微信小程序 - 请教一下,小程序滚动条不占用页面空间如何实现?

问题:
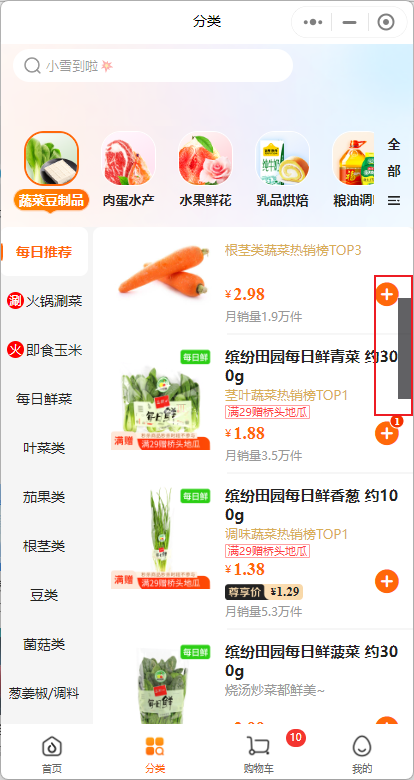
很多小程序都有类似的滚动条,滑动的时候显示,不滑动的时候隐藏(在手机和电脑微信小程序都有这样的效果),而且不占用页面空间,如上’多点‘商城小程序。这种效果怎么实现的?
共有2个答案
可以隐藏起来:
https://developers.weixin.qq.com/community/develop/doc/000a20...
这种效果可以通过在 CSS 中使用 scrollbar-width 和 ::-webkit-scrollbar 实现。
以下是一个简单的示例:
body { /* 隐藏滚动条 */ scrollbar-width: none; /* Firefox */ ::-webkit-scrollbar { display: none; /* Chrome, Safari and Opera */ }}/* 创建一个可滚动的区域 */.scrollable { width: 100%; height: 100%; overflow: auto;}在 HTML 中,您需要将 .scrollable 类应用于任何您希望具有滚动条的区域。例如:
<div class="scrollable"> <!-- your content here --></div>这将隐藏滚动条,但仍然允许您在需要时滚动。当您在小程序中滑动时,滚动条会显示,不滑动时会隐藏。注意,这种方法可能不会在所有浏览器中都有效。
-
本文向大家介绍微信小程序 教程之条件渲染,包括了微信小程序 教程之条件渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:if 在MINA中,我们用wx:if="{{condi
-
本文向大家介绍微信小程序 实战小程序实例,包括了微信小程序 实战小程序实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序基本组件和API已撸完,总归要回到正题的,花了大半天时间做了个精简版的百思不得姐,包括段子,图片,音频,视频,四个模块。这篇就带着大家简述下这个小的APP,源码会放到GitHub上欢迎start。 项目中我能学到什么? tabbar使用方式 网络调用真实接口 loading
-
本文向大家介绍微信小程序 教程之引用,包括了微信小程序 教程之引用的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML 引用 WXML提供两种文件引用方式import和include。 i
-
问题描述 需求想要展示自定义横向滚动条,但是用sroll-view发现无法显示滚动条,一开始不加scroll-view, 只有一层view,设置overflow-x:scroll, 也是可以滚动但是不显示滚动条。在开发者工具和真机调试都不显示。平时比较少写小程序,麻烦大佬解答一下。 wxml: wxss:
-
本文向大家介绍微信小程序 教程之WXSS,包括了微信小程序 教程之WXSS的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML WXSS WXSS(WeiXin Style Sheets)
-
本文向大家介绍微信小程序 教程之WXML,包括了微信小程序 教程之WXML的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML WXML WXML(WeiXin Markup Langua

