javascript - Vue3 中使用 import() 和模板字符串时为何找不到模块?
我在做动态路由时,从网上查找资料,发现都是用的()=>import()。但是我在这么写时发现在使用模版字符串时import找不到模块
//@/views/userManager/UserManageIndexVIew.vue
let a = import('@/views/userManager/UserManageIndexVIew.vue');
console.log(a);//没问题
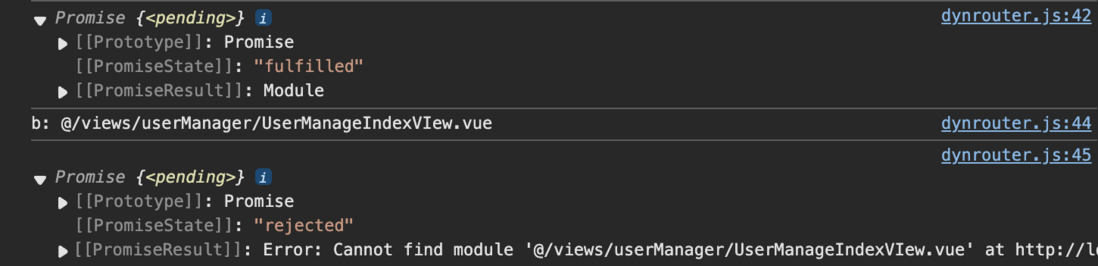
let b = import(`@${menu.component}.vue`)
console.log("b: " + `@${menu.component}.vue`)
console.log(b)//找不到结果是
我没有使用vite构建项目,只是用的vue cli
我看着很多人都在用这种方式,所以应该是我的问题,但我不太清楚到底是哪里的问题。
共有2个答案
vue cli使用webpack打包,使用import()进行动态加载的时候,参数需要有一定的标识度,让webpack知道去哪预加载,你现在的写法webpack不知道,可以多写一点,比如import(@/views/${menu.component}.vue)
异步import时好时坏怎么办?
在vue中import()语法为什么不能传入变量?
### 回答
在 Vue3 中使用 `import()` 函数进行动态导入时,模板字符串(template literals)的使用确实有一些限制。你遇到的问题主要是因为 Webpack(Vue CLI 使用的打包工具)在解析动态 `import()` 路径时,无法正确解析模板字符串中的变量部分。
具体来说,Webpack 需要在编译阶段静态地解析出所有被动态导入的模块路径。当你使用普通的字符串(如 `'@/views/userManager/UserManageIndexView.vue'`)时,Webpack 可以轻松解析这个路径,因为这是一个静态字符串。
然而,当你使用模板字符串(如 `` `@${menu.component}.vue` ``)时,Webpack 无法在编译阶段知道 `menu.component` 的值,因此无法正确地解析和打包这些模块。
#### 解决方案
1. **使用静态路径**:如果可能,尽量使用静态路径来动态导入模块。这通常意味着你需要预先知道所有可能的模块路径,并在代码中硬编码它们。
2. **映射路径**:如果你确实需要根据某些变量来动态导入模块,可以考虑在代码中创建一个映射,将变量映射到静态路径。例如:
const componentMap = {
'UserManager': '@/views/userManager/UserManageIndexView.vue',
// 添加更多映射
};
let componentName = menu.component.replace(/^\//, ''); // 确保变量中不包含前导斜杠
let modulePath = componentMap[componentName] || '@/views/NotFound.vue'; // 提供一个默认路径以防映射失败
let module = import(modulePath);
```
使用 Webpack 的
require.context():这是一个更高级的技巧,它允许你创建一个可以在运行时解析路径的上下文。然而,这通常用于在特定目录下动态加载多个模块的情况,并且仍然需要一些静态信息来指定目录。const viewsContext = require.context('@/views', true, /\.vue$/); let componentName = menu.component.replace(/^\//, '').replace(/\.vue$/, ''); // 清理路径 let module = viewsContext(`./${componentName}.vue`);
注意:`require.context()` 仅在 Webpack 中有效,并且不支持 ES Modules 的 `import()` 语法。如果你正在使用 Webpack 并且可以接受这种语法,这可能是一个可行的解决方案。
在你的情况下,考虑到你使用的是 Vue CLI,建议尝试上述第二种解决方案(映射路径),因为它既简单又灵活,而且不需要改变现有的构建系统。
-
问题内容: 从字符串创建力度模板的最佳方法是什么? 我知道可以在其中传递String或StringReader 的 Velocity.evaluate 方法,但是我想知道,有一种更好的方法(例如,创建Template实例的任何优势)。 问题答案: 有一些开销分析模板。如果您的模板很大并且反复使用它,则可以通过预先准备该模板来获得一些性能提升。你可以做这样的事情 然后,您可以一次又一次地调用,而无需
-
根据不同的值,判断应该用什么元素,大佬们有什么方法优化一下呀
-
原本本地创建的项目,都可以正常打开的,今天把它复制到了svn的文件夹中,并commit上去了,然后重新用vscode打开,npm i 了项目,但是每个文件中都有这种波浪线说找不到模块,请问有没有人知道什么原因的?
-
问题内容: 是否可以将模板字符串创建为常规字符串 然后将其转换为模板字符串 没有,以及其他动态代码生成方式? 问题答案: 由于您的模板字符串必须动态地(在运行时)引用该变量,因此答案是: 否,没有动态代码生成是不可能的。 但这很简单:
-
本文向大家介绍Vue中的字符串模板的使用,包括了Vue中的字符串模板的使用的使用技巧和注意事项,需要的朋友参考一下 1、HTML模板和字符串模板 HTML模板:直接在HTML页面挂载的模板。(即非字符串模板) 非字符串模板:在单文件里用 <template></template> 指定的模板,换句话说,写在 html 中的就是非字符串模板。 字符串模板:在js字符串中定义的模板。 2、Props属
-
在我的应用程序中,我需要使用硬连线的html模板,我将通过将它们添加到和动态文本模板,我想在运行时存储在s中。 我的代码与此类似: 问题存在于实现ITemplateResolver的中。我试图使用处理字符串模板中给出的示例与thymeleaf 3,但它们似乎不再适用于当前版本的Spring。 如何从s解析模板?我使用SpringBoot2.2
-
ES6引入了一种通过反引号( ` )标记的新的字符串文字类型。 这些字符串文字可以包括换行符,并且有一个新的机制用于将变量插入字符串:
-
下面就是Array#pack、String#unpack中所用到的模板字符的一览表。模板字符后面可以跟上表示"长度"的数字。若使用'*'来取代"长度"的话, 则表示"剩下的所有字符"之意。 长度的定义因模板字符的不同而有所差异, 大体上像 "iiii" 这样的连续字符可以写成 "i4" 这个样子。 在下面的说明中, short和long分别表示长度为2和4字节的数值(也就是通常32位机器所指的

