《小程序》专题
-
 微信小程序出现wx.navigateTo页面不跳转问题的解决方法
微信小程序出现wx.navigateTo页面不跳转问题的解决方法本文向大家介绍微信小程序出现wx.navigateTo页面不跳转问题的解决方法,包括了微信小程序出现wx.navigateTo页面不跳转问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序出现wx.navigateTo页面不跳转问题的解决方法。分享给大家供大家参考,具体如下: 今天在做微信小程序的时候,做的商品购买流程。流程是这样的: 商品展示-->商品详情-->下单页
-
java遇到微信小程序 "支付验证签名失败" 问题解决
本文向大家介绍java遇到微信小程序 "支付验证签名失败" 问题解决,包括了java遇到微信小程序 "支付验证签名失败" 问题解决的使用技巧和注意事项,需要的朋友参考一下 最近在做一个微信小程序项目做到微信支付的时候遇到的一些问题! 详细步骤: 开发前准备(必须) 小程序标识(appid):wx4d4838ebec29b8** 商户号(mch_id):15508070** 商户密钥(k
-
 微信小程序 详解下拉加载与上拉刷新实现方法
微信小程序 详解下拉加载与上拉刷新实现方法本文向大家介绍微信小程序 详解下拉加载与上拉刷新实现方法,包括了微信小程序 详解下拉加载与上拉刷新实现方法的使用技巧和注意事项,需要的朋友参考一下 微信小程序下拉刷新上拉加载的两种实现方法 实现效果图: 方法一:onPullDownRefresh和onReachBottom方法实现小程序下拉加载和上拉刷新 首先要在json文件里设置window属性 属性 类型
-
请用js实现一个简单的小区楼的电梯运行程序
本文向大家介绍请用js实现一个简单的小区楼的电梯运行程序相关面试题,主要包含被问及请用js实现一个简单的小区楼的电梯运行程序时的应答技巧和注意事项,需要的朋友参考一下
-
24小时前创建的AdMob ID在应用程序上仍然不可用
我24小时前创建了一个AdMOb广告单元。测试ID在应用程序中运行良好,但真正的ID仍然需要很多时间。 以下是我在MainActivity上所做的工作: 以下是我在XML中所做的工作: 并且在我添加的清单文件中 logcat: I/ADS:正在启动ad请求。I/ads:使用ADRequest.Builder.AddTestDevice(“111938875CFC9AB024C69BABE7ED48
-
如何在java小程序中使用带有扩展(f. e. barcode4j)的apache fop
我想在xsl fop转换期间生成一个条形码(Code128)。正如apache fop文档(和barcode4j文档)中所说,如果您想使用extension,请将它放在类路径中。这对于从eclipse运行的桌面应用程序和applet来说很好。但是如何在浏览器中运行它呢? 作为概念证明,我将所有内容提取到所谓的“fat-jar”中 - 一个罐子,从日食中重新打包的所有内容都为“导出到可运行的罐子”和
-
如何从我的应用程序将小部件添加到Android主屏幕?
问题内容: 我正在编写一个应用程序,当用户指示我的应用程序这样做时,该应用程序应该能够将小部件(仅文本框)添加到用户电话的主屏幕。我该怎么做? 我知道我可以添加一个应用小部件,但是如何添加更多呢? 问题答案: 从应用程序无法将小部件放置在主屏幕中。只有主屏幕可以将应用程序小部件添加到主屏幕。 相似链接link 但是您可以提供用户从widgetpicker中选择widget。
-
小程序申请接口微信开发工具上行,手机上不行?
小程序真机请求接口返回以下的数据,程序c#硬说自己没问题,而且那边压根就没有收到请求,这是什么问题呀??有人遇到过没? 可奇怪,微信开发工具上可以,但是手机上接口调不通,有遇到过这情况的没?
