android ViewPager实现自动无限轮播和下方向导圆点
一、布局
小圆点形状的生成shape.xml文件
使用空心还是实心的把对应的注释去掉就可以了.
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" android:useLevel="false"> <!-- 实心圆 <solid android:color="#F00"/> --> <!-- 空心圆 <stroke android:width="1dp" android:color="@android:color/black"/> --> <size android:width="8dp" android:height="8dp"/> </shape>
轮播的ViewPager和向导圆点的 布局文件XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="200dp">
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/hometab_vp"
android:layout_width="match_parent"
android:layout_height="200dp">
</android.support.v4.view.ViewPager>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="20dp"
>
<LinearLayout
android:id="@+id/ll_dot"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/shape_guide_dot_default"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:src="@drawable/shape_guide_dot_default"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:src="@drawable/shape_guide_dot_default"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:src="@drawable/shape_guide_dot_default"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:src="@drawable/shape_guide_dot_default"/>
</LinearLayout>
<ImageView
android:id="@+id/dot_red"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/shape_guide_dot_solid"/>
</RelativeLayout>
</RelativeLayout>
二,代码
左右轮播的ViewPager的Adapter
/**
* 轮播 viewpager的adapter
*/
class MyLoopPagerAdapter extends PagerAdapter {
private int[] welcomes;
private Context mContext;
public MyLoopPagerAdapter(int[] welcomes, Context context) {
this.welcomes = welcomes;
mContext = context;
}
// //返回实际要显示的图片数+2
@Override
public int getCount() {
return welcomes.length + 2;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
ImageView iv = new ImageView(mContext);
int realPosition = (position - 1 + welcomes.length) % welcomes.length;
// 设置背景图片
iv.setBackgroundResource(welcomes[realPosition]);
container.addView(iv);
return iv;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
//注意不要remove 否则容易闪屏
// container.removeView((ImageView) object);
}
}
添加viewpager的addOnPageChangeListener
/**
* 循环轮播界面change的 监听器
*/
class MyLoopPageChangeListener implements ViewPager.OnPageChangeListener {
private ViewPager mViewPager;
private LinearLayout mLlDot;
private ImageView dotRed;
private Handler mHandler;
private Runnable mRunnable;
/**
* 初始化 控件 和 handler
*
* @param viewPager
* @param llDot
* @param dotRed
*/
public MyLoopPageChangeListener(ViewPager viewPager, LinearLayout llDot, ImageView dotRed) {
mViewPager = viewPager;
this.mLlDot = llDot;
this.dotRed = dotRed;
initAutoLoop();
}
/**
* 初始化 自动轮播 handler 和 runnable
*/
private void initAutoLoop() {
mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
// LogUtils.e("have received a msg");
int curindex = (mViewPager.getCurrentItem() + 1) % (welcomes.length + 2);
mViewPager.setCurrentItem(curindex, true);
}
};
mRunnable = new Runnable() {
@Override
public void run() {
Message message = new Message();
mHandler.sendMessage(message);
}
};
// 开始 轮播
mHandler.postDelayed(mRunnable, 3 * 1000);
}
/**
* 当页面在滑动了调用
*
* @param position 当前页面,即点击滑动的页面
* @param positionOffset 当前页面偏移的百分比
* @param positionOffsetPixels 当前页面偏移的像素位置
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
// 获取到 真正图片所在的位置.
