《小程序》专题
-
Powershell小技巧之找出最大最小值
本文向大家介绍Powershell小技巧之找出最大最小值,包括了Powershell小技巧之找出最大最小值的使用技巧和注意事项,需要的朋友参考一下 要找出对象的最大最小值,请使用Measure-Object: 它支持多个数据并且还支持不通的数据类型,这里将它小小的修改就能返回WINDOWS目录下最近新创的文件: 只需要设置对象其中的一个属性就能够查看你想要的信息。 支持所有PS版本
-
Android ImageView-我应该减小图像大小吗
在我正在构建的Android应用程序中,用户可以上传他们的个人资料图片。然后这些图片将进入“网格模式”。在我的例子中,网格模式的列宽小于图像大小。 因此,为了使其适合,我必须在上传到应用程序之前减少后端服务器上的图像大小。
-
 docker容器大小远大于实际大小
docker容器大小远大于实际大小我正在尝试从构建镜像。构建后,命令报告的镜像虚拟大小为1.917 GB。我登录检查大小(),它是573 MB。我很确定这个巨大的大小通常是不可能的。这是怎么回事?如何获得正确的图像大小?更重要的是,当我推送这个存储库时,大小是1.9 GB而不是573 MB。 输出
-
 iOS tableview的大小与tableViewWrapperView的大小不同
iOS tableview的大小与tableViewWrapperView的大小不同以下是我遇到问题的tableViewController的代码:
-
Maven构建类文件的大小减小了
我正在努力使一个现有的项目变得更加专业化。我能够构建EAR文件(因为我必须在Websphere中部署),当我尝试部署时,使用管理控制台-能够成功安装,但应用程序不工作,在调查后,我发现的大小与参考EAR文件(旧的现有EAR文件)相比非常小 构建EAR文件所遵循的步骤 已安装M2E插件 我将文件夹结构与现有的EAR文件及其内容进行了比较,看起来都不错。但只有类文件的大小(不是全部,而是超过80%)是
-
我想在Java小程序中使用Robot类来使Web浏览器移动并单击鼠标
问题内容: 我创建了这个applet,它将鼠标移至屏幕上的1000 pos。它可以用作应用程序,但不能在applet中使用。我已经创建了签名小程序,但仍然不会移动鼠标。我该怎么做才能使我的Robot类在浏览器中工作?我的代码如下: 问题答案: 单独签名不会给您的Applet任何权限。您需要向您的Applet 授予权限。 查看安全教程以获取更多详细信息。
-
 微信小程序实现缓存根据不同的id来进行设置和读取缓存
微信小程序实现缓存根据不同的id来进行设置和读取缓存本文向大家介绍微信小程序实现缓存根据不同的id来进行设置和读取缓存,包括了微信小程序实现缓存根据不同的id来进行设置和读取缓存的使用技巧和注意事项,需要的朋友参考一下 本文是根据不同的id来进行设置和读取缓存,是同步缓存的方式: jonNums.count 是接口返回的数据 是报名总人数 newNumber 新的报名总人数 - 缓存上次的报名总人数 = 新增报名人数 感谢阅读,希望能帮助到大家
-
 Springboot单体架构http请求转换https请求来支持微信小程序调用接口
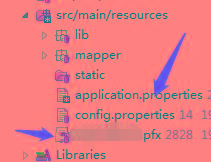
Springboot单体架构http请求转换https请求来支持微信小程序调用接口本文向大家介绍Springboot单体架构http请求转换https请求来支持微信小程序调用接口,包括了Springboot单体架构http请求转换https请求来支持微信小程序调用接口的使用技巧和注意事项,需要的朋友参考一下 http请求转换https请求 1、话不多说,直接上代码! application.properties配置文件 证书一般最好放在resources目录下 接下来配置启动类
-
