《YY直播实习》专题
-
直方图布局
直方图布局可以用来表示数据分布,通过将离散数据点分组归纳到箱子里。使用实例详见bl.ock 3048450。 d3.layout.histogram() 使用默认值访问器、范围函数和箱函数,构建新的直方图函数。默认条件下,直方图函数返回值为频率。返回布局对象既是一个对象,也是一个函数。即: 可以像调用其他函数一样调用该布局,并且布局有额外的方法改变自身行为。和D3中的其他类一样,布局遵循方法链模式
-
jQuery的垂直Slideshow
这是一个实现了垂直的内容切合的 jQuery 插件。 在线演示: http://www.5ihtml.com/items/demo/559/jQuerySlideshow
-
快速传播的强制展开异常未传播
问题内容: 我很快就遇到了这种愚蠢的行为,在这种行为中,强制展开可选对象不会传播。 从文档中: 尝试使用!访问不存在的可选值会触发运行时错误。在使用!之前,请始终确保可选内容包含非nil值。强制释放其价值。 复制: 和 这对我来说似乎不合逻辑或前后不一,我找不到有关此主题的任何文档。 这是设计使然吗? 问题答案: 从文档中: 错误处理 错误处理是响应程序错误状态并从错误状态中恢复的过程。Swift
-
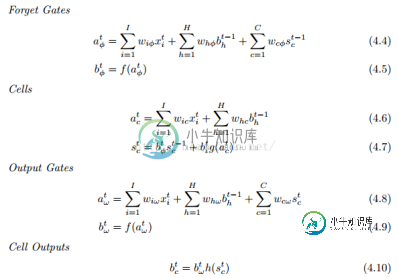
 推导LSTM正向传播和单向传播过程
推导LSTM正向传播和单向传播过程本文向大家介绍推导LSTM正向传播和单向传播过程相关面试题,主要包含被问及推导LSTM正向传播和单向传播过程时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 前向推导过程: 反向推导过程:
-
无法播放播放列表上的所有歌曲
所以我用javafx制作了一个mp3播放器,它有一个,在这里我拖放歌曲,然后选择一首歌曲并按play播放,你就明白了。问题是,用我当前的代码,我不能播放两首以上歌曲的序列:/(播放选定的歌曲,播放它旁边的歌曲,然后停止)。代码如下:
-
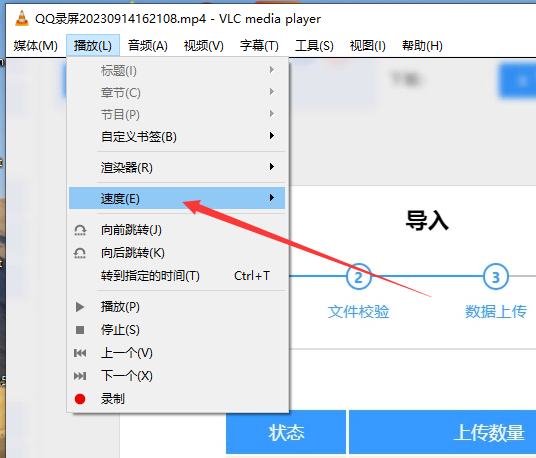
 VLC 播放器如何快捷调整播放速度?
VLC 播放器如何快捷调整播放速度?除了这个地方还有哪里可以调整? 我需要0.1倍速每次弄起来都好麻烦。 或者有什么其他可以 0.1 倍速播放的免费播放器吗?
-
短视频在2017年迎来爆发,快手、火山、抖音等短视频平台持续增长。请你分析一下短视频与直播之间的关系,以及这些平台对YY的影响,并提出相应的对策。
本文向大家介绍短视频在2017年迎来爆发,快手、火山、抖音等短视频平台持续增长。请你分析一下短视频与直播之间的关系,以及这些平台对YY的影响,并提出相应的对策。相关面试题,主要包含被问及短视频在2017年迎来爆发,快手、火山、抖音等短视频平台持续增长。请你分析一下短视频与直播之间的关系,以及这些平台对YY的影响,并提出相应的对策。时的应答技巧和注意事项,需要的朋友参考一下 1. 短视频与直播关系
-
使用纯CSS代码实现动画的暂停与播放
本文向大家介绍使用纯CSS代码实现动画的暂停与播放相关面试题,主要包含被问及使用纯CSS代码实现动画的暂停与播放时的应答技巧和注意事项,需要的朋友参考一下 可以使用属性; :暂停动画的运行; :恢复动画的播放;如果是恢复一个状态为已暂停的动画,则是从动画暂停的地方开始进行播放。
-
H5播放的video视频,如何实现对视频截图?
