《YY直播实习》专题
-
 python实现播放音频和录音功能示例代码
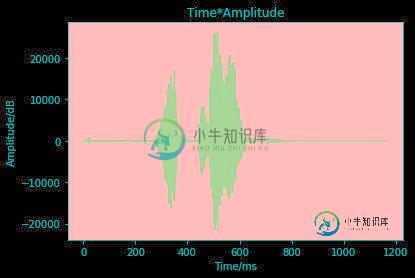
python实现播放音频和录音功能示例代码本文向大家介绍python实现播放音频和录音功能示例代码,包括了python实现播放音频和录音功能示例代码的使用技巧和注意事项,需要的朋友参考一下 音频预处理 这一讲主要介绍些音频基本处理方式,为接下来的语音识别打基础。 三种播放音频的方式 使用 python 播放音频有以下几种方式: os.system() os.system(file) 调用系统应用来打开文件,file 可为图片或者音频文件。
-
 vue移动端轻量级的轮播组件实现代码
vue移动端轻量级的轮播组件实现代码本文向大家介绍vue移动端轻量级的轮播组件实现代码,包括了vue移动端轻量级的轮播组件实现代码的使用技巧和注意事项,需要的朋友参考一下 一个简单的移动端卡片滑动轮播组件,适用于Vue2.x c-swipe 2.0 全新归来。重写了全部的代码,更靠谱的质量,更优秀的性能 English Document 安装 npm install c-swipe --save 使用 注册组件 在 .vue 单文件
-
 SpringBoot+阿里云OSS实现在线视频播放的示例
SpringBoot+阿里云OSS实现在线视频播放的示例本文向大家介绍SpringBoot+阿里云OSS实现在线视频播放的示例,包括了SpringBoot+阿里云OSS实现在线视频播放的示例的使用技巧和注意事项,需要的朋友参考一下 阿里云 OSS 是一种云存储技术,你可以理解为云盘,我们的目标是将视频存储到云端,然后在前端读取并播放视频。 OSS 首先登陆首页,创建一个存储桶:https://oss.console.aliyun.com 然后找到读写权
-
使用javascript实现监控视频播放并打印日志
本文向大家介绍使用javascript实现监控视频播放并打印日志,包括了使用javascript实现监控视频播放并打印日志的使用技巧和注意事项,需要的朋友参考一下 最近在做一个项目,要求监控视频的播放事件并能够打印LOG日志,经过一番思索,使用javascript实现了此功能,代码如下: HTML: JS: 小伙伴们主要看下本文的思路即可,希望对大家能有所帮助
-
 vue + typescript + video.js实现 流媒体播放 视频监控功能
vue + typescript + video.js实现 流媒体播放 视频监控功能本文向大家介绍vue + typescript + video.js实现 流媒体播放 视频监控功能,包括了vue + typescript + video.js实现 流媒体播放 视频监控功能的使用技巧和注意事项,需要的朋友参考一下 视频才用流媒体,有后台实时返回数据, 要支持flash播放, 所以需安装对应的flash插件。当视频播放时,每间隔3秒向后台发送请求供检测心跳,表明在线收看状态,需要后
-
原生js通过一行代码实现简易轮播图
本文向大家介绍原生js通过一行代码实现简易轮播图,包括了原生js通过一行代码实现简易轮播图的使用技巧和注意事项,需要的朋友参考一下 这是一个简易的js无限循环轮播图,只用了一行js代码就实现了无限循环,记录一下三目运算符的伟大! 总结 以上所述是小编给大家介绍的原生js通过一行代码实现简易轮播图,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网
-
 Android自定义控件实现简单的轮播图控件
Android自定义控件实现简单的轮播图控件本文向大家介绍Android自定义控件实现简单的轮播图控件,包括了Android自定义控件实现简单的轮播图控件的使用技巧和注意事项,需要的朋友参考一下 最近要做一个轮播图的效果,网上看了几篇文章,基本上都能找到实现,效果还挺不错,但是在写的时候感觉每次都要单独去重新在Activity里写一堆代码。于是自己封装了一下。本篇轮播图实现原理原文出处:循环广告位组件的实现,这里只是做了下封装成一个控件,不
-
 Android使用PowerImageView实现播放强大的ImageView动画效果
Android使用PowerImageView实现播放强大的ImageView动画效果本文向大家介绍Android使用PowerImageView实现播放强大的ImageView动画效果,包括了Android使用PowerImageView实现播放强大的ImageView动画效果的使用技巧和注意事项,需要的朋友参考一下 我个人是比较喜欢逛贴吧的,贴吧里总是会有很多搞笑的动态图片,经常看一看就会感觉欢乐很多,可以释放掉不少平时的压力。确实,比起一张单调的图片,动态图片明显更加的有意思