-
 微信小程序登录数据解密及状态维持实例详解
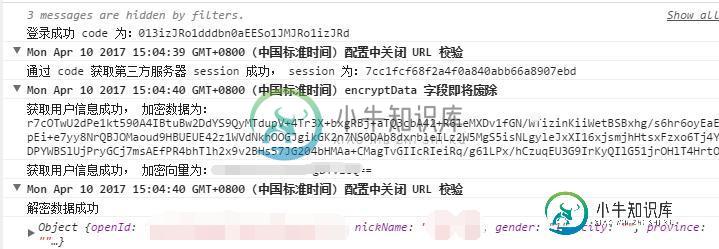
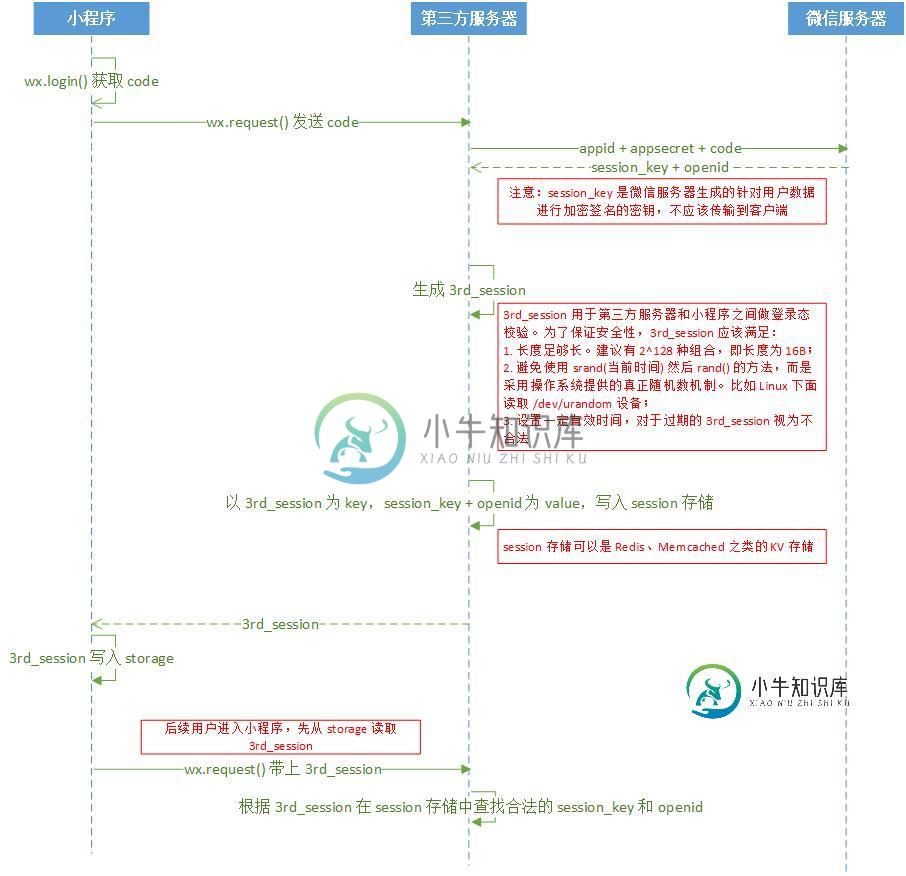
微信小程序登录数据解密及状态维持实例详解本文向大家介绍微信小程序登录数据解密及状态维持实例详解,包括了微信小程序登录数据解密及状态维持实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序登录数据解密及状态维持。分享给大家供大家参考,具体如下: 学习过小程序的朋友应该知道,在小程序中是不支持cookie的,借助小程序中的缓存我们也可以存储一些信息,但是对于一些比较重要的信息,我们需要通过登录状态维持来保存,同时,为了
-
 微信小程序开发之数据存储 参数传递 数据缓存
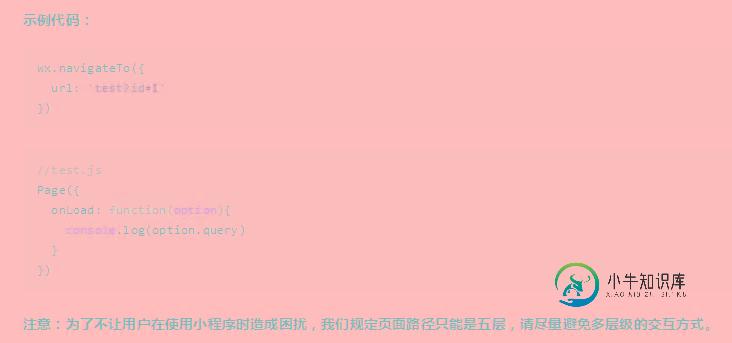
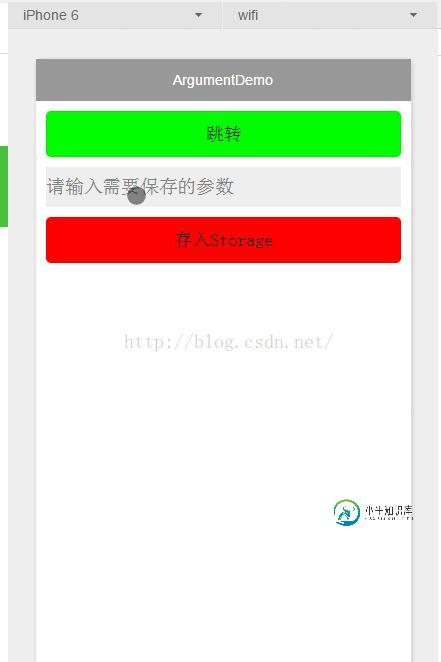
微信小程序开发之数据存储 参数传递 数据缓存本文向大家介绍微信小程序开发之数据存储 参数传递 数据缓存,包括了微信小程序开发之数据存储 参数传递 数据缓存的使用技巧和注意事项,需要的朋友参考一下 微信小程序开发内测一个月.数据传递的方式很少.经常遇到页面销毁后回传参数的问题,小程序中并没有类似Android的startActivityForResult的方法,也没有类似广播这样的通讯方式,更没有类似eventbus的轮子可用. 现在已知传递
-
 微信小程序实现打开内置地图功能【附源码下载】
微信小程序实现打开内置地图功能【附源码下载】本文向大家介绍微信小程序实现打开内置地图功能【附源码下载】,包括了微信小程序实现打开内置地图功能【附源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序实现打开内置地图功能。分享给大家供大家参考,具体如下: 1、效果展示 2、关键代码 index.wxml布局文件代码 index.js逻辑文件代码 这里bindtap="openMap"绑定的openMap函数中调用wx.o
-
 微信小程序获取用户信息并保存登录状态详解
