《YY直播实习》专题
-
Android媒体播放器从停止位置搜索播放
我试图通过使用寻求酒吧听众播放一首歌。但是当我尝试拖动进度条时,它会从歌曲的开头播放。它需要从那个被拖动的位置演奏。 这是我的代码: 如何解决这个问题。提前谢谢。。
-
在播放列表中自动播放下一首曲目
我正在学习如何为某些曲目创建媒体播放器的教程...每首歌都按我的要求播放然后停止...我想让整个播放列表播放...那是为了在前一个赛道结束后,下一个赛道自动开始... 多谢...
-
一起播放多首歌曲的Android媒体播放器
我正在编写一个,其中我提供了功能,几乎满足了我的需求,但面临一些小问题。 我是如何实现我的音乐播放器的: 正在列出SD卡中可用的音频歌曲(路径类似:) 一旦用户点击任何音频,然后启动媒体播放器 在媒体播放器屏幕中,我为用户提供了返回音频列表的导航 用户返回,现在选择了一些其他歌曲来听(这里我面临的问题是,用户将可以播放新选择的歌曲,但也会播放旧歌曲,而一次只能播放上一次选择的歌曲,但在我的情况下,
-
Laravel 广播系统 - Laravel Broadcast——广播系统源码剖析
前言 在现代的 web 应用程序中,WebSockets 被用来实现需要实时、即时更新的接口。当服务器上的数据被更新后,更新信息将通过 WebSocket 连接发送到客户端等待处理。相比于不停地轮询应用程序,WebSocket 是一种更加可靠和高效的选择。 我们先用一个电子商务网站作为例子来概览一下事件广播。当用户在查看自己的订单时,我们不希望他们必须通过刷新页面才能看到状态更新。我们希望一旦有更
-
如何以编程方式停止垂直。x垂直线?
假设我有一个类似这样的竖线(有意简化以便于解释我的问题)。 现在想象一下,MyService是事件驱动的,当服务中发生某些事件时,我想停止顶点。 是否有人对Vert有更多经验。x知道如何做到这一点?或者,也许有人会给我一些建议,告诉我什么是正确的替代方法?
-
"2016年直播是互联网最火爆的风口,假设你是一款手机直播app的负责人,请问:1)你会重点关注哪些指标数据?2)运营一段时间后发现产品看直播的用户很多,但是基本不怎么付费送礼物,这会造成什么影响?有什么解决方案?请阐述。"
本文向大家介绍"2016年直播是互联网最火爆的风口,假设你是一款手机直播app的负责人,请问:1)你会重点关注哪些指标数据?2)运营一段时间后发现产品看直播的用户很多,但是基本不怎么付费送礼物,这会造成什么影响?有什么解决方案?请阐述。"相关面试题,主要包含被问及"2016年直播是互联网最火爆的风口,假设你是一款手机直播app的负责人,请问:1)你会重点关注哪些指标数据?2)运营一段时间后发现产品
-
 android ViewPager实现自动无限轮播和下方向导圆点