-
Android 广播监听网络状态详解及实例代码
本文向大家介绍Android 广播监听网络状态详解及实例代码,包括了Android 广播监听网络状态详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 Android 广播监听网络状态 我们在做多线程下载的时候,或者是在加载h5界面的时候,常常会遇到网络状态不好或者断网的时候,在这或者当我们的应用程序启动没有退出的时候,我们就需要对网络状态监听加以判断。 这时候,我们一般情况下,两种方式进行处
-
 基于jQuery实现响应式圆形图片轮播特效
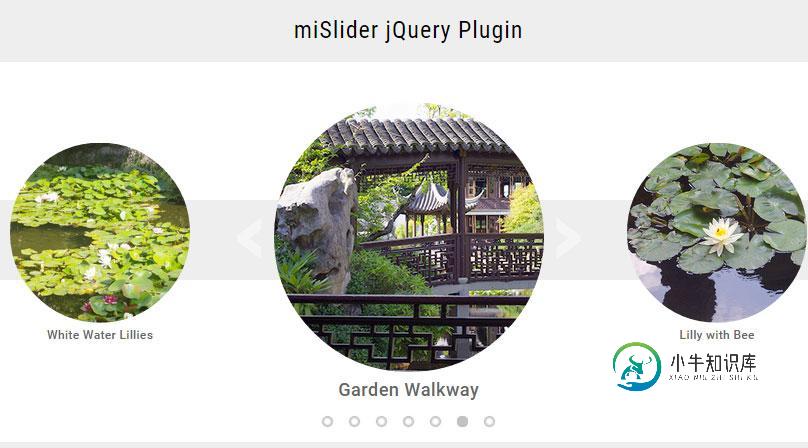
基于jQuery实现响应式圆形图片轮播特效本文向大家介绍基于jQuery实现响应式圆形图片轮播特效,包括了基于jQuery实现响应式圆形图片轮播特效的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了基于jQuery实现响应式圆形图片轮播特效代码。分享给大家供大家参考。具体如下: 运行效果截图如下: mislider是一款效果非常酷的jQuery响应式圆形图片轮播图特效插件,mislider轮播图插件的特点有: 使用简单 在同一个屏幕
-
jQuery实现图片轮播效果代码(基于jquery.pack.js插件)
本文向大家介绍jQuery实现图片轮播效果代码(基于jquery.pack.js插件),包括了jQuery实现图片轮播效果代码(基于jquery.pack.js插件)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现图片轮播效果代码。分享给大家供大家参考,具体如下: jquery-1.2.6.pack.js源码如下: PS:这里再为大家推荐几款代码格式化、美化工具,相信大家在
-
使用Require.js封装原生js轮播图的实现代码
本文向大家介绍使用Require.js封装原生js轮播图的实现代码,包括了使用Require.js封装原生js轮播图的实现代码的使用技巧和注意事项,需要的朋友参考一下 index.html页面: get.js代码如下: init.js代码如下 slider.js代码如下 StartMove.js代码如下 以上所述是小编给大家介绍的使用Require.js封装原生js轮播图,希望对大家有所帮助,如果
-
如何使用MediaPlayer和MediaController为Android实现音频播放器?
问题内容: 我想创建一个Android应用程序,该应用程序是Internet广播电台的客户端。我想让它看起来像是Android原生的吗?但是我与Android API逻辑和文档相混淆。我得到的是我需要MediaPlayer和MediaController类。我是对的,有没有很好的Android AUDIO播放器示例? 特别是,我对如何一起使用和类非常感兴趣。 UPD: 最后,我得到了代码,该代码正
-
基于jQuery实现的单行公告活动轮播效果
本文向大家介绍基于jQuery实现的单行公告活动轮播效果,包括了基于jQuery实现的单行公告活动轮播效果的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示: 总结 以上所述是小编给大家介绍的基于jQuery实现的单行公告活动轮播效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
 微信小程序 swiper组件轮播图详解及实例
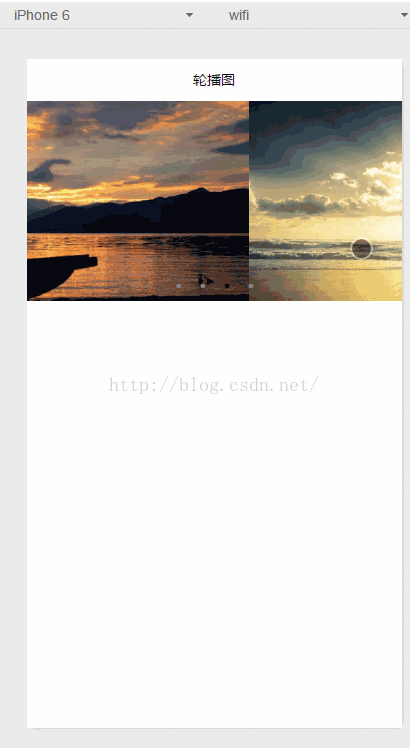
微信小程序 swiper组件轮播图详解及实例本文向大家介绍微信小程序 swiper组件轮播图详解及实例,包括了微信小程序 swiper组件轮播图详解及实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序 swiper组件轮播图 照着开发文档尝试,总是能有所收获.之前做Android开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天尝试微信小程序开发做轮播图,真是感动的泪流满面.废话说完了,上图.
