《小程序》专题
-
如何通过自定义管理后台上传微信小程序代码?
微信小程序可否通过自己开发的管理后台进行上传微信小程序代码到微信后台? 希望有经验的大神能不吝指教
-
JavaScript常用小技巧小结
本文向大家介绍JavaScript常用小技巧小结,包括了JavaScript常用小技巧小结的使用技巧和注意事项,需要的朋友参考一下 前言 总结一下最近接触到的JavaScript语法糖,与大家共享。 每块糖都有详细的说明和示例,就不多说了。 准确的类型检查 优雅的添加原型方法 快捷创建命名空间
-
OCR的最小字符大小
我正在计划一个相机的属性,我需要一个计算机视觉系统。我必须检测图像中的一些字母数字区域,然后使用Tesseract和OpenCV用OCR转换它们。一个典型的例子是高速公路上的车牌识别(但在我的项目中,速度不是问题)。 为了得到可靠的OCR转换,我需要知道哪一个可以是文本的最小像素高度,以估计相机分辨率、镜头的距离和焦距。 出于这个原因,我想知道OpenCV和Tesseract库是否为文本的最小可靠
-
 小小B站,轻松拿下
小小B站,轻松拿下#哔哩哔哩# 标题党一下 其实一点也不轻松呜呜呜 鼠鼠暑期实习的第一个offer 前面面了腾讯美团全挂了 谢谢小破站! 希望大家早日找到心仪的工作~
-
如何在Flutter中以编程方式将Text()小部件替换为空容器()小部件?
我正在寻找AndroidVisibility.GONE等效选项。 以编程方式在 Flutter 中显示/隐藏小部件 上述链接批准的解决方案在将“不透明度”设置为 0 后将占用空间。对于没有像Android那样占用任何空间,该解决方案说 要使其不占用空间,请将其替换为空的。 有人请告诉我如何实现这一目标。我需要使Widget完全擦除,而无需以编程方式占用任何空间。 注意:我需要类似的执行解决方案,如
-
 小公司的Java工程师与大厂Java工程师的差距在哪里?
小公司的Java工程师与大厂Java工程师的差距在哪里?主要内容:1、从一个求职案例引入,2、学历差距:面试官的第一印象,3、公司背景的差距:你的人生名片,4、技术差距:硬核能力的欠缺,5、架构能力的差距,6、面试结果的分析这篇文章,聊一个很多人感兴趣的话题,小公司的Java工程师和大厂Java工程师一起出去求职同一个职位时,前者的竞争力到底差在哪里呢? 搞明白这个事情,相信很多中小公司的同学可以对自己当前的情况以及跟大厂之间的差距有更加清晰的认识。从而可以更好的规划自己的职业发展路线,更好的去努力争取一步一步的缩小差距。 1、从一个求职案例引入 以
-
微信小程序中使用ECharts 异步加载数据实现图表功能
本文向大家介绍微信小程序中使用ECharts 异步加载数据实现图表功能,包括了微信小程序中使用ECharts 异步加载数据实现图表功能的使用技巧和注意事项,需要的朋友参考一下 具体代码如下所示: 总结 以上所述是小编给大家介绍的微信小程序中使用ECharts 异步加载数据实现图表功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
小程序rich-text组件如何改变内部img图片样式的方法
本文向大家介绍小程序rich-text组件如何改变内部img图片样式的方法,包括了小程序rich-text组件如何改变内部img图片样式的方法的使用技巧和注意事项,需要的朋友参考一下 一、起因 小程序中有一个页面,很奇葩,是通过后端传过来的整段HTML字符串展示内容的,那么我们暂时叫这个页面为content,传过来之后,他里面的图片样式是不固定的,有的大,有的小,有的有style有的没有,那我怎么
-
小程序显示弹窗时禁止下层的内容滚动实现方法
本文向大家介绍小程序显示弹窗时禁止下层的内容滚动实现方法,包括了小程序显示弹窗时禁止下层的内容滚动实现方法的使用技巧和注意事项,需要的朋友参考一下 小程序显示弹窗时禁止下层的内容滚动实现方法,具体如下 ① 第一种方式 利用position:fixed. 禁止页面滚动. 一. 页面结构html 二. CSS部分 三. JS部分 ②第二种方式 用 catchtouchmove="return"
-
 微信小程序 scroll-view实现上拉加载与下拉刷新的实例
微信小程序 scroll-view实现上拉加载与下拉刷新的实例本文向大家介绍微信小程序 scroll-view实现上拉加载与下拉刷新的实例,包括了微信小程序 scroll-view实现上拉加载与下拉刷新的实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序 scroll-view实现上拉加载与下拉刷新的实例 实现效果图: 如图,使用小程序的scroll-view实现的上拉加载数据,下拉刷新数据,试下代码如下: js文件代码: json文件代码 wxml文
-
微信小程序 滚动到某个位置添加class效果实现代码
本文向大家介绍微信小程序 滚动到某个位置添加class效果实现代码,包括了微信小程序 滚动到某个位置添加class效果实现代码的使用技巧和注意事项,需要的朋友参考一下 微信小程序滚动到某个位置添加class效果 页面结构大致如上。 下面是js data里面先定义一下scrollTop. 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
 微信小程序实现导航栏和内容上下联动功能代码
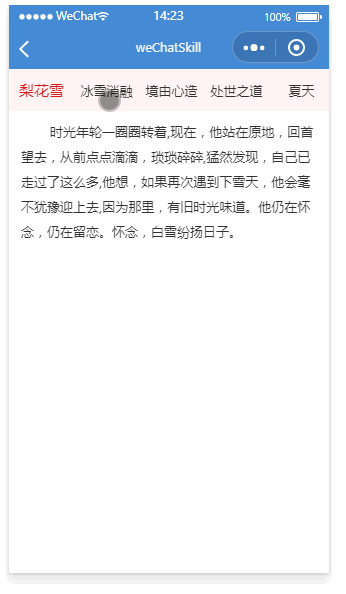
微信小程序实现导航栏和内容上下联动功能代码本文向大家介绍微信小程序实现导航栏和内容上下联动功能代码,包括了微信小程序实现导航栏和内容上下联动功能代码的使用技巧和注意事项,需要的朋友参考一下 今日给大家分享一下如何实现导航栏(nav)和内容部分上下联动(相关代码模块我已单独整理放到github上面了,欢迎前来start)。 github地址:https://github.com/sunshime/weChatSkill 一、效果图: 二
-
 腾讯暑期实习wxg公众号&小程序部门前端开发一面
腾讯暑期实习wxg公众号&小程序部门前端开发一面给了我1小时做6道编程题,分别是: 1.字符串最长单词的长度,需要判断单词的合法性(单词不能出现数字) 2.两个字符串s1 s2,判断s1的排列是否出现在s2中,比如说s1=ab,它的排列是ab ba,只要两者其中一个出现在s2中就返回true 3.判断两个版本号大小,如1.2.1>1.2.0 4.实现基于promise的sleep函数,睡眠时间<500ms,大于500将reject 5.求数组交
-
 javascript - tourcard小程序的循环可滑动的tab列表是怎么实现的?
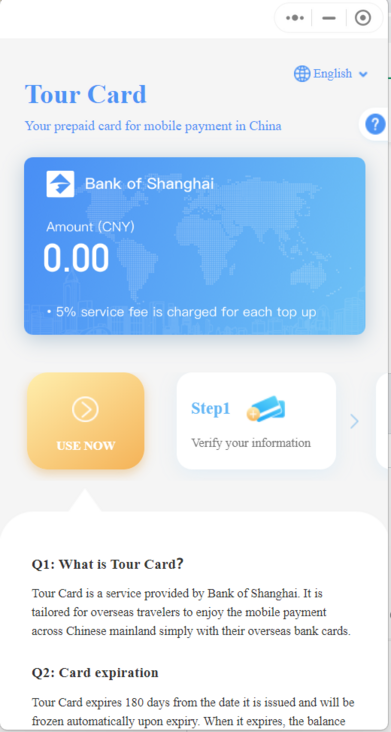
javascript - tourcard小程序的循环可滑动的tab列表是怎么实现的?请教各位大佬,这个tourcard小程序中有个循环轮播的步骤条,这个是怎么实现的? 小程序://TourCard/aILAuCnN3ewrXwu
-
javascript - 请问这个微信小程序 原生写法,为什么不生效呢?
我想 item.shop_price.split('.')[0] 直接把这个JS方法写在页面中, 如何去写呢?
