Android DragVideo实现播放视频时任意拖拽的方法
Android DragVideo实现播放视频时任意拖拽
DragVideo
A Method to Drag the Video When Playing Video
一种在播放视频时,能够拖拽的方案
为什么有这个工程
经常在爱奇艺网站上看电影,看到如果滑动掩盖了播放窗口后,就后在最下面有一个小播放界面。并且这个播放界面,是可以任意拖拽的。感觉很酷

既然web端能实现,就想了想在移动端设备上,是否也能实现这个效果,于是就有了…
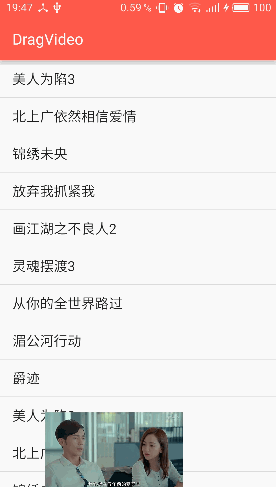
效果图:
 ——————>
——————>

实现思路:1、播放视频的view选择TextureView
2、ListView下方盖上自定义ViewDragHelper,当在播放视频时,通过自定义ViewDragHelper进行拖动TextureView
3、进行渐变处理,让两个view的文字能够交替显示
4、当TextureView到达右下方时,控制在水平方向上拖动,到达左边界时,如果再滑动,就销毁TextureView代码分析:
关于ViewDragHelper要注意如下几点:
1.ViewDragHelper.Callback是连接ViewDragHelper与view之间的桥梁(这个view一般是指拥子view的容器即parentView)。
2.ViewDragHelper的实例是通过静态工厂方法创建的;你能够指定拖动的方向;ViewDragHelper可以检测到是否触及到边缘;
3.ViewDragHelper并不是直接作用于要被拖动的View,而是使其控制的视图容器中的子View可以被拖动,如果要指定某个子view的行为,需要在Callback中想办法;
4.ViewDragHelper的本质其实是分析onInterceptTouchEvent和onTouchEvent的MotionEvent参数,然后根据分析的结果去改变一个容器中被拖动子View的位置( 通过offsetTopAndBottom(int offset)和offsetLeftAndRight(int offset)方法 ),他能在触摸的时候判断当前拖动的是哪个子View;
5.虽然ViewDragHelper的实例方法.ViewDragHelper create(ViewGroup forParent, Callback cb) 可以指定一个被ViewDragHelper处理拖动事件的对象,但ViewDragHelper类的设计决定了其适用于被包含在一个自定义ViewGroup之中,而不是对任意一个布局上的视图容器使用ViewDragHelper。
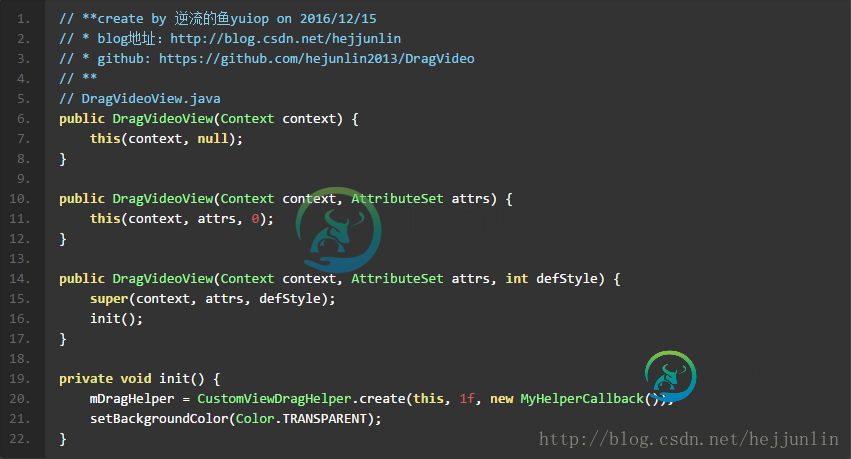
1.自定义的CustomViewDragHelper的初始化
ViewDragHelper一般用在一个自定义ViewGroup的内部,比如下面自定义了一个直接继承于ViewGroup的类DragvideoView,DragvideoView内部有一个mDragHelper作为成员变量:

创建一个带有回调接口的ViewDragHelper,这里是用MyHelperCallback,这些都是一些基本使用方法
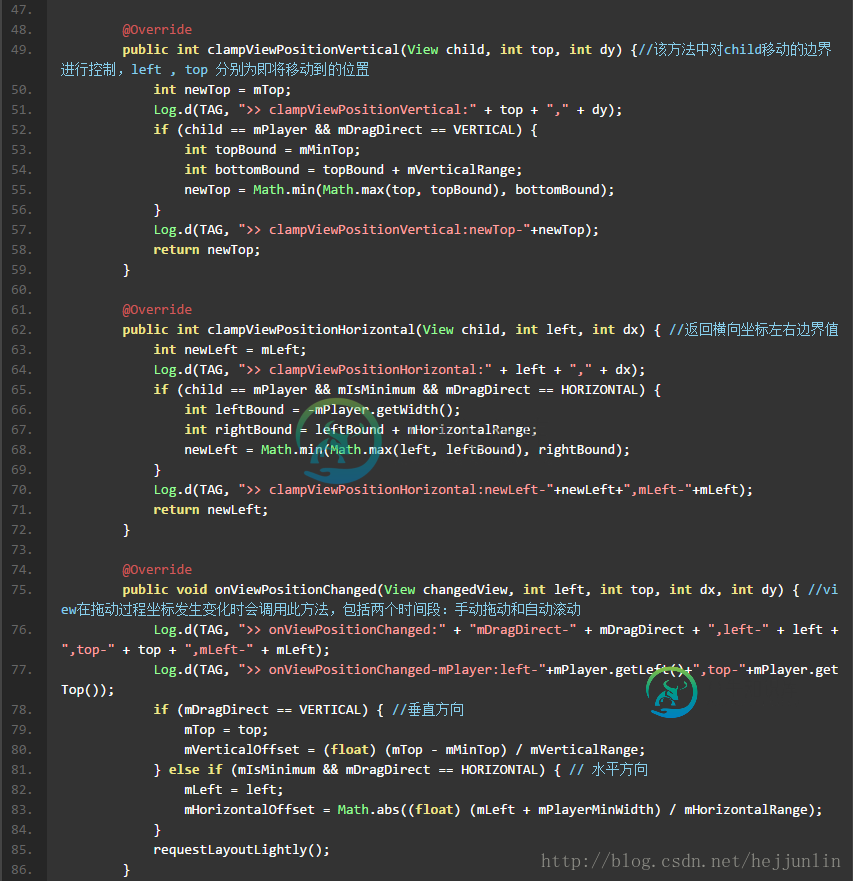
拖动行为的处理已在注释中给出



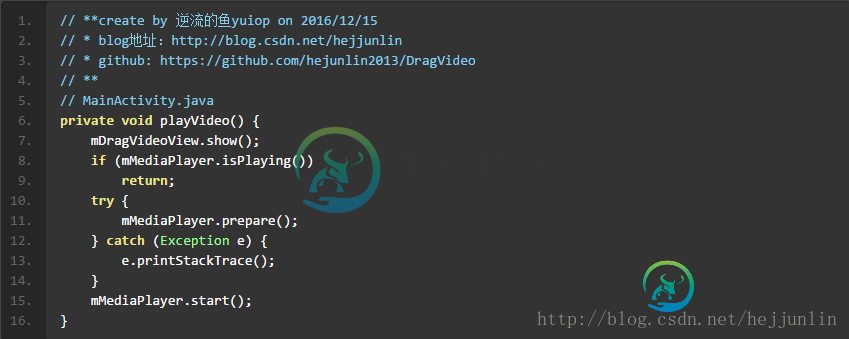
当在MainActivity调用ViewDragHelper的setCallback方法时,以上回调就能作用了。当点击节目列表页(第一个显示listview的界面)的item时,调用playVideo()方法,方面内部通过DragVideoView.show方法,就开始显示DragVideoView。这时视频开始播放起来,并且,我们也可以对其进行拖拽了。

