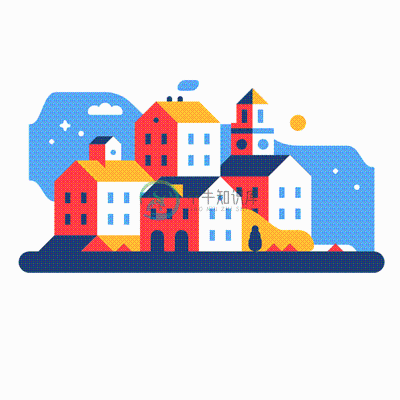
zdog 是一个圆形、扁平、设计师友好的伪3D引擎。
Zdog 灵感来自 Dogz ,Zdog 使用相同的原理。 它使用<canvas>或<svg>中的2D绘图API渲染所有形状。 球体实际上是点。 Toruses实际上是圆圈。 胶囊实际上是粗线。 这是一个简单而有效的技巧。
Zdog在美国用语中被称为“Zee-dog”,在英国被称为“Zed-dog”。












示例代码
let isSpinning = true;
let illo = new Zdog.Illustration({
element: '.zdog-canvas',
zoom: 4,
dragRotate: true,
// stop spinning when drag starts
onDragStart: function() {
isSpinning = false;
},
});
// circle
new Zdog.Ellipse({
addTo: illo,
diameter: 20,
translate: { z: 10 },
stroke: 5,
color: '#636',
});
// square
new Zdog.Rect({
addTo: illo,
width: 20,
height: 20,
translate: { z: -10 },
stroke: 3,
color: '#E62',
fill: true,
});
function animate() {
illo.rotate.y += isSpinning ? 0.03 : 0;
illo.updateRenderGraph();
requestAnimationFrame( animate );
}
animate();
-
1、作用 二维实现扁平化酷炫3D效果。 2、简单使用 很简单,看官网就行。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=de
-
这个引擎支持一系列3D渲染,材质制作,多玩家在线,跨平台和可被多编译器编译。但它采用了双协议,商业版是闭源的,源代码在GPLv3许可证下发布。
-
本文向大家介绍用css3实现伪3D的文字效果相关面试题,主要包含被问及用css3实现伪3D的文字效果时的应答技巧和注意事项,需要的朋友参考一下 使用text-shadow效果:
-
问题内容: 我用一个pre-pseudo元素创建了一个’header’元素。pseudeo元素必须位于父元素之后。一切正常,直到我给我的“页眉”添加z-index为止。 我想要的是:前景上的黄色“标头”,背景上的红色伪元素以及黄色“标头”元素上的简单z索引30。 您可以在此链接)上测试我的问题,当您在de’header’元素上设置/删除z-index时,您会看到问题。 问题答案: :: befor
-
3D图表用于绘制三维图表。 在本节中,我们将讨论不同类型的3D图表。 Sr.No. 图表类型和描述 1 3D专栏 3D柱形图。 2 3D散点图 3D散点图。 3 3D派 3D饼图。
-
在前面的章节中,我们已经了解了如何在XY平面上绘制2D形状。 除了这些2D形状,我们还可以使用JavaFX绘制其他几种3D形状。 3D形状 通常,3D形状是可以在XYZ平面上绘制的几何图形。 这些包括Cylinder, Sphere和Box 。 上面提到的每个3D形状都由一个类表示,所有这些类都属于包javafx.scene.shape 。 名为Shape3D的类是JavaFX中所有三维形状的基类
-
3D图表用于绘制三维图表。 在本节中,我们将讨论不同类型的3D图表。 Sr.No. 图表类型和描述 1 3D专栏 3D柱形图。 2 带有null的3D列 具有null和0值的3D柱形图。 3 3D列与堆叠 3D柱形图与堆叠和分组。 4 3D派 3D饼图。 5 3D甜甜圈 3D甜甜圈图表。

