微信小程序实现导航栏和内容上下联动功能代码
今日给大家分享一下如何实现导航栏(nav)和内容部分上下联动(相关代码模块我已单独整理放到github上面了,欢迎前来start)。
github地址:https://github.com/sunshime/weChatSkill
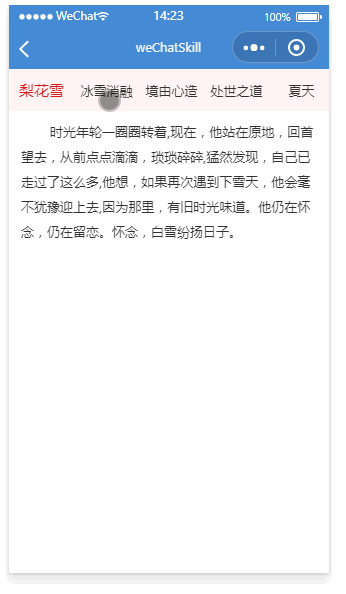
一、效果图:

二、实现过程:
主要是使用 scroll-view 实现导航栏部分,用 swiper 实现下面的内容部分,通过 swiper 的 current 属性和导航栏的 index 相互对应来实现导航栏部分切换时内容部分跟随切换;通过 swiper 的bindchange 事件拿到当前轮播的索引,对应赋值实现导航栏随着内容切换的效果。
这里有几点是有必要注意一下的:
- scroll-view 标签必须加上行内样式 overflow:hidden;white-space:nowrap; 否则无法实现滑动效果;
- scroll-view 包裹的要滑动的盒子元素要让它们变成行内块级元素(display:inline-block;)进行横向排列;
- scroll-view 包裹的需要滑动的盒子元素使用 display:flex; 是不起作用(无效)的;
- scroll-view 包裹的需要滑动的盒子元素不能使用浮动。
三、相关代码如下:
(一)wxml
<view class="uplink">
<scroll-view scroll-x scroll-with-animation scroll-left="{{scrollLefts}}" class="scroll-top" style="overflow:hidden;white-space:nowrap;">
<view class="top-item {{curIndex===index?'active':''}}" wx:for="{{list}}" wx:key="index" data-index="{{index}}" bindtap="tabNav">{{item.name}}</view>
</scroll-view>
<swiper class="swiper" current="{{curIndex}}" bindchange="changeScroll" duration="{{duration}}">
<swiper-item wx:for="{{list}}" wx:key="index" class="swipers-item">{{item.list}}</swiper-item>
</swiper>
</view>
(二)wxss
.uplink {
width: 100%;
height: 100%;
}
.scroll-top {
height: 100rpx;
line-height: 100rpx;
width: auto;
background-color: #fff5f5;
}
.top-item {
display: inline-block;
width: 65px;
text-align: center;
font-size: 32rpx;
color: #333;
}
.active {
font-size: 36rpx;
color: rgb(216, 27, 27);
}
.swiper {
padding: 20rpx 30rpx;
height: 100vh;
}
.swipers-item {
font-size: 32rpx;
color: #333;
line-height: 60rpx;
text-indent: 70rpx;
}
(三)js
import linkageList from '../../api/linkage'
Page({
/**
* 页面的初始数据
*/
data: {
list: linkageList,
curIndex: 0,
scrollLefts: 0,
duration:300
},
// 导航栏滑动
tabNav(e) {
let index = e.target.dataset.index;
this.setData({
curIndex: index,
scrollLefts: (index - 2) * 65
})
},
// 内容滑动
changeScroll(e) {
let index = e.detail.current;
this.setData({
curIndex: index,
scrollLefts: (index - 2) * 65
})
}
})
(四)模拟数据文件
const linkageList = [{
name: '梨花雪',
list: [
'时光年轮一圈圈转着',
'现在,他站在原地,回首望去,从前点点滴滴,琐琐碎碎',
'猛然发现,自己已走过了这么多',
'他想,如果再次遇到下雪天,他会毫不犹豫迎上去',
'因为那里,有旧时光味道。他仍在怀念,仍在留恋。怀念,白雪纷扬日子。'
]
}, {
name: '冰雪消融',
list: [
'友情是每个人都应有的东西,而且相当的珍贵',
'在朋友之间,难免会产生分歧,让友情结冰',
'但我现在知道,友情上消融的冰雪是暖的。'
]
},
{
name: '境由心造',
list: [
'有人安于某种生活,有人不能',
'因此能安于自已目前处境的不妨就如此生活下去,不能的只好努力另找出路',
'你无法断言哪里才是成功的,也无法肯定当自已到达了某一点之后,会不会快乐',
'有些人永远不会感到满足,他的快乐只建立在不断地追求与争取的过程之中',
'因此,他的目标不断地向远处推移。这种人的快乐可能少,但成就可能大。'
]
},
{
name: '处世之道',
list: [
'有一群豪猪,就是野猪啊,身上长刺的那种野猪',
'大家挤在一起过冬,它们老有一个困惑',
'就是不知道大家在一起以什么样的距离最好',
'离得稍微远一点,冬天就冷,互相借不着热气,大家就往一起凑凑',
'结果一旦凑近了,彼此的刺都扎着对方了',
'就又开始远离',
'但是再远的话大家又觉得寒冷',
'又想借助别人的温暖,就再凑,凑着凑着又受伤了',
'然后再拉远,多少次磨合以后豪猪们终于找到了一种最最恰如其分的距离',
'那就是在彼此不伤害的前提下,保持着群体的温暖。'
],
},
{
name: '夏天',
list: [
'夏天的夜色很美,清爽的晚风哼着小曲来到了我们身边',
'给我们送来了一丝丝凉意',
'夜空中,星星眨着眼睛,静静地听着月亮姐姐讲故事',
'这动听的故事,激发了星星们的想象',
'星星们都在窃窃私语地讨论着,难道是在讨论演讲稿,到哪里发表演讲吗',
'周围一片宁静,只有晚风在低低地吟唱',
'月光洒向永不停息的小河,洒向盛开在夜晚的流星花,仿佛一切都活了',
'萤火虫提着小灯笼,殷勤地照看着花儿、草儿,让他们快快长大、开花。'
]
}, {
name: '风筝',
list: [
'一只跌落在脚边的风筝把我拉回到现实',
'是啊!无论风筝飞的多高、多远,但都离不开手中的丝线',
'最后还是要回到地面。人不也一样吗',
'长大了,成家了,但无论离开故乡多远,离开亲人多远,你的心还在故乡,还在父母亲人的身边啊!'
