《组件》专题
-
 DBMS顺序文件组织
DBMS顺序文件组织主要内容:1.堆文件方法,2. 排序文件方法此方法是文件组织的最简单方法。 在此方法中,文件按顺序存储。 这种方法可以通过两种方式实现: 1.堆文件方法 这是一种非常简单的方法。 在这种方法中,将记录按顺序存储,即一个接一个地存储。 这里,记录将按照它们插入表中的顺序插入。 在更新或删除任何记录的情况下,将在存储器块中搜索记录。 找到后,它将被标记为删除,并插入新记录。 插入新记录 假设有四个记录R1,R3,依此类推,直到R9和R8为序列。
-
 React 组件生命周期
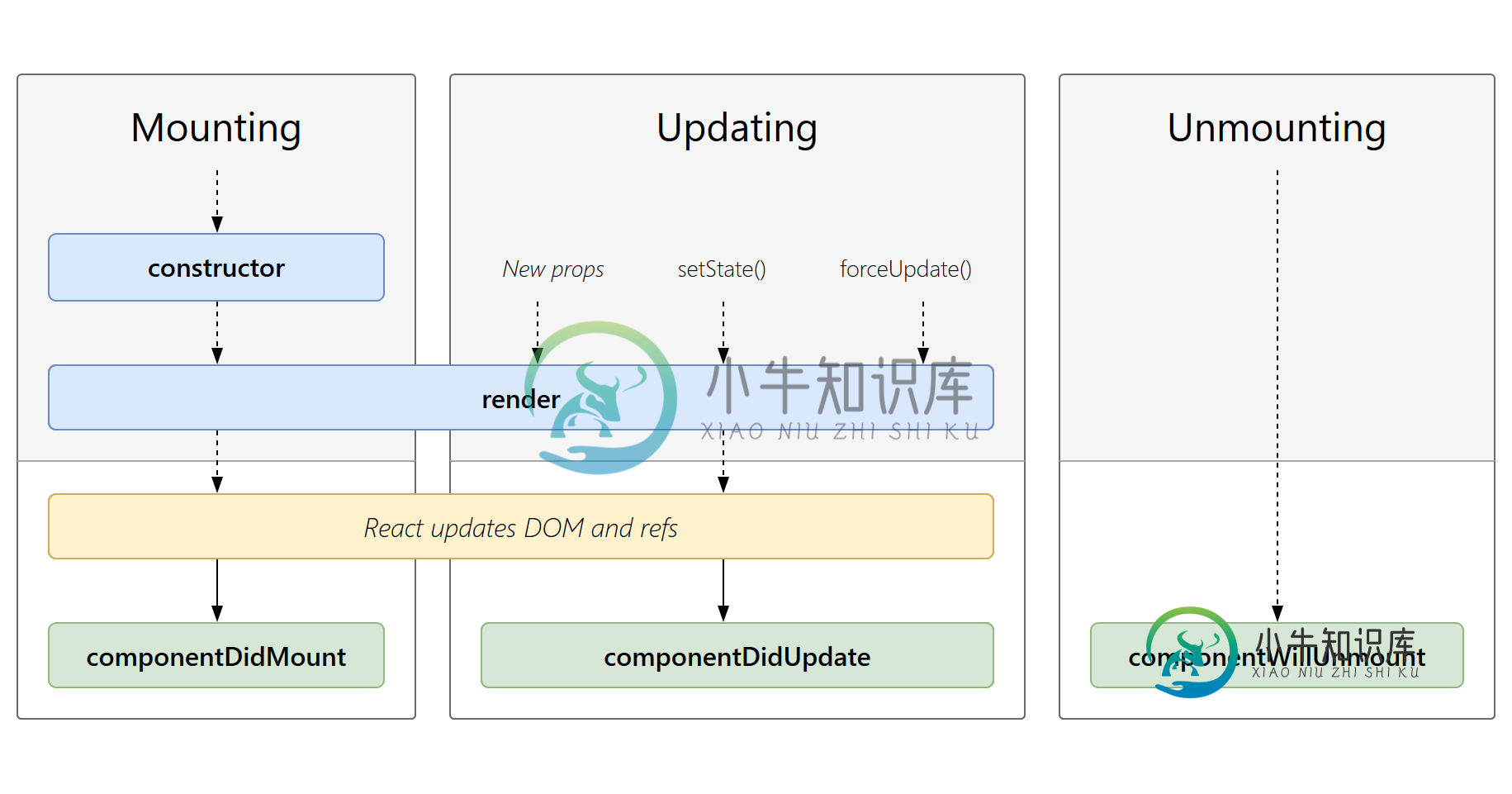
React 组件生命周期主要内容:挂载,更新,卸载,实例,实例,React 实例,React 实例在本章节中我们将讨论 React 组件的生命周期。 组件的生命周期可分成三个状态: Mounting(挂载):已插入真实 DOM Updating(更新):正在被重新渲染 Unmounting(卸载):已移出真实 DOM 挂载 当组件实例被创建并插入 DOM 中时,其生命周期调用顺序如下: : 在 React 组件挂载之前,会调用它的构造函数。 : 在调用 render 方法之前调用,并且在初始挂
-
 Linux yum管理软件组
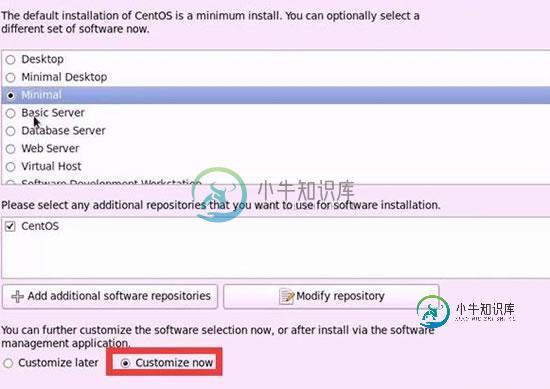
Linux yum管理软件组主要内容:yum查询软件组包含的软件,yum安装软件组,yum命令卸载软件组在安装 Linux 系统时,我们可以根据需要自定义安装软件包,如图 1 所示: 图 1 设置自定义安装软件包 选择“Customize now”,会进入图 2 所示的页面: 图 2 自定义选择软件包 图 2 中所示为 Linux 列出的许多软件包组,例如编辑器、系统工具、开发工具等。在此页面,我们可以根据需要选择要安装的软件包。 除了像图 1、图 2 这样在系统安装过程中自选软件包组进行安装之外,
-
ScrollTrigger-呈现大量组件
我创建了一个登陆页面,当用户滚动这个站点时,我使用scrollTrigger(gsap)来显示元素.但我看到我的网站有时崩溃,工作非常慢。此外,当用户滚动到该节和布局时,节呈现的所有时间之一将崩溃。我认识到这个问题的想法很简单。在我的包装中,我有一段代码,如下所示: 大概是这样的 请看我将console.log使用到return()中。此控制台在访问我的网站期间一直显示。所有的时间,如果用户滚动网
-
隐藏 Inno 设置组件
我正在尝试构建一个带有Inno Setup的安装程序,该安装程序基于一些配置选项运行其他安装程序。为了简单起见,假设我有20个安装程序,可以在5种不同的配置中设置,其中每个配置都有一些必需的和一些可选的安装程序。配置A可能需要安装程序1、2、5、6,并有11、13和14的选项。配置B可能需要1、2、3、9,并有12、19和20的选项。以此类推。 我为每个安装程序准备了一个组件。理想情况下,我想使用
-
无法解组xml文件
在我的项目中,我通过对象生成了xml文件。现在我再次希望现在将解组作为对象。当我试图解包时,它抛出了classcastException。 请查找我写的课程: 你能给我提供一些有用的信息来解决这个问题吗。
-
Apache Ant自定义组件
主要内容:1. 创建自定义组件,2. 自定义选择器Ant允许根据的要求创建自定义组件。 自定义组件可以是条件,过滤器,选择器等,并在ant核心之外定义。 自定义组件的行为类似于Ant核心组件。 自定义组件是可以实现类和接口的普通Java类。 它看起来像编写一个自定义任务,通过和方法定义属性。 元素用于将自定义组件实现到Ant核心中。 1. 创建自定义组件 这是一个三阶段的过程。 首先创建一个Java类,然后定义元素,然后在构建文件中使用它。 示例
