IDE 高亮配置
优质
小牛编辑
131浏览
2023-12-01
- IntelliJ
- vscode
IntelliJ
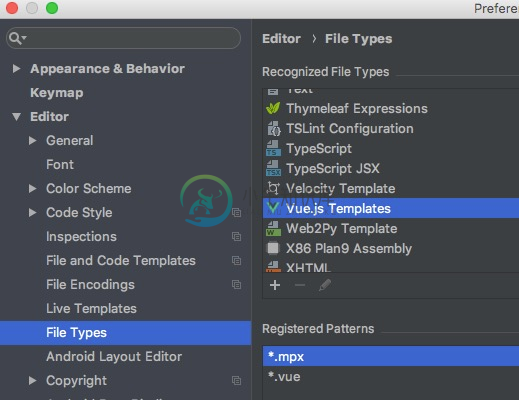
如果使用 IntelliJ 系 IDE 开发,可将.mpx后缀文件关联到vue模板类型,按vue模板解析。

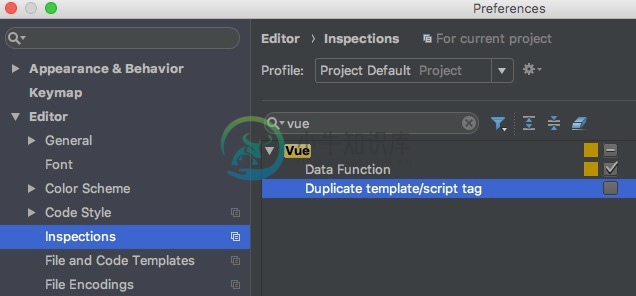
但会报一个warning提示有重复的script标签,关闭该警告即可。

vscode
目前 VS Code 中实现语法高亮,有以下两种方式:
- 使用
mpx插件可直接实现.mpx文件语法高亮提示。
目前 mpx 插件支持的功能有限,支持语法高亮、javascript 路径跳转。其他更完善的功能正在进一步的筹备中,敬请期待!
.mpx采用类似于.vue的单文件语法风格,在 Visual Studio Marketplace 中获取vue 语法高亮插件然后通过配置 vscode 扩展语言,将.mpx绑定到.vue语法的支持,获得语法高亮提示。
"files.associations": {
"*.mpx": "vue",
},下方的方案为社区同学贡献,通过更多的插件使用,可能在某些功能上有所增强,但也可能遇到一些其他问题,请个人判断是否需要!
vscode 插件
更新: minapp最新版已经支持了 mpx,所以对minapp的使用加以修改。
minapp此插件主要功能是给template加上wxml的snippet功能,只要在 template 标签中添加属性minapp='mpx' xlang='wxml'就可以使用。Auto CLose Tag,这个插件主要是用来自闭合标签。wechat-snippet,主要是使用里面的wx.xxx的 snippet。vetur主要使用其高亮和格式化功能,配套安装有prettier,新版配置为
"vetur.format.defaultFormatterOptions": {
"prettyhtml": {
"printWidth": 100, // No line exceeds 100 characters
"singleQuote": false // Prefer double quotes over single quotes
},
"prettier": {
// Prettier option here
"semi": false,
"singleQuote": true,
"eslintIntegration": true
}
},
// 保存代码时自动格式化(格式化方式依选择而定)
"editor.formatOnSave": true,
// 关闭 vetur 本身的语法检查
"vetur.validation.script": false,
"vetur.validation.style": false,
"vetur.validation.template": false注意:
- 当添加了
xlang="wxml"后,可以使用vetur配置的template的格式化,但是会存在 vue 插件的snippet。 - 在改成
xlang="wxml"后,虽然能格式化了,但是image和input标签的格式化会出问题,所以最好在最后完成的时候,改回lang="wxml"关闭格式化。 - 注意使用 vscode 的工作区功能,最好把
vue插件相关提示先关闭了,因为mpx单文件具有两个 script 标签,直接格式化会出问题,需要
<script type='application/json' lang='json'>
{
"navigationBarTitleText": "",
"usingComponents": {
// 组件引入
}
}
</script>如上,在 json 的 script 中,加上lang="json",这样就不会对这个标签进行格式化。
vscode 代码片段
此功能主要是为了新建文件后快速生成一些代码,只要在设置里,选择用户代码片段,在选择vue.json,将以下代码复制进去。之后只要输出写好的prefix,就能自动提示生成。 如此你也可以对javascript.json做一些自定义的代码片段
"Print to weapp page": {
"prefix": "page",
"body": [
"<template minapp='mpx' xlang='wxml'>",
" <view class='container'>\n",
" </view>",
"</template>\n",
"<script>",
"import { createPage } from '@mpxjs/core'",
" createPage({",
" data: {",
" },",
" onShow() {",
" // 所在页面显示之后就会执行一次",
" console.log('page show')\n",
" },",
" onHide() {",
" // 页面切入后台执行",
" console.log('page hide')\n",
" },",
" /**",
" * 页面相关事件处理函数--监听用户下拉动作",
" */",
" onPullDownRefresh() {},",
" /**",
" * 页面上拉触底事件的处理函数",
" */",
" onReachBottom() {},",
" /**",
" * 用户点击右上角分享",
" */",
" onShareAppMessage() {},"
" })",
"</script>\n",
"<style lang='scss' scoped>\n",
" .container {} ",
"</style>",
"<script type='application/json' lang='json'>",
"{",
" \"navigationBarTitleText\": \"搜索\",",
" \"usingComponents\": {}",
"}",
"</script>\n",
"$2"
],
"description": "weapp page"
},
"Print to weapp components": {
"prefix": "components",
"body": [
"<template minapp='mpx' xlang='wxml'>",
" <view class='container'>\n",
" </view>",
"</template>\n",
"<script>",
"import { createComponent } from '@mpxjs/core'",
" createComponent({",
" properties: {\n},",
" data: {",
" },",
" pageShow() {",
" // 所在页面显示之后就会执行一次",
" console.log('page show')\n",
" },",
" pageHide() {",
" // 页面切入后台执行",
" console.log('page hide')\n",
" },",
" methods: {\n",
" }",
" })",
"</script>\n",
"<style lang='scss' scoped>\n",
" .container {} ",
"</style>",
"<script type='application/json' lang='json'>",
"{ ",
" \"component\": true",
"}",
"</script>\n",
"$2"
],
"description": "weapp components"
}
