery和CSS3的组合翻转滑块

用CSS3 3D变换显示产品信息

创意CSS3的动画菜单

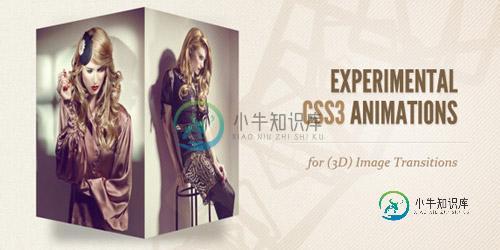
实验CSS3的动画图像转换

3D缩略图悬停效果

CSS3和jQuery的样书

使用CSS 3D创建变换卡图片廊

CSS3和jQuery制作的模糊效果

-
本文向大家介绍推荐一款jQuery插件模板,包括了推荐一款jQuery插件模板的使用技巧和注意事项,需要的朋友参考一下 我使用jQuery已经有相当长的时间了,并且我会常常为它写一些插件(plugin)。我尝试过用不同的方式去写,现在这个模板是我最喜欢的: 以下是我喜欢这种模板的原因 1. 你仍然可以访问里面的默认选项,即便它被重写了(简单地通过父属性的访问) 2. 通过修改plugi
-
本文向大家介绍2014 年最热门的21款JavaScript框架推荐,包括了2014 年最热门的21款JavaScript框架推荐的使用技巧和注意事项,需要的朋友参考一下 下面,我们将会介绍 2014 年最火的 21 款JavaScript 框架,专为前端开发者准备的哦:)众所周知, JavaScript 框架是 JavaScript编程语言最棒的特性之一。 JavaScript 框架是预先
-
本文向大家介绍2014最热门的JavaScript代码高亮插件推荐,包括了2014最热门的JavaScript代码高亮插件推荐的使用技巧和注意事项,需要的朋友参考一下 对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉。一款优秀的JavaScript代码高亮插件,将会帮助你渲染任何一种编程语言,包括一些关键字的着色,以及每行代码的缩进等。今天我们要来分享一些高性能的JavaScript代
-
本文向大家介绍jQuery 插件-入门,包括了jQuery 插件-入门的使用技巧和注意事项,需要的朋友参考一下 示例 jQuery API可以通过添加其原型来扩展。例如,现有的API已经有许多可用的功能,例如,,等。.hide().fadeIn().hasClass() jQuery原型通过公开$.fn,源代码包含以下行 将函数添加到该原型将允许从任何构造的jQuery对象中调用这些函数(对jQu
-
本文向大家介绍推荐十款免费 WordPress 插件,包括了推荐十款免费 WordPress 插件的使用技巧和注意事项,需要的朋友参考一下 2015必备wordpress插件列表。为了增强wordpress站点,一些优秀有效的免费wordpress 插件是必不可少的。 WordPress 插件用于提升 wordpress 站点的功能。正如你所知道的,wordpress 是最流行的内容管理系统(CM
-
本文向大家介绍jquery插件锦集【推荐】,包括了jquery插件锦集【推荐】的使用技巧和注意事项,需要的朋友参考一下 本篇的由来是群里面某个朋友提到说:有没有一个倒计时的特效,格式如分钟:秒;由此思考了下,觉得弄几个常用效果的js小插件还是不错的,可以供大家学习和使用,这里我取名为:shenniu.effect.js;希望大家喜欢,多多点赞支持: . 时钟效果 . 倒计时 . 全选效果 . ta