int realPosition = (position - 1 + welcomes.length) % welcomes.length;
// 获取到红点 的 layout 参数
RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) dotRed.getLayoutParams();
// 计算两个点之间的距离
int dotDis = mLlDot.getChildAt(1).getLeft() - mLlDot.getChildAt(0).getLeft();
// 计算总共的左边距
int totalLeftMargin = (welcomes.length - 1) * dotDis;
// 计算滑动的距离
float dis = realPosition * dotDis + positionOffset * dotDis;
// 设置 margin_left 的值,
// 如果 position 等于 0 说明正在从第一个图片想最后一个滑动,那么保持 向导的状态为不动
if (position == 0) {
params.leftMargin = 0;
// 如果滑动距离超过了 最大边距,那么将最大边距赋值给 红点的参数左边距
} else if (dis > totalLeftMargin) {
params.leftMargin = totalLeftMargin;
// 正常情况 就将滑动的距离 直接赋值
} else {
params.leftMargin = (int) dis;
}
// 设置红点的 参数
dotRed.setLayoutParams(params);
// 在position4左滑且左滑positionOffset百分比接近1时,偷偷替换为position1(原本会滑到position5)
if (position == welcomes.length && positionOffset > 0.99) {
mViewPager.setCurrentItem(1, false);
// 在position1右滑且右滑百分比接近0时,偷偷替换为position4(原本会滑到position0)
} else if (position == 0 && positionOffset < 0.01) {
mViewPager.setCurrentItem(welcomes.length, false);
}
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
switch (state) {
case 0://什么都没做 空闲状态
break;
case 1://正在滑动:
// 手动滑动 取消自动滑动
mHandler.removeCallbacks(mRunnable);
break;
case 2://滑动完毕:
// 继续 自动滑动
mHandler.postDelayed(mRunnable, 3 * 1000);
break;
}
}
}
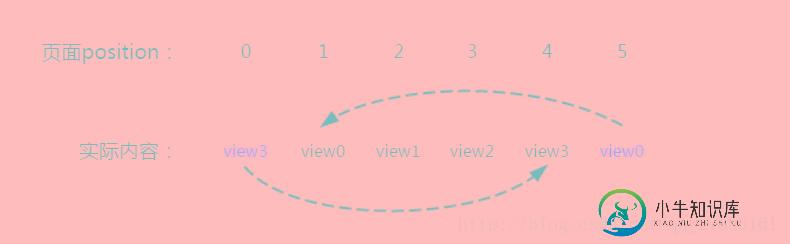
// 主要的算法参考下图 int realPosition = (position - 1 + welcomes.length) % welcomes.length;
由下图可以发现,应该初始化ViewPager.setCurrentItem(1);才能从预设的第一页开始播放。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍JavaScript实现无限轮播效果,包括了JavaScript实现无限轮播效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现无限轮播效果的具体代码,供大家参考,具体内容如下 效果展示 原理 图片说明原理 轮播顺序:1–>2–>3–>4–>5–>1的副本–>2–>3–>4–>5–>1的副本–>2…一直循环 鼠标进入图片时自动轮播暂停,离开后恢复
-
本文向大家介绍Android实现带指示点的自动轮播无限循环效果,包括了Android实现带指示点的自动轮播无限循环效果的使用技巧和注意事项,需要的朋友参考一下 想要实现无限轮播,一直向左滑动,当到最后一个view时,会滑动到第一个,无限… 可以自己写ViewPager然后加handler先实现自动滚动,当然这里我为了项目的进度直接使用了Trinea的Android-auto-scroll-view
-
本文向大家介绍Objective-C实现无限循环轮播器,包括了Objective-C实现无限循环轮播器的使用技巧和注意事项,需要的朋友参考一下 先看看效果图: 具体实现代码: 1. 控制器 2. 显示内容界面设置 以上就是本文的全部内容,希望对大家的学习有所帮助。
-
本文向大家介绍Android Viewpager实现无限循环轮播图,包括了Android Viewpager实现无限循环轮播图的使用技巧和注意事项,需要的朋友参考一下 在网上找了很多viewpager实现图片轮播的,但是大多数通过以下方式在PagerAdapter的getCount()返回一个无限大的数,来实现 伪无限 虽然通过这种方式是能达到效果,但是从严格意义上来说并不是真正的无限。 假如有五
-
本文向大家介绍js实现自动播放匀速轮播图,包括了js实现自动播放匀速轮播图的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现自动播放匀速轮播图的具体代码,供大家参考,具体内容如下 函数封装: ( 匀速运动函数) 对象可以动态生成属性,用对象的timer,避免了全局变量的使用, 实现步骤: 1.动态生成ol导航条,并将导航条放入all中使其成为孩子节点 2.根据ul中图片数量
-
本文向大家介绍Android使用ViewPager实现自动轮播,包括了Android使用ViewPager实现自动轮播的使用技巧和注意事项,需要的朋友参考一下 很多APP中都实现了类似引导页的自动轮播,不由得想到昨天的引导页上修改一下代码实现轮播。 其实大体上只需要添加一个线程循环执行就可以了。 项目已同步至:https://github.com/nanchen2251/viewpagerDem

