WebStorm茉莉花集成-JSHint无法识别茉莉花
我使用文件在 Webstorm 8.0.4 中设置了茉莉花集成
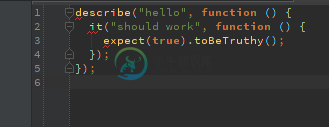
这与语法突出显示的工作方式一样,我可以跳转到声明,文档显示正确。所以连接看起来很好。然而,JSHint仍然为每个关键字抱怨它没有被定义,例如
JSHint: 'describe' is not defined. (117)
另请参见以下屏幕截图。正如您所看到的,语法突出显示很好,但我仍然收到一个错误。

共有2个答案
这是一个JSHint“功能”。JSHint以每个文件为基础工作,对其他文件中定义的全局变量和函数一无所知,除非它们被添加到“全局”列表中。这可以通过在代码中添加相应的注释(/*全局MY_LIB*/-参见http://www.jshint.com/docs/)来完成,或者通过将您想在全局使用的变量/函数添加到首选项中的“预定义”列表中-
考虑到我从约曼那里得到的。是的,您需要将这些名称添加到该文件中。
恼人的是的,除非你用什么东西来脚手架一样,嗯,约曼!
这是yeoman为我们创建的.jshintrc,外加lodash/下划线和jQuery。
{
"node": true,
"browser": true,
"esnext": true,
"bitwise": true,
"camelcase": true,
"curly": true,
"eqeqeq": true,
"immed": true,
"indent": 4,
"latedef": true,
"newcap": true,
"noarg": true,
"quotmark": "single",
"undef": true,
"unused": true,
"strict": true,
"trailing": true,
"smarttabs": true,
"multistr": true,
"globals": {
"after": false,
"afterEach": false,
"angular": false,
"before": false,
"beforeEach": false,
"browser": false,
"describe": false,
"expect": false,
"inject": false,
"it": false,
"jasmine": false,
"spyOn": false,
"$": false,
"_": false
}
}
-
我正在使用jasmine 2.0。 我试图理解函数。 使用以下基本茉莉花代码: 我认为我看到的发生: 运行,安装时钟,记录安装 测试运行时,setTimeout不执行任何操作 测试等待5秒(Jasmine失败前的默认超时) 测试失败,因为从未调用。 我知道这一点,因为我得到了错误:超时-异步回调没有在jasmine指定的超时内调用。DEFAULT_TIMEOUT_INTERVAL。 然后运行,卸载
-
我刚刚安装了。我试图将添加到测试中,但遇到错误 ReferenceError:未定义beforeAll 查看堆栈跟踪时,我看到jasmine 1.3.1是量角器的子模块: C:\用户\bmackey\AppData\漫游\npm\node_modules\量角器\node_modules\mini jasminenode\lib\jasmine-1.3.1.js:913: 21 jasmine 2
-
我正试图写一个Jasmine测试来覆盖一个Twitter Boostrap模态对话框。当调试器行被注释掉时,测试失败。当调试器暂停处理并且我继续时,它通过。我认为引导模式的转换导致了这个问题,因为在我进行expect调用时,模式对话框还不在DOM中。 如何在测试期间禁用转换? 谢谢 感谢Jarred,您的解决方案非常有效!这是我的工作测试:
-
问题内容: 当我尝试使用 $ httpBackend.flush();时 我收到错误 TypeError:$ browser.cookies不是一个函数。 我找不到有关这种错误和解决方案的任何信息。 角度:1.3.15 茉莉花:2.3.4 问题答案: 我相信您在版本中使用的是角度模拟,而您的代码使用的是angular 。请检查您是否在为应用程序中实现的版本使用模拟程序。同样,提供您的茉莉花测试配置
-
问题内容: 以下是我的控制器中的内容: 而且我想监视,以便在被调用时是: 如何才能做到这一点? 问题答案: 默认情况下,当您与 jasmine一起 使用时,它将模拟该函数,并且实际上不执行其中的任何操作。如果要在其中测试其他函数调用,则需要调用,如下所示: 应该这样做。
-
我熟悉python单元测试测试,如果断言失败,该测试将被标记为“失败”,并继续进行其他测试。另一方面,茉莉花将继续通过所有期望,即使其中一个失败。在第一个预期失败后,如何使Jasmine停止处理测试? 我想错了吗?我有一些测试有很多< code>expect,当只有第一个错误时,显示所有的堆栈跟踪似乎是一种浪费。