-
TDD测试 - 测试组件
-
Angular 中的组件 - 投影
如果我们要将替换为提供给ChildComponent的任何HTML,我们应该怎么办? 一个诱人的想法是定义一个包含文本的,但如果你想提供样式化的HTML或其他组件呢? 尝试使用@Input处理这个问题可能会很快弄乱,这是内容投影的地方。组件默认情况下支持投影,您可以使用ngContent指令将投影内容放置在模板中。 因此,改变ChildComponent使用投影: app/child/child.
-
用来做format的组件
在我们需要格式化字符串的时候, 我们可以在render方法中去使用helper函数. 然而, 更好的方法是去使用一个组件去做这件事. 使用组件的做法 render函数的实现会更加的干净因为只会是一些组件的组合. const Price = (props) => { // toLocaleString 并不是React的API而是原生JavaScript的内置方法 // https://de
-
与组件反应引用
问题内容: 我有React表单,其中有一个用于渲染下拉菜单的Component,因为这些选项来自API。但是,我无法访问嵌入式组件的引用。我正在整理我的第一个表格,并试图了解解决此问题的最佳方法。 问题答案: 最好将视为回调属性,并且不再依赖于Object。如果确实使用对象,请避免访问后代组件。您应该将其视为私有访问器,而不应将其视为组件API的一部分。仅将组件实例上公开的方法视为其公共API。
-
React.js-实现组件排序
问题内容: 我正在尝试通过编写类似于体育名册的小型UI来学习React概念,尤其是re:状态和动态UI。我已经在下面添加了代码,整个应用程序+视觉效果位于http://codepen.io/emkk/pen/dGYXJO。这个应用程序基本上是根据我之前定义的玩家对象数组创建玩家卡的。 我想在单击按钮时对玩家卡片进行排序。我创建了一个呈现上述按钮的组件。我将附加事件侦听器,但不知道如何在我的组件中反
-
react.js:删除一个组件
问题内容: 我是React.js的新手,因此非常感谢您的帮助。 我有这个:http : //jsfiddle.net/rzjyhf91/ 其中我做了两部分:图像和按钮。 目的是通过单击按钮来删除图像,我为此使用了它,但是它不起作用: 如何从另一个组件中删除反应组件? 问题答案: 好吧,看来您应该重新考虑显示控件的处理方式。React只是关于孤立的组件,因此,您不应该卸载由父组件安装的组件。相反,您
-
BootStrap 附加导航组件
本文向大家介绍BootStrap 附加导航组件,包括了BootStrap 附加导航组件的使用技巧和注意事项,需要的朋友参考一下 什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。 历史 Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Tho
-
jQuery EasyUI Draggable拖动组件
本文向大家介绍jQuery EasyUI Draggable拖动组件,包括了jQuery EasyUI Draggable拖动组件的使用技巧和注意事项,需要的朋友参考一下 上文已经提到过了jQuery EasyUI插件引用一般我们常用的有两种方式(排除easyload加载方式),所以本篇要总结的Draggable组件同样有两种方式加载: (1)、使用class加载方式: (2)、JS 加载调用 $