微信小程序获取用户信息并保存登录状态详解本文向大家介绍微信小程序获取用户信息并保存登录状态详解,包括了微信小程序获取用户信息并保存登录状态详解的使用技巧和注意事项,需要的朋友参考一下 前言 微信小程序的运行环境不是在浏览器下运行的。所以不能以cookie来维护登录态。下面我就来说说我根据官方给出的方法来写出的维护登录态的方法吧。 一、登录态维护 官方的文档地址:https://mp.weixin.qq.com/debug/wxadoc/
-
 微信小程序实现跑马灯效果完整代码(附效果图)
微信小程序实现跑马灯效果完整代码(附效果图)本文向大家介绍微信小程序实现跑马灯效果完整代码(附效果图),包括了微信小程序实现跑马灯效果完整代码(附效果图)的使用技巧和注意事项,需要的朋友参考一下 一:功能介绍及讲解 实现的跑马灯(跑马灯里面显示文章的title)的效果,并在右侧有个查看文章的按钮,按钮绑定当前的跑马灯信息的id,点击按钮后根据id跳转到相应的文章详情页; 这里值得注意的点是我用了swiper组件的 bindchange 事件
-
 微信小程序使用for循环动态渲染页面操作示例
微信小程序使用for循环动态渲染页面操作示例本文向大家介绍微信小程序使用for循环动态渲染页面操作示例,包括了微信小程序使用for循环动态渲染页面操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序使用for循环动态渲染页面操作。分享给大家供大家参考,具体如下: 先来看看运行效果: 这种列表效果可以说是最常见的一种,肯定不是我们一个一个写上去,这就用到了我们这次要说的for循环渲染了 其实也很简单,我就直接上代码了 w
-
微信小程序中使用wxss加载图片并实现动画效果
本文向大家介绍微信小程序中使用wxss加载图片并实现动画效果,包括了微信小程序中使用wxss加载图片并实现动画效果的使用技巧和注意事项,需要的朋友参考一下 记录微信小程序中使用wxss加载图片并实现动画的方式,最终实现loading效果。 代码 说明 @keyframes a 定义了动画为旋转动画,1turn为旋转一圈; animation 属性 一个简写属性,用于设置动画属性,steps为逐帧动