微信小程序自定义navigationBar顶部导航栏适配所有机型(附完整案例)
本文向大家介绍微信小程序自定义navigationBar顶部导航栏适配所有机型(附完整案例),包括了微信小程序自定义navigationBar顶部导航栏适配所有机型(附完整案例)的使用技巧和注意事项,需要的朋友参考一下 前言 navigationBar相信大家都不陌生把?今天我们就来说说自定义navigationBar,把它改变成我们想要的样子(搜索框+胶囊、搜索框+返回按钮+胶囊等)。 思路 隐
-
 微信小程序-图片、录音、音频播放、音乐播放、视频、文件代码实例
微信小程序-图片、录音、音频播放、音乐播放、视频、文件代码实例本文向大家介绍微信小程序-图片、录音、音频播放、音乐播放、视频、文件代码实例,包括了微信小程序-图片、录音、音频播放、音乐播放、视频、文件代码实例的使用技巧和注意事项,需要的朋友参考一下 本文介绍了微信小程序的开发,主要包括图片、录音、音频播放、音乐播放、视频、文件,具体如下: 图片: wx.chooseImage(OBJECT) 从本地相册选择图片或使用相机拍照。 OBJECT参数说明: 注:文
-
微信小程序 动态的设置图片的高度和宽度详解及实例代码
本文向大家介绍微信小程序 动态的设置图片的高度和宽度详解及实例代码,包括了微信小程序 动态的设置图片的高度和宽度详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 微信小程序图片等比例缩放 动态的获取图片的高度和宽度 动态的设置图片的高度和宽度 前言: 在小程序布局中,如果图片不是固定高度和高度,但image设置的是固定的高度和宽度,这时候原始图片相对image设置的固定高度和宽度不是等比例大
-
微信小程序chooseImage的用法(从本地相册选择图片或使用相机拍照)
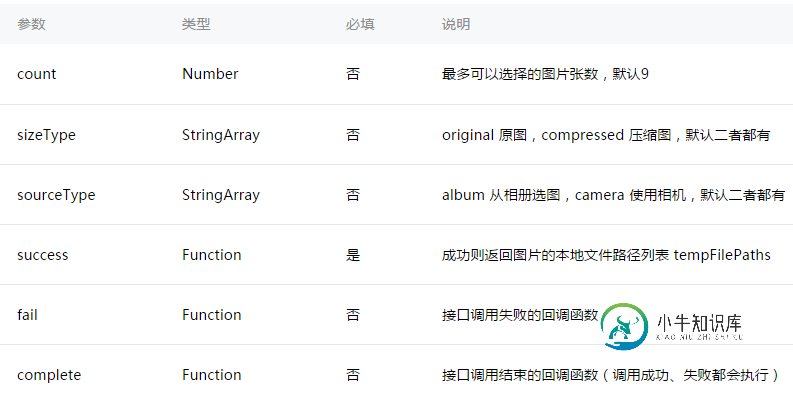
本文向大家介绍微信小程序chooseImage的用法(从本地相册选择图片或使用相机拍照),包括了微信小程序chooseImage的用法(从本地相册选择图片或使用相机拍照)的使用技巧和注意事项,需要的朋友参考一下 一、使用APIwx.chooseImage(OBJECT) wx.chooseImage(OBJECT) 从本地相册选择图片或使用相机拍照。 OBJECT参数说明: 参数 类型 必填 说明
-
 微信小程序自定义tabbar custom-tab-bar 6s出不来解决方案(cover-view不兼容)
微信小程序自定义tabbar custom-tab-bar 6s出不来解决方案(cover-view不兼容)本文向大家介绍微信小程序自定义tabbar custom-tab-bar 6s出不来解决方案(cover-view不兼容),包括了微信小程序自定义tabbar custom-tab-bar 6s出不来解决方案(cover-view不兼容)的使用技巧和注意事项,需要的朋友参考一下 微信小程序自定义tabbar custom-tab-bar 6s出不来解决方案,cover-view不兼容,具体内容如下
-
 微信小程序实现点击按钮修改字体颜色功能【附demo源码下载】
微信小程序实现点击按钮修改字体颜色功能【附demo源码下载】本文向大家介绍微信小程序实现点击按钮修改字体颜色功能【附demo源码下载】,包括了微信小程序实现点击按钮修改字体颜色功能【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序实现点击按钮修改字体颜色功能。分享给大家供大家参考,具体如下: 1、效果展示 2、关键代码 index.wxml文件 这里使用bindtap="bindtap{{index}}"绑定事件动态修
-
如何修复有关无法找到或加载主类sun的错误消息。小程序。AppletViewer?
我的屏幕外观的图像 这就是我的程序在顶部的样子:
