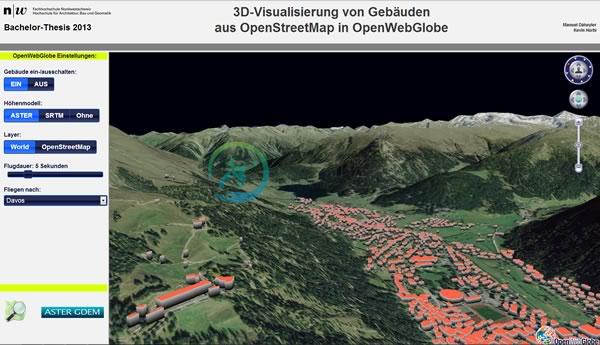
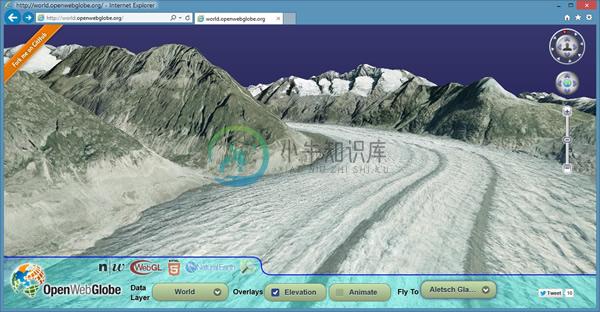
OpenWebGlobe是一个高性能的三维引擎。可应用于可视化仿真,游戏,三维GIS,虚拟现实等领域。它使用纯javascript编写,可以运行在任何支持HTML5、WebGL的浏览器上。使用OpenWebGlobe可以快速构建一个属于您自己的三维地球。
演示地址:http://swiss3d.openwebglobe.org/


-
首先说明一下,我对这个库并不了解,只是因为OpenWebGlobe用到了这个库作为他的框架,所以才有所了解,因此了解的深度有限,只是基于足够在OpenWebGlobe中使用和扩展一些自定义的文件,并且压缩打包js脚本,这些比较基础的功能。 上网了解了一下这个Closure,简单说就是Google Javascript SDK,提供了一个js的framework,方便用户的扩展,clo
-
1. 自我介绍 2. 对于 new 出来的对象a 的属性查找的顺序 3. ts 与 js 的区别 4.ajax和axios区别,axios有那些优势 5.面向对象的特征 6. 你熟悉的设计模式 7.介绍下HTTP 8.UDP 与 TCP区别 9.算法题:用队列实现一个栈 10.聊项目。
-
三维地球支持的功能包括:新建三维地球、添加图层、绘制要素、执行分析、保存场景。 新建三维地球 您可以在应用中心中点击三维地球,在弹出页面中点击“立即体验”。您也可以依次点击“资源中心”,“场景”,“创建场景”打开三维地球。 在资源中心中,可以查看或编辑您保存的场景。 添加图层 点击左上角工具栏添加按钮即可添加图层。 您可以使用我们为您提供的公有数据服务,也可以在自定义服务中使用您在云存储中上传并发
-
该类表示的是一个三维向量(3D vector)。 一个三维向量表示的是一个有顺序的、三个为一组的数字组合(标记为x、y和z), 可被用来表示很多事物,例如: 一个位于三维空间中的点。 一个在三维空间中的方向与长度的定义。在three.js中,长度总是从(0, 0, 0)到(x, y, z)的 Euclidean distance(欧几里德距离,即直线距离), 方向也是从(0, 0, 0)到(x,
-
一个表示3X3矩阵matrix.的类。 代码示例 const m = new Matrix3(); 注意行优先列优先的顺序。 set()方法参数采用行优先row-major, 而它们在内部是用列优先column-major顺序存储在数组当中。 这意味着 m.set( 11, 12, 13, 21, 22, 23, 31, 32, 33 );元素数组elements将存储
-
这是Three.js中大部分对象的基类,提供了一系列的属性和方法来对三维空间中的物体进行操纵。 请注意,可以通过.add( object )方法来将对象进行组合,该方法将对象添加为子对象,但为此最好使用Group(来作为父对象)。 构造器 Object3D() 构造器中不带有参数。 属性 .animations : AnimationClip Array with object's animati
-
倾斜摄影数据处理 打开数据 在“倾斜摄影”菜单栏中点击“打开数据”,找到本地倾斜摄影索引(lfp)文件存放位置,点击打开osgb转换后的lfp格式倾斜摄影数据文件(具体转换步骤见“倾斜摄影”菜单栏中的“数据转换”),该lfp文件包含三维模型所在的经度、纬度、高度值,便于倾斜摄影三维模型在地球上进行定位。支持倾斜摄影三维模型格式为smart3d生成的osgb格式。 打开后