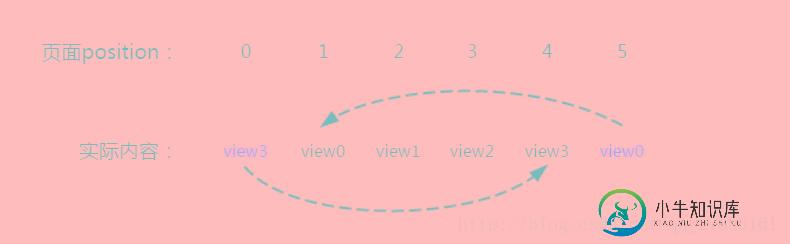
android ViewPager实现自动无限轮播和下方向导圆点本文向大家介绍android ViewPager实现自动无限轮播和下方向导圆点,包括了android ViewPager实现自动无限轮播和下方向导圆点的使用技巧和注意事项,需要的朋友参考一下 一、布局 小圆点形状的生成shape.xml文件 使用空心还是实心的把对应的注释去掉就可以了. 轮播的ViewPager和向导圆点的 布局文件XML 二,代码 左右轮播的ViewPager的Adapter 添
-
 Unity实现鼠标或者手指点击模型播放动画
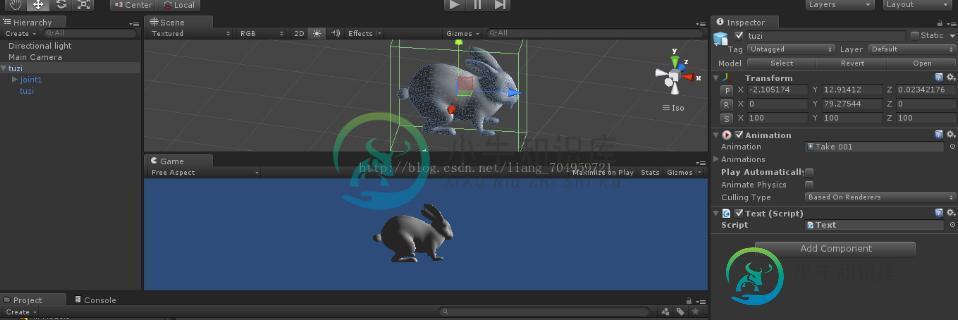
Unity实现鼠标或者手指点击模型播放动画本文向大家介绍Unity实现鼠标或者手指点击模型播放动画,包括了Unity实现鼠标或者手指点击模型播放动画的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了unity鼠标或者手指点击模型播放动的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 jQuery实现自动切换播放的经典滑动门效果
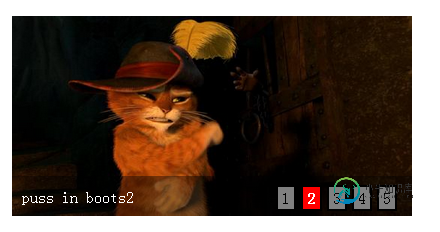
jQuery实现自动切换播放的经典滑动门效果本文向大家介绍jQuery实现自动切换播放的经典滑动门效果,包括了jQuery实现自动切换播放的经典滑动门效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现自动切换播放的经典滑动门效果。分享给大家供大家参考。具体如下: 这是一个滑动门代码,从外观上看,简洁经典,似乎与平时见到的滑动门没什么区别,不过它有一个重要的功能与众不同,那就是会自动切换【播放】滑动门的内容,像腾讯Q
-
 微信小程序实现下拉刷新和轮播图效果
微信小程序实现下拉刷新和轮播图效果本文向大家介绍微信小程序实现下拉刷新和轮播图效果,包括了微信小程序实现下拉刷新和轮播图效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现下拉刷新和轮播图展示的具体代码,供大家参考,具体内容如下 先上图,再解释 wxml页面代码: wxss样式: js代码: network_util.js 代码如下:(主要是对wx.request的请求做了类似于封装调用方便用的。) 由
-
Nodejs实现的一个简单udp广播服务器、客户端
