deck.gl,是由 Uber 开源的基于 WebGL 的可视化图层。
用于React 的 WebGL 遮罩套件,提供了一组高性能的数据可视化叠加层。为数据可视化用例提供测试、高性能的图层,如 2 维和 3 维的散点图、choropleths 等。
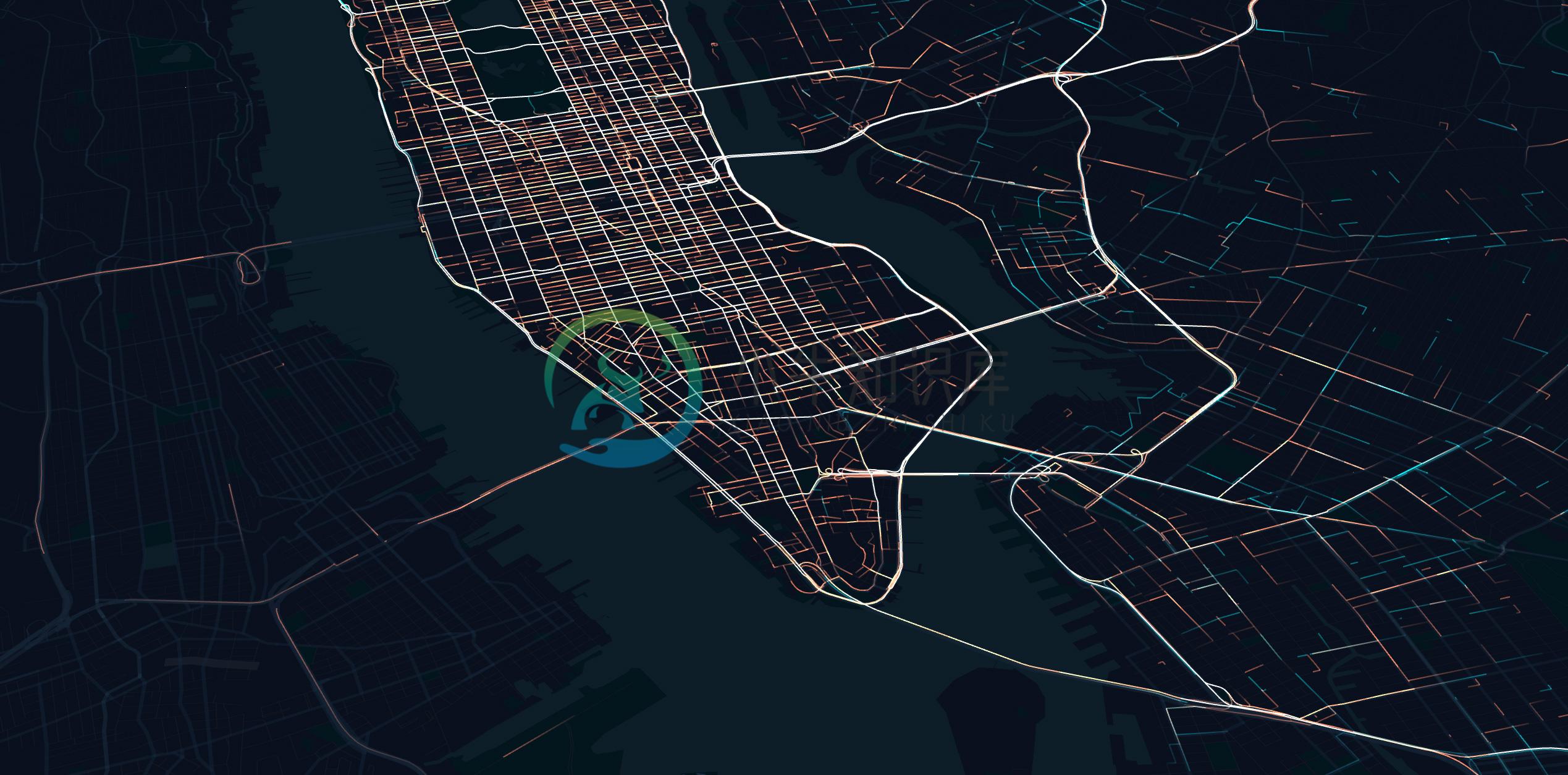
运行效果

示例代码
import DeckGL from 'deck.gl/react';
import {ArcLayer} from 'deck.gl';
const flights = new ArcLayer({
id: 'flights',
data: [] // Some flight points
});
<DeckGL width={1920} height={1080} layers={[flights]} />
数据源
-
问题1:Deck.gl中vertex-shader中的attribute数据是如何通过layer.props更新的? 问题2: layer的props中函数型accessor是如何传入到vertex-shader中的? 首先,这两个问题并不太容易理解。第一个问题的背景如下: Deck.lg很多图层(Layer)绘制是通过将几何对象的坐标通过attribute传入到vertex-shader中,
-
最近在项目中需要用到地图,并且需要在上面绘制图层,这篇文章来记录如何利用deck.gl实现图层的绘制功能。 代码参考deck.gl官网api写的 主要代码: 在创建多边形图层前,需要先将多边形图层的数据转换成geoJson格式的数据 //geoJson格式的多边形 import DeckGL from '@deck.gl/react'; import {PolygonLayer} from '@d
-
一、使用 1.增大显存: 开机按音量+号键,进入bios,进入cpu选项,里面有一个默认是1g的选项,把显存分配到4g,比默认的1g要好。游戏爆显存时易掉帧。 但是这会缩减可用运行内存的大小,所以要配合增大swap来用。 2.增大Swap空间: 把swap文件大小调整到16g,这样内存吃紧的时候有虚拟内存用。 同时把swapness从默认的100调节成1,这样系统会优先用更快的内存,而不是把东西全
-
arcgis 官网有与deckgl整合的二维 三维整合也是可以,不过还是有点bug 我们先构建基础类 基础图层 const {loadArcGISModules} = require("@deck.gl/arcgis"); export default class BaseLayer { layer: any; init(view: any) { return new Promise((resol
-