]
}, {
name: '春雨',
list: ['我赤脚站到院中,踩在青石板上',
'任雨水在我脸上流淌,我不禁抬起头望着那天空',
'努力的想要看清春雨的样子,却怎么也看不清',
'只听得见耳边的声音,那么清晰那么让人心情舒畅',
'这温柔的春雨,带来他最动听的声音,击打着石台',
'发出清脆的响声,声音透过雨帘,透进了我的心。'
]
}, {
name: '拥有',
list: [
'拥有诚实,就舍弃了虚伪',
'拥有充实,就舍弃了无聊;拥有踏实,就舍弃了浮躁',
'不论是有意的丢弃,还是意外的失去,只要曾经真实的拥有,在一些时候,大度的舍弃不也是一种境界吗',
'在不经意所失去的, 你还可以重新去争取 ',
'丢掉了爱心, 你可以在春天里寻觅, 丢掉了意志, 你要在冬天重新磨砺。',
'但是丢掉了懒惰, 你却不能把它拾起 ',
'欲望太多, 反成了累赘, 还有什么比拥有淡泊的心胸, 更能让自己充实、 满足呢? '
]
}, {
name: "信任",
list: [
'信任一个人有时需要许多年的时间',
'因此,有些人甚至终其一生也没有真正信任过任何一个人',
'倘若你只信任那些能够讨你欢心的人,那是毫无意义的',
'倘若你信任你所见到的每一个人,那你就是一个傻瓜',
'倘若你毫不犹疑、匆匆忙忙地去信任一个人,那你就可能也会那么快地被你所信任的那个人背弃',
'倘若你只是出于某种肤浅的需要去信任一个人,那么旋踵而来的可能就是恼人的猜忌和背叛',
'但倘若你迟迟不敢去信任一个值得你信任的人,那永远不能获得爱的甘甜和人间的温暖,你的一生也将会因此而黯淡无光。'
]
}, {
name: '生命',
list: [
'应当承认,生命就是希望',
'应当说,卑鄙和庸俗不该得意过早,不该误认为它们已经成功地消灭了高尚和真纯',
'伪装也同样不能持久,因为时间像一条长河在滔滔冲刷',
'卑鄙者、奸商和俗棍不可能永远戴着教育家、诗人和战士的桂冠',
'在他们畅行无阻的生涯尽头,他们的后人将长久地感到羞辱。'
]
}, {
name: '闲情',
list: [
'终日休息着,睡和醒的时间界限,便分得不清',
'有时在中夜,觉得精神很圆满',
'——听得疾雷杂以疏雨,每次电光穿入',
'将窗台上的金钟花,轻淡清澈的映在窗帘上,又急速的隐抹了去',
'而余影极分明的,印在我的脑膜上。我看见“自然”的淡墨画,这是第一次。'
]
}, {
name: '背影',
list: [
'我与父亲不相见已二年余了,我最不能忘记的是他的背影',
'那年冬天,祖母死了,父亲的差使也交卸了,正是祸不单行的日子',
'我从北京到徐州,打算跟着父亲奔丧回家',
'到徐州见着父亲,看见满院狼藉的东西,又想起祖母,不禁簌簌地流下眼泪',
'父亲说,“事已如此,不必难过,好在天无绝人之路!”'
