javascript - 原生小程序中怎么实现实现元素逐渐上移并消失的动画效果?

根据返回的数据做一个渲染 元素逐渐上移并消失 原生小程序
现在只把元素上移做了 做过动画将元素但是 效果会出现 后续动画部连贯的情况 希望能连贯循环的效果
共有2个答案
给wraps盒子添加整体的从下向上的透明渐变, JS 定期删除多余的对话就行了
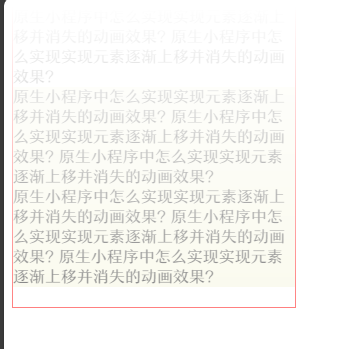
Demo效果:
Demo代码:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div class="wraps"> 原生小程序中怎么实现实现元素逐渐上移并消失的动画效果? 原生小程序中怎么实现实现元素逐渐上移并消失的动画效果? <div style="background-color: beige;"> 原生小程序中怎么实现实现元素逐渐上移并消失的动画效果? 原生小程序中怎么实现实现元素逐渐上移并消失的动画效果? 原生小程序中怎么实现实现元素逐渐上移并消失的动画效果? </div> <div style="background-color: beige;"> 原生小程序中怎么实现实现元素逐渐上移并消失的动画效果? 原生小程序中怎么实现实现元素逐渐上移并消失的动画效果? 原生小程序中怎么实现实现元素逐渐上移并消失的动画效果? </div> </div> </body> <style> .wraps { -webkit-mask-image: -webkit-linear-gradient( top, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 1) 200% ); background: #fff; width: 40%; height: 300px; border: 1px solid red; } </style></html>在原生小程序中实现元素逐渐上移并消失的动画效果,你可以使用小程序的 animation API。下面是一个简单的示例代码,展示了如何实现这个动画效果:
// 在页面的 data 中定义一个 animation 数据data: { animationData: {}},// 在页面的 onLoad 或 onReady 中初始化动画onLoad: function() { this.animation = wx.createAnimation({ duration: 1000, // 动画持续时间,单位 ms timingFunction: 'ease', // 定义动画的效果 });},// 定义一个方法来触发动画moveAndFadeOut: function() { var that = this; this.animation.translateY(-100).step(); // 元素上移 100px this.animation.opacity(0).step(); // 元素透明度变为 0 this.setData({ animationData: this.animation.export() }); // 动画结束后移除元素 setTimeout(function() { that.setData({ showElement: false // 假设你有一个 showElement 数据控制元素的显示与隐藏 }); }, 1000); // 延迟时间应该与动画持续时间相同},然后在你的 WXML 文件中,你可以这样使用动画:
<view animation="{{animationData}}" wx:if="{{showElement}}"> <!-- 你的内容 --></view>这里的 translateY(-100) 是让元素上移 100px,opacity(0) 是让元素透明度变为 0,从而实现消失的效果。step() 方法表示完成当前动画队列。export() 方法导出动画对象,可以传递给组件的 animation 属性。
请注意,你需要根据你的实际需求调整动画的持续时间、效果以及上移的距离。此外,你可能需要根据你的数据结构和逻辑来调整 showElement 的使用方式。
如果你的动画出现不连贯的情况,可能是因为动画的持续时间设置得过短,或者在动画结束之前就开始了下一个动画,导致动画队列中的动画没有足够的时间来执行。你可以尝试增加动画的持续时间,或者确保在动画结束之后再开始下一个动画。
-
本文向大家介绍Android实现游戏中的渐隐和渐现动画效果,包括了Android实现游戏中的渐隐和渐现动画效果的使用技巧和注意事项,需要的朋友参考一下 1实现渐隐的动画 在程序中实现可以通过如下方式 当然也可以通过配置文件实现 首先在res目录下新建anim文件夹,然后再anim文件夹下新建xml文件gradually.xml 该xml文件主要定义实现渐变的方式 alpha代表透明度,0.0是完全
-
需要修改版的插件(支持timer功能): MUI: InstallOptions.dll MUI2:nsDialogs.dll 以及system插件,(受api限制)只能运行于2k或者更高的平台之上。 脚本编写:Restools、X-Star、zhfi 引用transparent.nsi的内容: /*代码开始*/ ## transparent.nsi ## ## Script write by
-
本文向大家介绍JavaScript实现移动端拖动元素,包括了JavaScript实现移动端拖动元素的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现移动端拖动元素的具体代码,供大家参考,具体内容如下 实现效果: 请切换到移动端页面查看! 代码实现: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍vue元素实现动画过渡效果,包括了vue元素实现动画过渡效果的使用技巧和注意事项,需要的朋友参考一下 1 在 vue 中,使用 <transition> 标签包含着的单个子元素在使用 v-show 或 v-if 切换显示隐藏前,会先判断是否有对应的 class 样式能匹配到该子元素上: v-leave 当前元素准备从显示转变成隐藏,在动画开始前添加到元素上,动画一旦开始会立即删除;
-
怎么在uniapp里面实现这个头像移动渐入渐出的效果 试过了使用swiper但是没有实现
-
本文向大家介绍原生JavaScript实现滚动条效果,包括了原生JavaScript实现滚动条效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解原生JavaScript实现滚动条效果的相关代码,分享给大家供大家参考,具体内容如下 原理是对滑动条块进行监听,按下鼠标按键后,监听鼠标移动,然后根据滑动条块移动的百分比算出滚动区域的滚动程度,用marginLeft进行滚动,具体的写在注释里。 整

