如何使WebStorm IDE正确识别文件类型?
>
(在JetsBrains/WebStorm IDE中)最初,我创建了一个名为<code>HelloWorldContainer</code>的文件,意外地遗漏了<code>。js扩展(我的意思是创建HelloWorldContainer.js)。
网络Storm询问我希望该文件是什么文件类型(例如JavaScript?文本文件?超文本标记语言?等等)。我不小心按了回车键——网络Storm将其视为文本文件。
意识到我的错误,我将文件重命名为HelloWorldContainer.js(将. js添加到末尾')。希望这会将文件类型更改回JavaScript文件。
出于某种原因,WebStorm仍在“查看”HelloWorldContainer。js作为文本文件???(以下快照)。这是一个问题,因为现在我的JavaScript实时模板不再加载此文件。
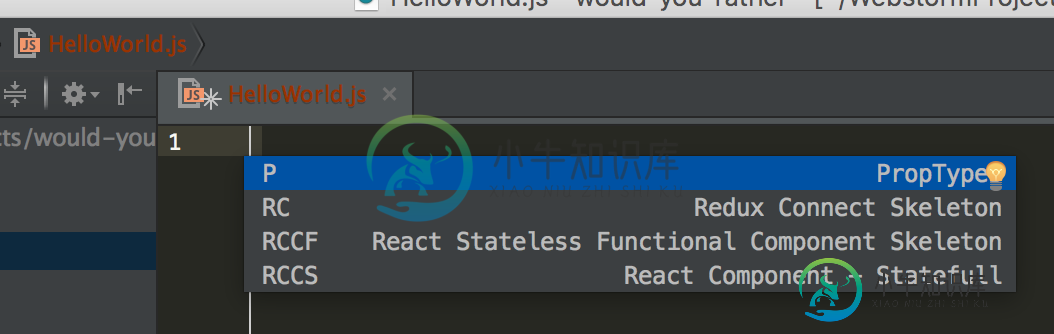
快照1:将HelloWorld.js显示为JavaScript文件,而HelloWorldContainer.js显示为文本文件(嗯?)。

快照2:对于< code>HelloWorld.js,WebStorm知道它是一个JavaScript文件——结果是成功加载了Live模板。(Cmd J)

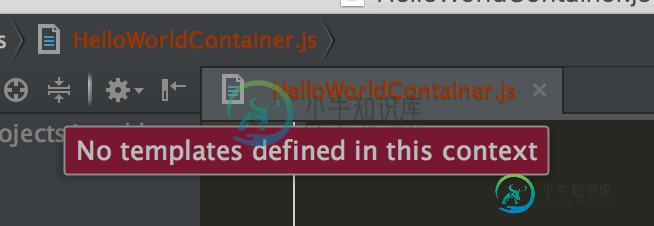
快照3:对于HelloWorldContainer.js,WebStom(出于某种原因)无法将其识别为JavaScript文件-结果JavaScript Live模板无法加载。(Cmd J)

如何让WebStorm再次将< code > hello world container . js 识别为JavaScript文件?
注意:我试过了…
- 删除
HelloWorldContainer.js并重新创建它,WebStom仍然将其视为文本文件。 - 将
HelloWorldContainer.js重命名为HelloWorldContainer2.js-WebStom现在将其视为JavaScript文件。但是如果我将其重命名回原始名称,WebStom将再次将其视为文本文件。(我真的很想调用我的文件HelloWorldContainer.js! :-)
刚刚尝试了下面提供的解决方案(由@LazyOne提供)-工作就像一个魅力!一些用于保存笔记的快照…
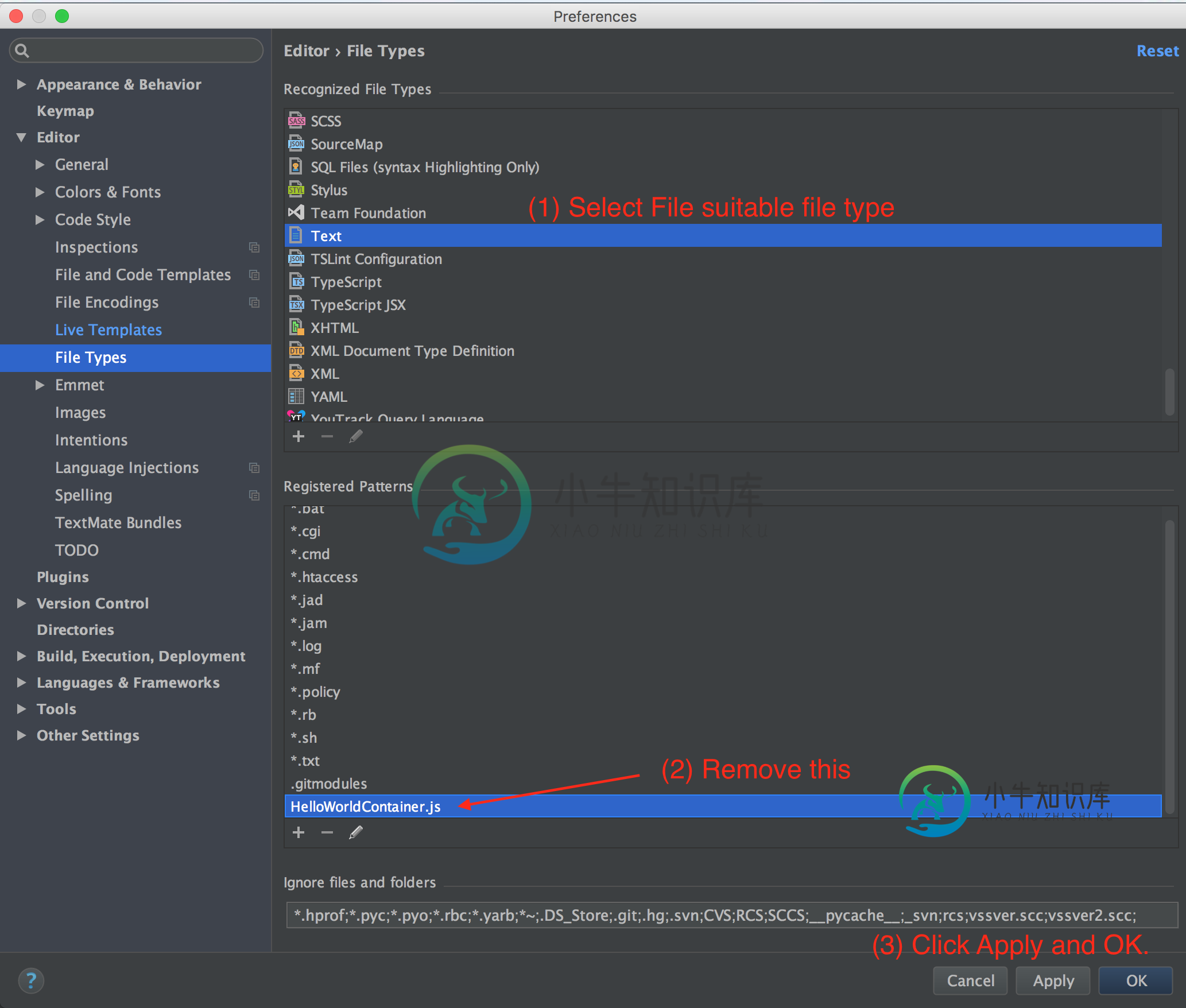
快照4:删除有问题的模式。