要创建可视化视图: 点击左侧导航栏的 Visualize 。 点击 Create new visualization 按钮或 + 按钮。 选择视图类型: 基础图形 Line, Area and Bar charts 在X/Y图中比较两个不同的序列。 Heat maps 使用矩阵的渐变单元格. Pie chart 显示每个来源的占比。 数据 Data table 显示一个组合聚合的原始数据。 Met
-
问题内容: 我需要用于支持动态可视化的图形的Java库。我需要使对象在顶点之间移动,这必须显示出来。不需要3D,2D表示就足够了。 我目前正在使用 JUNG, 但是它非常有限,据我所知,它更多地用于静态图。 我已经看过这个问题,但是 JGraphT 似乎也没有这样做。 后期编辑: 在授予答案之前,我等待完成该项目。我最终保留了JUNG,同时还使用了UBIGraph(自2012年以来一直处于僵局)作
-
问题内容: 我正在寻找有关其他人如何设计此方法的意见。我将提供基于类(Django组)的视图。 例如,用户组将确定他或她将有权访问哪些视图/模板。我正在考虑也许在表中存储用于查看功能的路径,以确定用户的链接栏将由什么组成。过滤器规范也可以存储,以确定哪些行将填充这些模板。 医院护理单位就是一个很好的例子。一个单位的护士不必看整个医院的病人。他们只需要去看病人。同一部门的医生也只需要看望那些患者,但
-
TensorFlow 图表计算强大而又复杂,图表可视化在理解和调试时显得非常有帮助。 下面是一个运作时的可式化例子。 "一个TensorFlow图表的可视化") 一个TensorFlow图表的可视化。 为了显示自己的图表,需将 TensorBoard 指向此工作的日志目录并运行,点击图表顶部窗格的标签页,然后在左上角的菜单中选择合适的运行。想要深入学习关于如何运行 TensorBoard 以及如何
-
我正在编写一个程序,它基本上处理一个子图DAG,即图是一个有向无环图,图的每个节点都是一个子图。例如,对于DAG中的边,节点是三角形的子图,节点是四个团的子图。边表示通过增加一个子图顶点和三个子图边从三角形扩展到四个团。 出于多种目的,我想将这个子图DAG可视化,即可视化可以同时显示DAG的整个结构和所有节点的子图。另外,如果它也能显示顶点和边的性质,那就更好了。 对于DAG边缘,节点位于节点之上
-
前言 欢迎来到系列教程的第六部分!在这篇教程中,我们将详细探讨基于类的视图(简称CBV)。我们也将重构一些现有的视图,以便利用内置的基于类的通用视图(Generic Class-Based Views)。 这篇教程我们还将讨论许多其他主题,例如如何使用分页,如何使用markdown以及如何添加简单的编辑器。我们还将探索一个名为 Humanize 的内置软件包,用于对数据进行“人为操作”。 好了,伙