本文向大家介绍Nodejs实现的一个简单udp广播服务器、客户端,包括了Nodejs实现的一个简单udp广播服务器、客户端的使用技巧和注意事项,需要的朋友参考一下 nodejs发送udp广播还是蛮简单的,我们先写个服务器用于接收广播数据,代码如下: 然后写个客户端程序,发送广播消息,代码如下: 这里需要注意的是socket.setBroadcast(true);必须在绑定socket成功后才能调用
-
 微信小程序使用swiper组件实现层叠轮播图
微信小程序使用swiper组件实现层叠轮播图本文向大家介绍微信小程序使用swiper组件实现层叠轮播图,包括了微信小程序使用swiper组件实现层叠轮播图的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现层叠轮播图的具体代码,供大家参考,具体内容如下 wxml: wxss: js: 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
JS实现的多张图片轮流播放幻灯片效果
本文向大家介绍JS实现的多张图片轮流播放幻灯片效果,包括了JS实现的多张图片轮流播放幻灯片效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现的多张图片轮流播放幻灯片效果。分享给大家供大家参考,具体如下: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript切换特效与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript动画特
-
 原生js和jquery实现图片轮播淡入淡出效果
原生js和jquery实现图片轮播淡入淡出效果本文向大家介绍原生js和jquery实现图片轮播淡入淡出效果,包括了原生js和jquery实现图片轮播淡入淡出效果的使用技巧和注意事项,需要的朋友参考一下 图片轮播有很多种方式,这里采用其中的 淡入淡出形式 js原生和jQuery都可以实现,jquery因为封装了很多用法,所以用起来就简单许多,转换成js使用,其实也就是用js原生模拟出这些用法。 但不管怎样,构造一个最基本的表现层是必须的 简单的
-
 原生js实现移动端Touch轮播图的方法步骤
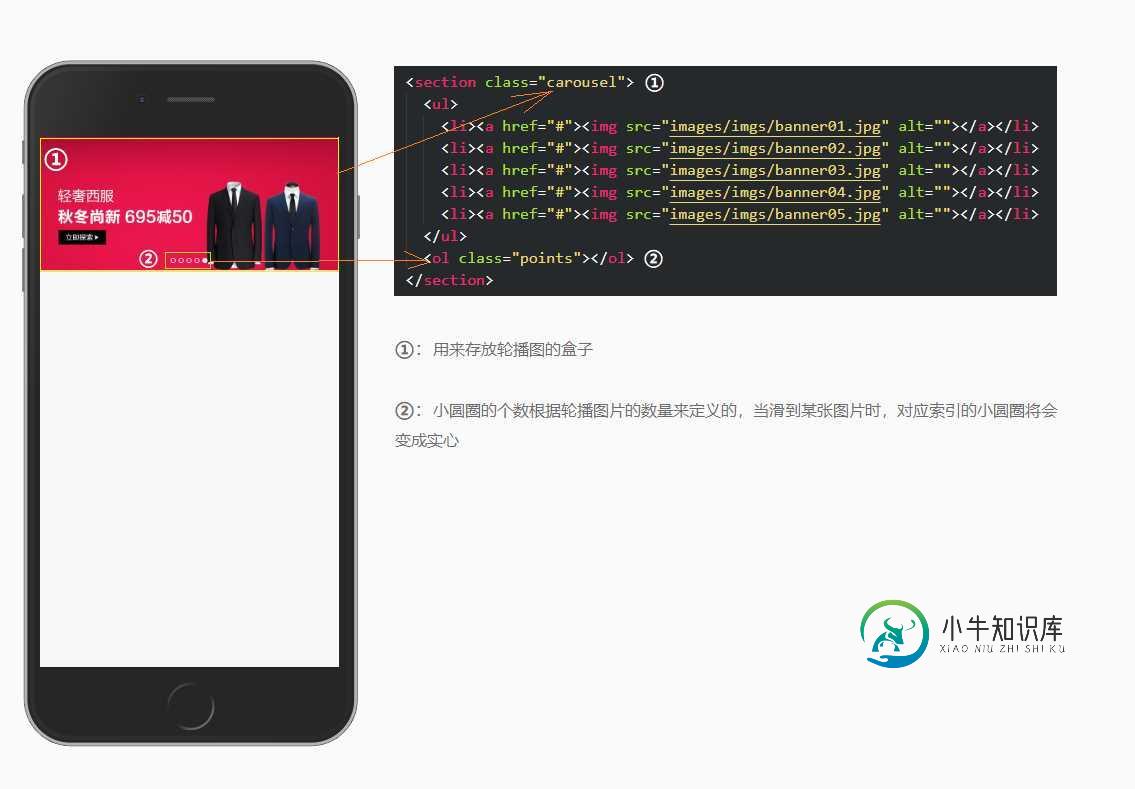
原生js实现移动端Touch轮播图的方法步骤本文向大家介绍原生js实现移动端Touch轮播图的方法步骤,包括了原生js实现移动端Touch轮播图的方法步骤的使用技巧和注意事项,需要的朋友参考一下 Touch 轮播图 touch轮播图其实就是通过手指的滑动,来左右切换轮播图,下面我们通过一个案例,来实现下。 1. html 结构 结构上,还是用ul、li来存放轮播图片,ol、li来存放轮播小圆点: 2. 样式初始化 html的一些标签,都会有
