如何在SwiftUI中滚动之前使内联导航栏透明
我想使内联导航栏透明,使其与视图背景相匹配,但仅在滚动之前。一旦你滚动,我想使用默认的导航背景颜色,就像大导航栏一样,但与内联。
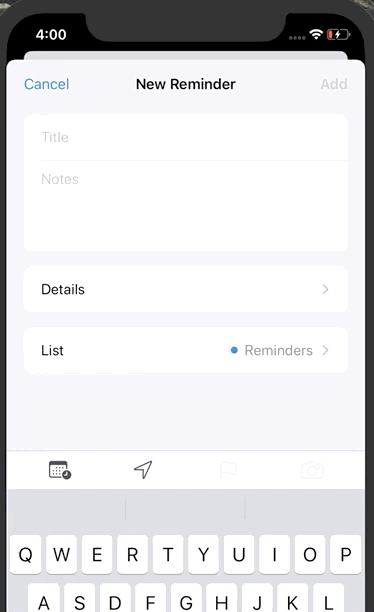
以下是苹果提醒应用程序(iOS14)中的一个示例:

我试过使用这个init,但它也会在滚动时改变导航栏的背景。
init() {
UINavigationBar.appearance().barTintColor = .clear
UINavigationBar.appearance().backgroundColor = .clear
UINavigationBar.appearance().setBackgroundImage(UIImage(), for: .default)
UINavigationBar.appearance().shadowImage = UIImage()
}
共有1个答案
如果这是scrollView,请向scrollView添加一个委托
func scrollViewDidEndDecelerating(scrollView: UIScrollView) {
self.stoppedScrolling()
}
func scrollViewDidEndDragging(scrollView: UIScrollView, willDecelerate decelerate: Bool) {
if !decelerate {
self.stoppedScrolling()
}
}
func stoppedScrolling() {
println("Scroll finished")
// Do functionality here to change navbar apperance
}
还有其他滚动视图功能可能比上面的功能更好地帮助您
-
我一直在Stack上寻找一些关于这个的指导,但是没有一个问题被问到这么深,答案也没有更新到最新的Swift版本,甚至没有更新到最新的Swift版本。 这是我所拥有的: 带有两个栏项目的导航控制器: 我的目标是:使导航根视图控制器的导航栏透明(但按钮和标题仍然可见),而不是子导航——没有奇怪的细微差别,比如之前的彩色闪光,或切断导航栏(参见gif) 我尝试过的事情: 在<代码>视图将出现(u动画:B
-
我使用了一个名为custom的辅助填充。css覆盖引导代码,我想知道如何创建一个只有当我的网站的访问者不在页面顶部时才激活的代码。 到目前为止,我使用bootstrap提供的默认代码创建了一个透明的导航栏。我唯一要做的就是将其设置为在访问者向下滚动时执行:。 例子:https://www.lyft.com/ 当我在页面顶部时,导航栏是透明的,但当我向下滚动时,它会变得不透明。
-
问题内容: 我使用一个名为custom.css的辅助填充来覆盖引导程序代码,我想知道如何创建仅在网站访问者不在页面顶部时才激活的代码。 到目前为止,我使用引导程序提供的默认代码创建了一个透明的导航栏。我唯一要做的就是将其设置为执行:`background-color: 当我在页面顶部时,导航栏是透明的,但是当我向下滚动时,它变得不透明。 问题答案: 好的,您需要以下代码来实现此效果:(我将使用jQ
-
我正在创建一个应用程序,我在互联网上浏览,我想知道他们是如何使这个透明的UINavigationBar像这样: 我在appdelegate中添加了以下内容: 但这只会让它看起来像: 如何使导航栏像第一个图像一样透明?
-
我想让我的Flutter app在Android中占据整个屏幕,同时仍然同时显示状态栏和导航栏,并且两者都是透明的,以实现iOS中的全面屏外观。 状态栏的颜色可以很容易地改变,但现在我面临的问题是如何让应用程序填满屏幕,同时使导航栏透明。 默认情况下,app根本不会绘制在导航栏下方(我已经将状态栏颜色设置为透明): 以下是我尝试过的一些解决方案: 解决方案摘自此处:https://stackove
-
我正在做一个需要状态栏和导航栏透明的项目。 我已经使状态栏透明,但我不能做同样的导航栏。 有人能帮我解决这个问题吗?谢谢 我设定了这样一种风格: 注意:我只是按照风格做的。xml文件,因为我已经有了使用该标志的完整版本