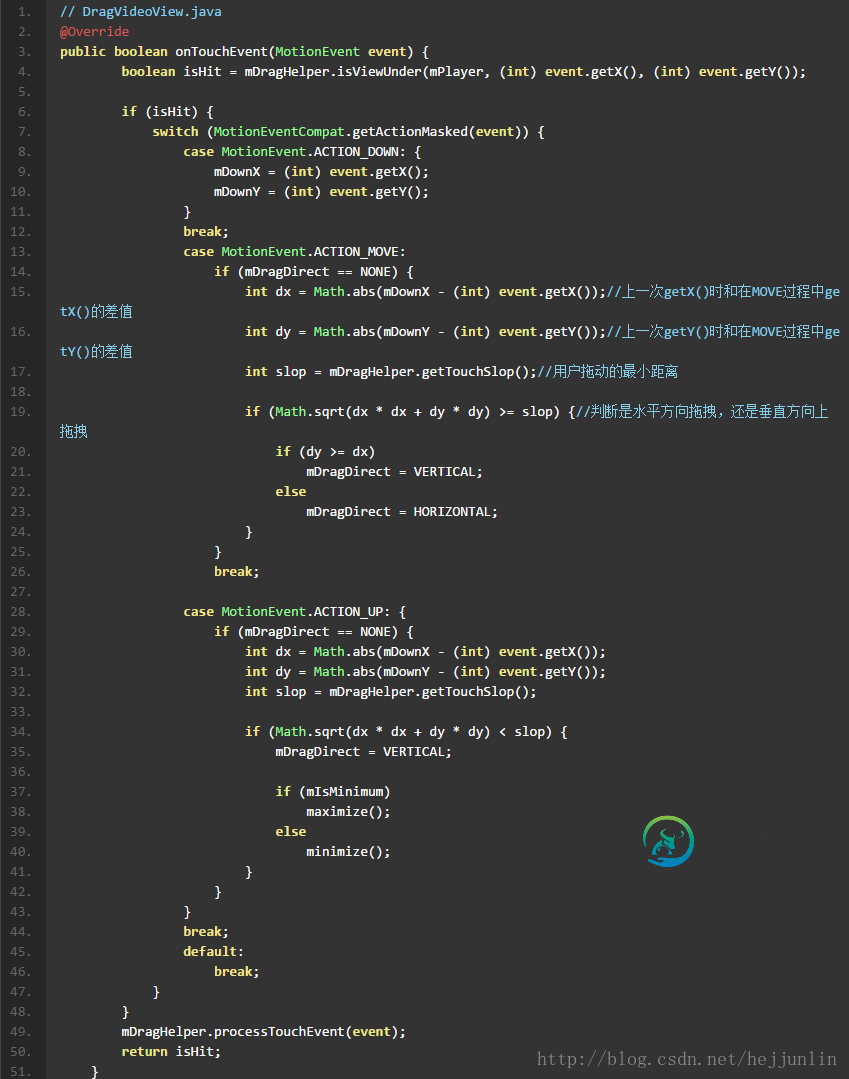
那么在拖动的过程中,我们要在DragVideoView中重写onTouchEvent方法,如下

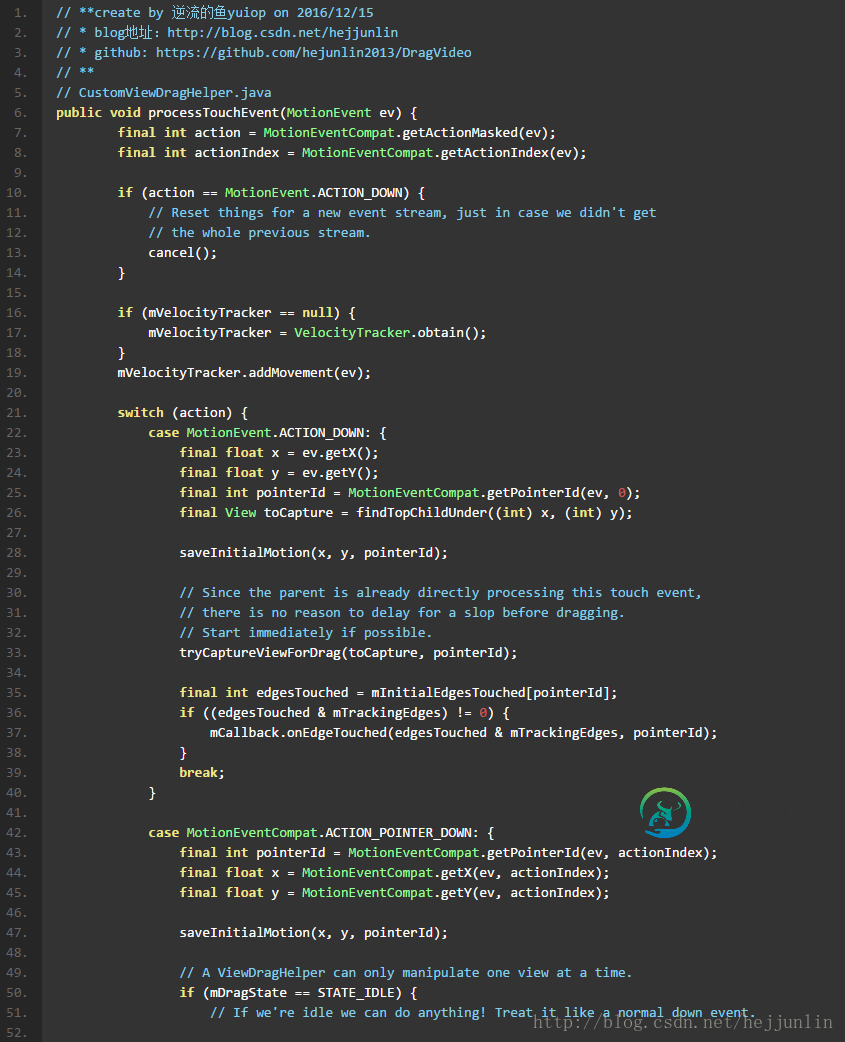
以上方法最后,我们调用了,mDragHelper.processTouchEvent(event);也就是我们自定义的CustomViewDragHelper类,这个方法没有改动,就是ViewDragHelper的processTouchEvent方法。



总结下这个方法
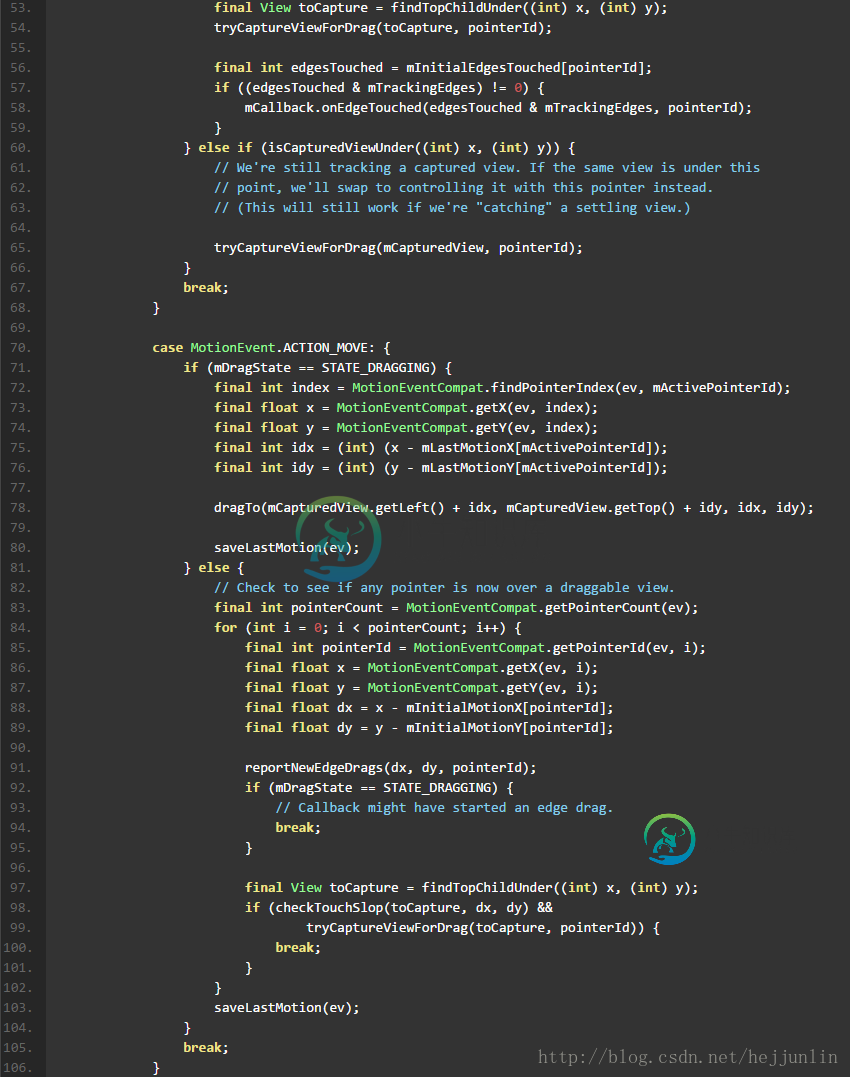
在processTouchEvent中对ACTION_DOWN、ACTION_MOVE和ACTION_UP事件进行了处理:
1.在ACTION_DOWN中调用回调接口中的tryCaptureView方法,看当前touch的view是否允许拖动
2.在ACTION_MOVE中,view的坐标发生改变,调用回调接口中的onViewPositionChanged方法,根据坐标信息对view进行layout,通过ViewHelper这个类中的setScaleX、setScaleY方法,实现在拖动的过程中view在XY坐标上进行相应比例的缩放;