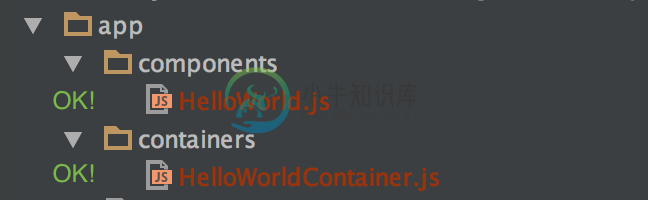
快照5:WebStorm现在再次将该文件视为JavaScript!

共有1个答案
设置/首选项|编辑器|文件类型- 在顶部列表中找到
文本条目 - 从底部列表中删除违规模式-最有可能是
HelloWorldContainer.js或非常相似 - 点击
OK并等待项目将被重新索引。
-
假设我拍摄了一张400*800像素的照片。我知道如何将这张照片从一种密度转换为另一种密度。但哪一个是第一个(当我创建新图片时)?
-
我一直在研究人脸识别考勤管理系统。我从头开始构建了管道,但最终,脚本在10个类中识别出了错误的面孔。我已经使用Tensorflow和Python实现了以下管道。 > 使用dlib的shape predictor捕捉图像、调整大小、对齐它们,并将它们存储在命名文件夹中,以便在执行识别时进行比较 将图像Pickle成文件,以便以后反序列化。 利用OpenCV实现MTCNN算法检测网络摄像头捕获的帧中的
-
我对django静态文件处理有问题。 我对如何使用MEDIA\u ROOT、STATIC\u ROOT、MEDIA\u URL和STATIC\u URL感到困惑 我有这样的文件结构(对不起,我不知道如何正确缩进:S): 例如,如果我有一个。css文件在我的css目录中,如何访问它?
-
问题内容: 我的IntelliJ项目中有一个freemarker文件(ftl),被错误地识别为文本文件。有许多相同的类型是正确的。我知道“标记为文本”选项。这可能是该文件被标记为文本的原始原因,但如果确实存在此问题,则我没有提供“将其标记为ftl文件”选项以将其转回。如果我将其他ftl文件标记为txt,则可以按预期将它们重新转换为ftl文件。 问题答案: 请确保此文件(或代表它的模式)未在下面列出
-
所以我和这个人有几乎完全一样的问题: Maven 安装 OSX 错误 不支持的主要.minor 版本 51.0 我认为问题出在我的符号链接中。我定义了$JAVA_HOME。bash_profile和java版本正确地报告了版本。然而,出于某种原因,mvn正在尝试使用旧版本的java。 这是我机器上所有东西的列表: 我想使用1.8。和mvn来识别它。 如果我运行这个: 然后如果我跑了: 我确实注意到
-
为什么JavaScript的innerHTML标签无法正确识别这段语句呢? 以上这两句有什么区别吗?为什么我通过变量来添加 innerHTML 的内容会无法正确识别标签? 通过浏览器,我查看了第一句的渲染,发现是 < li class="left">1 加了双引号,但是最后一个 </li> 却没有正确识别。请问是什么原因?求各位大神指教。

