javascript - webstorm 如何配置 ts 或者js 语法高亮?
WebStorm 如何配置 TS 或者 JS 语法高亮?
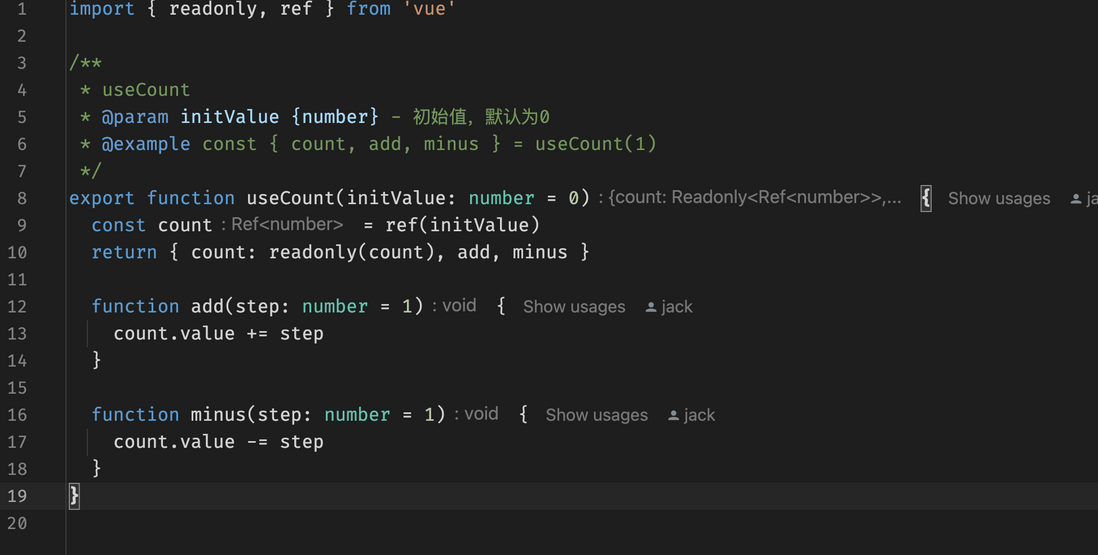
WebStorm 的语法高亮

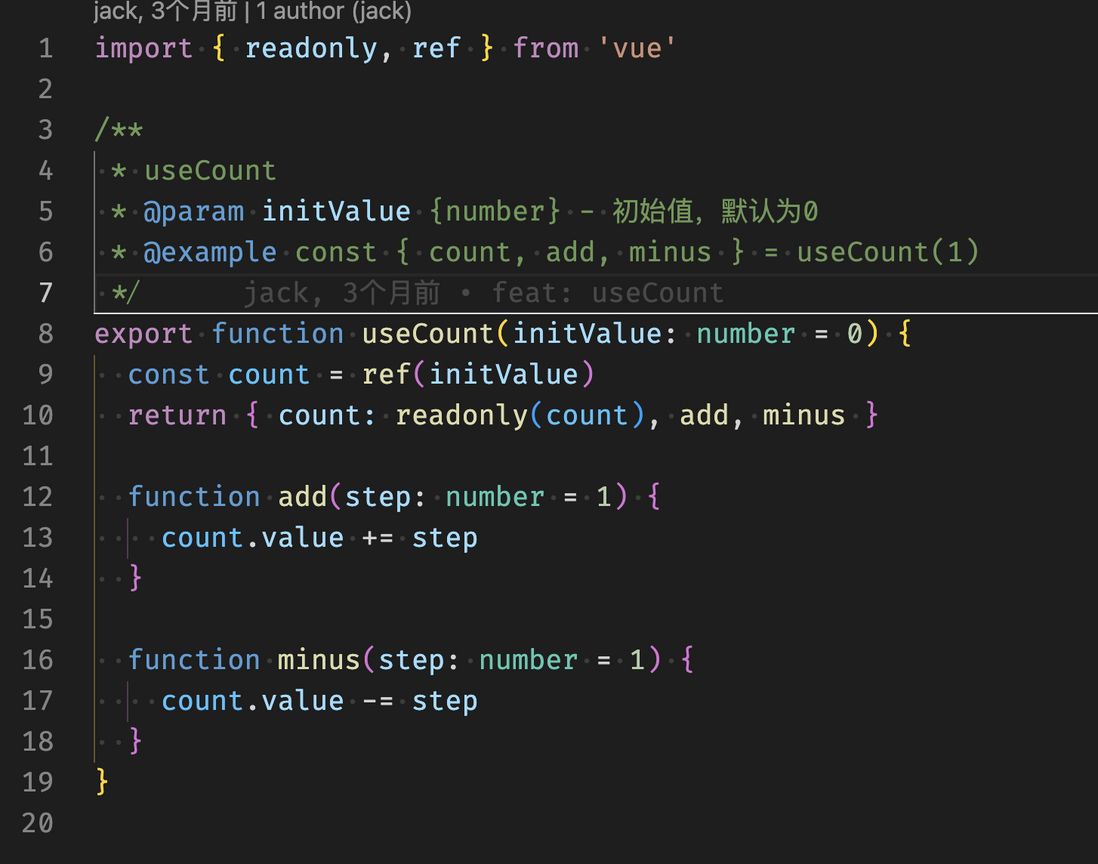
VSCode 的语言高亮

对比两者,感觉 VSCode 的可读性更好一些,把关键字都高亮了。 WebStorm 的很难读。
我希望把 WebStorm 的高亮规则配置和 VSCode 一样,有什么方式快速做到吗?