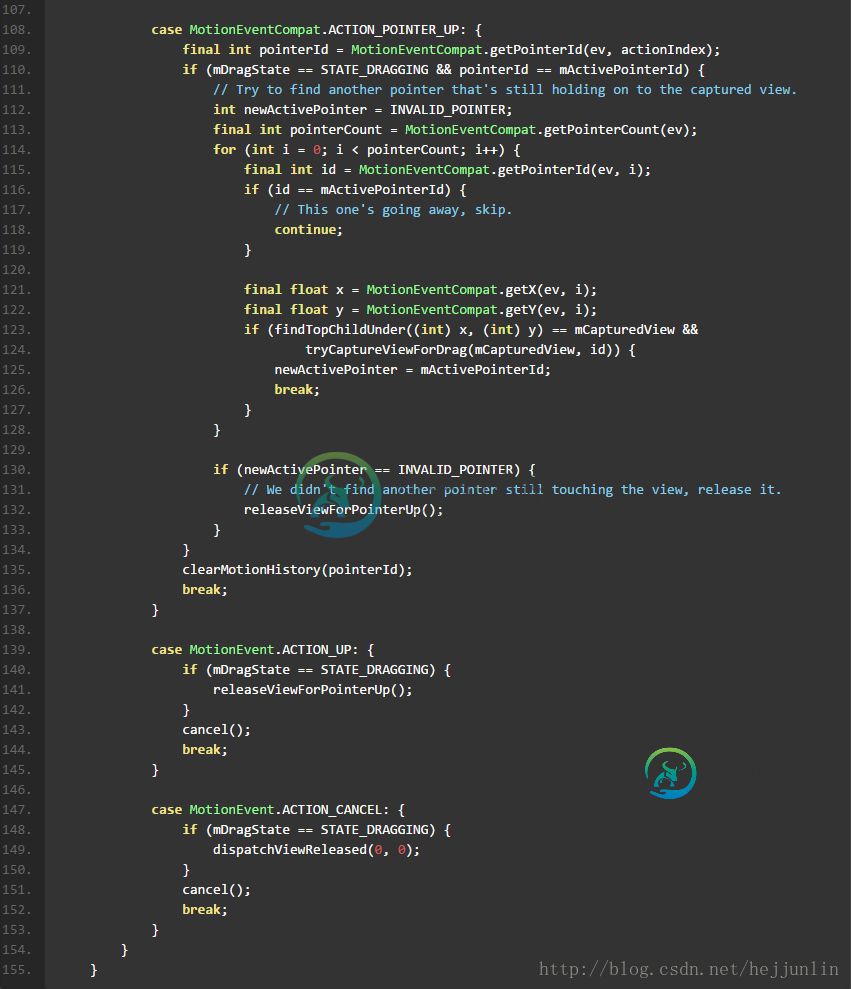
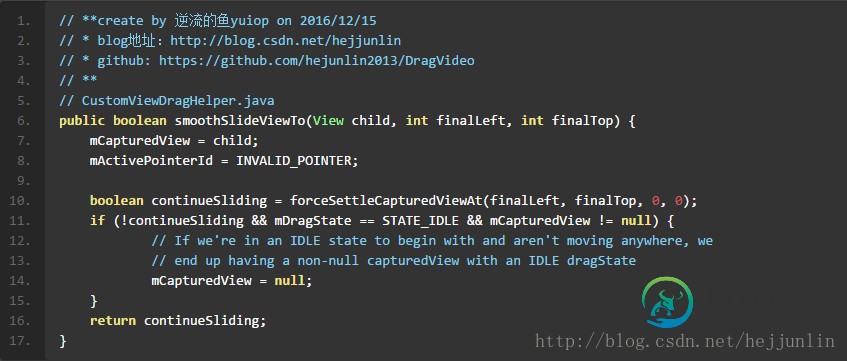
3.在ACTION_UP后调用回调接口中的onViewReleased方法,此方法中一个重要的任务是在ACTION_UP事件后,实现view的自动滑动,这里主要是使用了ViewDragHelper中smoothSlideViewTo方法

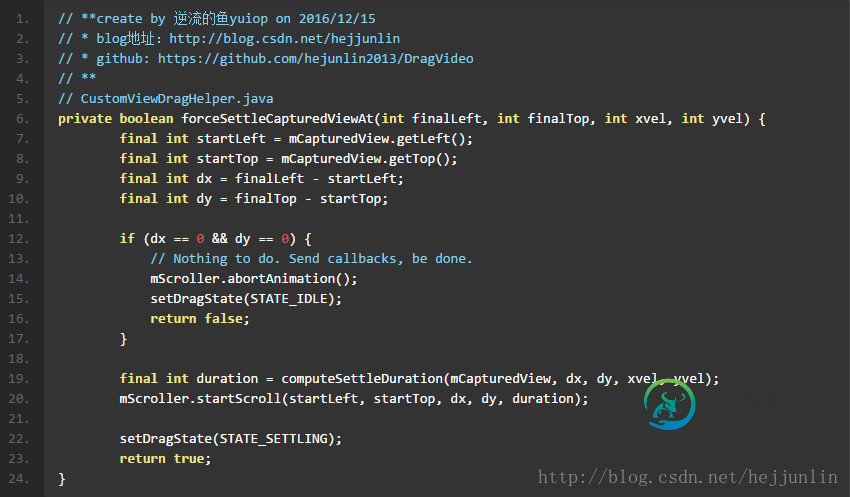
接着到达forceSettleCapturedViewAt方法

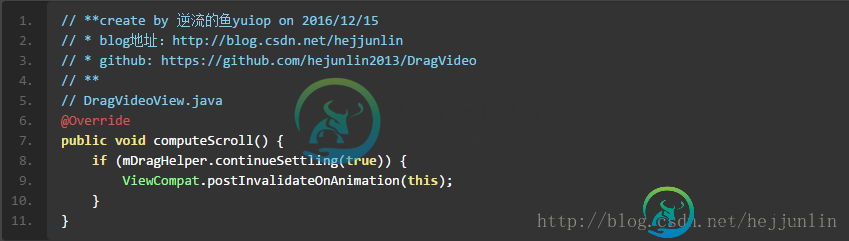
上面start了ViewDragHelper中的mScroller,在滑动过程中,通过重写computeScroll方法,可用用ViewCompat.postInvalidateOnAnimation(this)方法重绘view

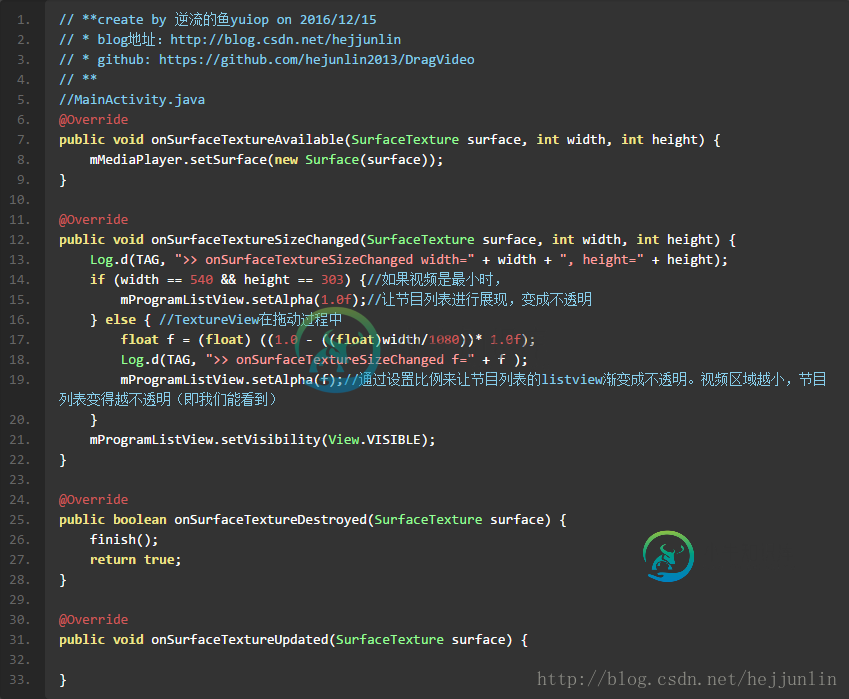
