Webstorm无法识别JavaScript文件

Webstorm 无法将我的一个.js文件识别为 JavaScript 文件,因此我丢失了语法突出显示并能够添加断点。我查看了工作区.xml文件,有问题的文件似乎与其他正常工作的.js文件具有相似的设置。
如果我更改文件名,它可以正常工作。因此,不知何故,Webstorm 陷入了误解具有此名称的文件类型的困境。我还可以在哪里编辑项目?

共有3个答案
如果文件被标记为“纯文本”,则可以按如下方式修复:
>
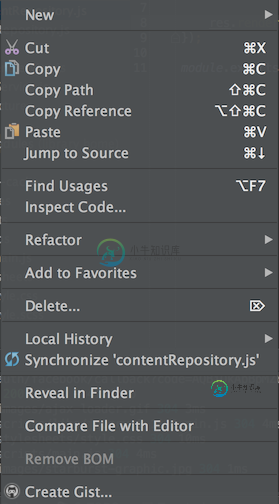
右键单击该文件。
菜单选项之一是“标记为Javascript”。就在“删除”下面。
点击那个。您的文件现在被 WebStorm 识别为 javascript。
由于WebStorm不允许右键单击后截屏,因此无法将其添加到此处。
文件-
所以我看到了问题的三个可能原因:
>
文件被标记为“纯文本”
“文本文件”文件类型有一个与此文件匹配的模式(或返回:文件类型“JavaScript”排除此文件名)。见下图

更新:几年后,我又发现了一个行为的原因,很可能是问题的主要来源。当您创建一个没有任何扩展名的文件时,会出现“注册新文件类型关联”。您可能会意外地为某些文件名指定一个新文件类型。它可以用(2)来修复,但这是在那里添加模式的原因。

注意:该解决方案适用于所有基于IDEA的IDE:IntelliJ IDEA、WebStrem、Ruby的、PyCharm、PhpStom。
-
突然之间,网络Storm对我来说不认识Javascript了。 如果我添加这样的文件: 之后我在IDE中看到的是: 如果我刷新,重新启动Webstorm,它仍然无法识别文件!网络Storm已无法使用!
-
我有一个使用WebPack的项目设置。我有几个不同目录的别名: 如果我将导入更改为: 有没有什么方法可以让WebStorm识别那些index.ts文件,而不是真正将它们写入导入中呢?
-
我使用文件在 Webstorm 8.0.4 中设置了茉莉花集成 这与语法突出显示的工作方式一样,我可以跳转到声明,文档显示正确。所以连接看起来很好。然而,JSHint仍然为每个关键字抱怨它没有被定义,例如 另请参见以下屏幕截图。正如您所看到的,语法突出显示很好,但我仍然收到一个错误。
-
我通过Vue-CLI创建了一个Vue项目,当我使用Web斯托打开项目时,但是文件看起来像纯文本,没有高亮语法。 代码如下:
-
我有一个PHP特征文件: 即使它是一个PHP文件(扩展名为.php),PHPStorm也无法将其识别为有效的PHP文件。编辑器没有对该文件中的PHP代码进行语法突出显示,它几乎显示为普通文本文件。 我试图将此文件从它的命名空间中使用到另一个类文件中,但它也无法使用以下命令识别文件路径: 我做了< code > composer dump-autoload 和: 我也删除了这个文件,重新启动PHPS
-
PyCharm不再识别Python文件。解释器路径设置正确。