共有2个答案
哦,一开始理解错了,以为是类型推导啥的。
高亮的话自己去市场里面找自己喜欢的配色方案就好了。
themes - WebStorm Plugins | JetBrains Marketplace
在 WebStorm 中配置 TypeScript (TS) 或 JavaScript (JS) 的语法高亮,可以通过修改代码样式设置来实现。虽然 WebStorm 和 VSCode 的高亮风格可能有所不同,但你可以尝试调整 WebStorm 的设置以接近 VSCode 的高亮风格。请注意,由于 WebStorm 和 VSCode 使用不同的渲染引擎和默认样式,完全复制 VSCode 的高亮效果可能并不完全可行。
以下是在 WebStorm 中调整语法高亮的一般步骤:
- 打开 WebStorm,进入
Settings或Preferences对话框。 - 在左侧导航栏中,选择
Editor->Color Scheme->JavaScript或TypeScript。 - 在右侧面板中,你可以看到各种语法元素的颜色和样式设置。你可以通过点击每个元素旁边的颜色块来修改其颜色,或者通过调整其他样式选项来自定义高亮效果。
- 尝试调整关键字、变量、字符串、注释等元素的颜色和样式,以使其更接近 VSCode 的高亮风格。
- 如果 WebStorm 提供了导入或导出颜色方案的功能,你还可以尝试从其他地方导入一个接近 VSCode 风格的颜色方案。
- 完成调整后,点击
Apply按钮应用更改,并关闭设置对话框。
请注意,由于 WebStorm 的版本和配置可能因个人而异,上述步骤可能略有不同。此外,WebStorm 的语法高亮设置可能不如 VSCode 那样灵活和可定制,因此可能无法完全复制 VSCode 的高亮效果。
如果你发现 WebStorm 的语法高亮无法满足你的需求,你也可以考虑使用其他支持更高度定制化的编辑器或 IDE,或者继续使用 VSCode 进行代码编辑和阅读。
-
js 语法检查主要用到的 loader 和插件有:eslint-loader eslint eslint-config-airbnb-base eslint-plugin-import 这里主要采用的是airbnb编码规范(参见:https://github.com/BingKui/javascript-zh) 一、安装loader 和插件 #安装 loader 和插件eslint-loader
-
我经常使用模块处理TypeScript文件和JavaScript文件。 我的TS/ESLint规则强制使用单引号,但WebStorm总是用双引号完成代码。有没有办法配置它?
-
Disk Cache 配置Disk Cache(storage.config) 1、编辑/etc/trafficserver/storage.config 目录配置方式 # 目录 分配大小 /var/cache/trafficserver 256M 裸盘配置方式 # 直接填写磁盘进去,一行一个 /dev/sdb /dev/sdc /dev/sdd 2、重启应用 /
-
我是新手,所以如果我错过了一些明显的东西,请事先道歉,但是我不知道如何在WebStrem中运行JavaScript。网络Storm留档说只需在浏览器中打开超文本标记语言文件,但这似乎不起作用。不管怎样,一切都在codepen.io. 以下是超文本标记语言(用于简单的天气应用程序): 这是脚本(仍在草稿中,因为它需要扩展以链接到涵盖“天气”所有值的图像): 非常感谢任何帮助!
-
本文向大家介绍vim配置go语言语法高亮问题的解决方法,包括了vim配置go语言语法高亮问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 操作系统 : CentOS7.3.1611_x64 go 版本 : go1.8.3 linux/amd64 vim版本 :version 7.4.160 vim配置go语言语法高亮的问题已经遇到过好几次了,每次都去查找太麻烦,这里总结下。 安装git: y
-
Logstash 社区通常习惯用 shipper,broker 和 indexer 来描述数据流中不同进程各自的角色。如下图: 不过我见过很多运用场景里都没有用 logstash 作为 shipper,或者说没有用 elasticsearch 作为数据存储也就是说也没有 indexer。所以,我们其实不需要这些概念。只需要学好怎么使用和配置 logstash 进程,然后把它运用到你的日志管理架构中