最后由于拖拽过程中的显示视频的TextureView会不断变化,通过设置TextureView.SurfaceTextureListener,来监听当前TextureView的变化过程。

项目下载地址:http://xiazai.jb51.net/201612/yuanma/DragVideo-master(jb51.net).rar
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
在我的应用程序中,我想显示来自服务器URI路径的视频,在这里,第一次播放视频,当我想第二次播放视频时,视频没有播放,并显示一个弹出窗口,如无法播放此视频 下面是我的错误 提前谢谢。
-
本文向大家介绍iOS开发中音频视频播放的简单实现方法,包括了iOS开发中音频视频播放的简单实现方法的使用技巧和注意事项,需要的朋友参考一下 前言 我们在平时的iOS开发中,音视频的播放有很多种,目前系统的自带的都属于 AVFoundation 框架,更加接近于底层,所以灵活性很强,更加方便自定义 还有就是第三方音视频视频播放,特点是功能强大,实现简单,支持流媒体,下面来逐一介绍,给大家参考学习,下
-
问题描述 bilibili的视频播放器除了Vue都用到了什么技术栈或者怎么实现的 问题出现的环境背景及自己尝试过哪些方法 我今天想要模仿bilibili来写一个视频播放器,但是我写到有关播放/暂停功能时候遇到了一些问题:在Vue3里因为setup是在创建虚拟DOM之前执行的,所以我无法在setup中访问相关DOM节点(<video>)的相关属性,以至于我无法通过监听video的属性来实现响应式。后
-
本文向大家介绍写一个方法,实现使用canvas播放视频?相关面试题,主要包含被问及写一个方法,实现使用canvas播放视频?时的应答技巧和注意事项,需要的朋友参考一下 canvas draw by argb canvas draw by video 注:没有写fps控制
-
本文向大家介绍H5播放的video视频,如何实现对视频截图?相关面试题,主要包含被问及H5播放的video视频,如何实现对视频截图?时的应答技巧和注意事项,需要的朋友参考一下
-
本文向大家介绍JavaScript实现拖拽和缩放效果,包括了JavaScript实现拖拽和缩放效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现拖拽和缩放效果的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

