javascript - tourcard小程序的循环可滑动的tab列表是怎么实现的?
请教各位大佬,这个tourcard小程序中有个循环轮播的步骤条,这个是怎么实现的?
小程序://TourCard/aILAuCnN3ewrXwu


共有1个答案
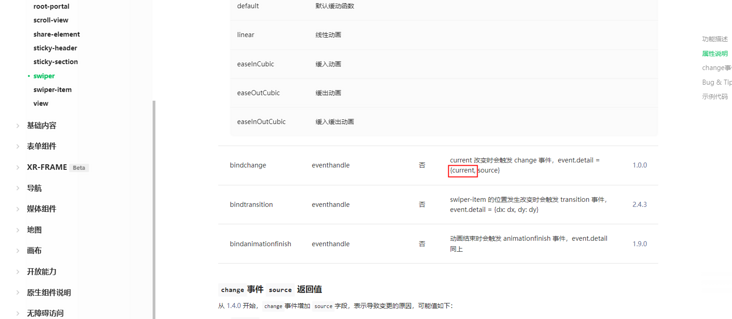
可以使用swiper实现

change事件有个current,和下面的对应上,显示相应的内容就行了
https://developers.weixin.qq.com/miniprogram/dev/component/sw...
-
本文向大家介绍10行代码实现微信小程序滑动tab切换,包括了10行代码实现微信小程序滑动tab切换的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序滑动tab切换展示的具体代码,供大家参考,具体内容如下 效果预览: js部分: wxtml部分: wxss部分: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
原生小程序怎么关闭页面跳转时的滑动效果?找了微信文档没找到,网上找到了方法但不是很方便,有没有直接配置关闭的地方?谢谢
-
本文向大家介绍微信小程序 按钮滑动的实现方法,包括了微信小程序 按钮滑动的实现方法的使用技巧和注意事项,需要的朋友参考一下 微信小程序 按钮滑动的实现方法 一.先看东西 滑动前 滑动后 二.再上代码 index.wxml index.wxss index.js 三.顺便说说 1.按钮滑动事件 bindtouchstart //按钮开始滑动 bindtouchend //按钮结束滑动 bindtou
-
滑动操作列表是列表的扩展,它提供滑动操作的功能,滑动列表元素可以展现隐藏的功能菜单,就像滑动删除一样。 让我们来看一下滑动列表元素的布局结构: <div class="list-block"> <ul> <!-- li上额外的“swipeout”类 --> <li class="swipeout"> <!-- 被“swipeout-content”包裹起来的普通列表
-
“输入一个单词或者按‘Q’退出”但是我不知道怎么做。我觉得有点困惑。 这是我第一次用Java编码,我还在学习。
-
js for循环怎么实现如下输出