]
}, {
name: '乡愁',
list: [
'经过多年的风雨磨砺,我们突然意识到',
'那些曾在生命中抚慰过我们的精神驿站',
'那些曾温暖和光明过我们的贫寒童年的火光',
'却在不经意间,渐渐地离我们远了',
'模糊了——譬如母亲、譬如童年的老屋、隔壁家羊角辫摇摇摆摆的阿娇一种难以驱遣的巨大空虚和孤寂袭来',
'泪水顿时涌上来。这时,我们患了一种蔓延了几个世纪的病——乡愁'
]
}, {
name: '天池',
list: [
'从第一眼瞥见天池到和她告别,我一直沉默不语',
'我不愿用一点声音,来弹破这宁静',
'天池一日我的心情是宁静的,这是我最珍爱的心境',
'山光湖色随着日影的移动而变幻',
'午餐后,睡了一会儿,一阵冷气袭来,就像全身浴在冰山雪水之中',
'我悄悄起来,不愿惊醒别人,独自走到廊上',
'再次仔细观察天池:雪峰与杉林,白与黑相映,格外分明',
'雪山后涌起的白云给强烈阳光照得白银一样刺眼。'
]
}, {
name: '秋天',
list: [
'秋姑娘又来到了果园里',
'果园里的果子成熟了,葡萄架上挂满了一串串紫里透红的大葡萄',
'它们相互掩映着自己的身体,太阳出来了',
'照射在葡萄上就像一颗颗透明的紫色宝石',
'桔树上,一个个金黄色的桔子,让人看了忍不住想咬一口',
'假如你剥开桔皮,你就可以看见一瓣瓣桔子就像一弯弯亏月时的月亮,晶莹剔透。'
]
}, {
name: '早晨',
list: [
'清晨的江边,没有车水马龙的喧嚣',
'没有人声鼎沸的吵杂,也没有让人深感压抑的匆匆人群',
'清晨的江边,有的只是垂柳的迎风飘拂',
'有的只是枝头小鸟的婉转歌唱',
'有的只是江风中蕴含着的淡淡的腥味',
'清晨的江边,很静',
'静的可以抚平内心的烦躁',
'清晨的江边,很美,绿树红花、微风拂面,不允许你携带任何忧伤。'
]
}, {
name: '栾树',
list: [
'栾树 十二月初,深圳,我在校园的青石板小路上捡到了栾树的蒴果',
' 栾树蒴果看上去有种似曾相识的漂亮--三瓣又薄又脆的果皮围拢成三棱形',
'前端小心翼翼地开着口。'
]
}, {
name: '荷塘',
list: [
'又是一年荷塘色 初夏早上六点',
'清亮透明的月儿还躲藏在云朵里,不忍离去',
'校园内行人稀少,我骑着单车,晃晃悠悠的耷拉着星松的睡眼',
'校园内景色如常,照样是绿。'
]
}
]
export default linkageList;
总结
到此这篇关于微信小程序实现导航栏和内容上下联动功能的文章就介绍到这了,更多相关微信小程序导航栏和内容上下联动内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍微信小程序导航栏跟随滑动效果的实现代码,包括了微信小程序导航栏跟随滑动效果的实现代码的使用技巧和注意事项,需要的朋友参考一下 效果图 .wxml .wxss .js 总结 以上所述是小编给大家介绍的微信小程序导航栏跟随滑动效果的实现代码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
-
本文向大家介绍微信小程序实现底部导航,包括了微信小程序实现底部导航的使用技巧和注意事项,需要的朋友参考一下 之前我的做微信小程序的时候,需要一个底部导航样式,但是我搜索的时候,大部分都是写的一些小程序自定义的tabBar的样式,而当时我在网上有一个地方找到了这个模板,现在介绍给大家参考。 WXML代码: JS代码: WXSS代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支
-
本文向大家介绍微信小程序收藏功能的实现代码,包括了微信小程序收藏功能的实现代码的使用技巧和注意事项,需要的朋友参考一下 需求 点击收藏后显示已收藏,在另一个页面出现目前点击收藏的项目 需要解决的问题 点击收藏后需要显示已收藏,并且文字状态改变 另一个页面如何知道你点击了收藏,并且获得你点击收藏的数据 如何解决? 数据状态绑定,并且由状态控制样式(三元运算符) 缓存(setStorageSync,g
-
本文向大家介绍微信小程序实现图片上传功能,包括了微信小程序实现图片上传功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现图片上传功能的具体代码,供大家参考,具体内容如下 前端:微信开发者工具 后端:.Net 服务器:阿里云 这里介绍微信小程序如何实现上传图片到自己的服务器上 前端代码 后端上传代码(将文件上传到服务器临时文件夹内) 设置配置文件上传文件对应的文件夹信息
-
本文向大家介绍微信小程序实现的picker多级联动功能示例,包括了微信小程序实现的picker多级联动功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序实现的picker多级联动功能。分享给大家供大家参考,具体如下: wxml部分: js部分: php后台部分: 另外,本站在线工具小程序上的天气查询、车牌号归属地查询以及阴历阳历转换等工具就采用了联动查询功能,感兴趣的朋友可
-
本文向大家介绍微信小程序实现拖拽功能,包括了微信小程序实现拖拽功能的使用技巧和注意事项,需要的朋友参考一下 总结 以上所述是小编给大家介绍的微信小程序实现拖拽功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!