本文向大家介绍H5播放的video视频,如何实现对视频截图?相关面试题,主要包含被问及H5播放的video视频,如何实现对视频截图?时的应答技巧和注意事项,需要的朋友参考一下
-
原生JS实现简单的无缝自动轮播效果
本文向大家介绍原生JS实现简单的无缝自动轮播效果,包括了原生JS实现简单的无缝自动轮播效果的使用技巧和注意事项,需要的朋友参考一下 最近在不断的加强巩固js。在学习jq和vue之后发现很多东西其实都是不明所以,有些底层的东西自己不懂,到头来也只是一昧的使用,一直在用别人的东西,对自己的成长帮助也不大。 万丈高楼平地起,基础打扎实了学什么都快,而且我觉得用原生的代码写完好像自己有点小成就感的。现在记
-
 Python应用03 使用PyQT制作视频播放器实例
Python应用03 使用PyQT制作视频播放器实例本文向大家介绍Python应用03 使用PyQT制作视频播放器实例,包括了Python应用03 使用PyQT制作视频播放器实例的使用技巧和注意事项,需要的朋友参考一下 最近研究了Python的两个GUI包,Tkinter和PyQT。这两个GUI包的底层分别是Tcl/Tk和QT。相比之下,我觉得PyQT使用起来更加方便,功能也相对丰富。这一篇用PyQT实现一个视频播放器,并借此来说明PyQT的基本用
-
 iOS多媒体音频(下)-录音及其播放的实例
iOS多媒体音频(下)-录音及其播放的实例本文向大家介绍iOS多媒体音频(下)-录音及其播放的实例,包括了iOS多媒体音频(下)-录音及其播放的实例的使用技巧和注意事项,需要的朋友参考一下 上一篇中总结了iOS中音效和音频播放的最基本使用方法,其中音频的播放控制是使用AVFoundation.framework框架中的AVAudioPlayer播放器对象来实现的,而这里音频的录制则是使用了同样框架下的一个叫AVAudioRecorder的
-
 Android DragVideo实现播放视频时任意拖拽的方法
Android DragVideo实现播放视频时任意拖拽的方法本文向大家介绍Android DragVideo实现播放视频时任意拖拽的方法,包括了Android DragVideo实现播放视频时任意拖拽的方法的使用技巧和注意事项,需要的朋友参考一下 Android DragVideo实现播放视频时任意拖拽 DragVideo A Method to Drag the Video When Playing Video 一种在播放视频时,能够拖拽的方案 为什么有
-
 JS实现排行榜文字向上滚动轮播效果
JS实现排行榜文字向上滚动轮播效果本文向大家介绍JS实现排行榜文字向上滚动轮播效果,包括了JS实现排行榜文字向上滚动轮播效果的使用技巧和注意事项,需要的朋友参考一下 最近在一个抽奖活动中需要在页面上对中奖名单做排行榜的轮播,故根据下面的简单列子修改实现了滚动效果。 效果图(文字向上轮播): demo如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
5.9 offset家族和匀速动画(含轮播图的实现)
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章。欢迎在GitHub上关注我,一起入门和进阶前端。 以下是正文。 前言 JS动画的主要内容如下: 1、三大家族和一个事件对象: 三大家族:offset/scroll/client。也叫三大系列。 事件对象/event(事件被触动时,鼠标和键盘的状态)(通过属性控制)。 2、动画(闪现/匀速/缓动) 3、冒泡/兼容/封装 4、正则 off
