《组件》专题
-
Apache Storm:InvalidTopologyException(消息:组件:[x]从不存在的组件[y]订阅)
我使用了这个博客中的代码(效果很好): 但是,当我调整它,使其有两个可以读取行的喷口,将行发送到两个
-
Angular2 :从组件中获取同级组件模板中的元素
哪里需要从同级组件访问元素,但不需要从父 Cmp 访问元素。 例: 需要组件 B 的 templateA 中的 iframe 元素来隐藏 或删除该元素。 index.html ComponentA.html @组件 @组件
-
从父组件到动态子组件的角度发射事件
编辑:我已经采取了一种不同的方法来解决这个问题:根据接受的答案,在上检索父组件中的动态子组件值。 我正在尝试让父组件发出一个Event/Observable,以便它的子动态组件在侦听这样的事件时触发一个动作。 我已经了解到,在动态组件中使用或修饰符是不可能的,所以... 这是我用例的大纲: 动态子组件由一组4个输入元素组成。(完成) 父组件具有按钮,用于添加动态子组件。此按钮可用于添加动态子组件的
-
 如何在不显示根组件的情况下路由组件
如何在不显示根组件的情况下路由组件点击Search by Name超链接时,URL会发生变化,但SearchByNameComponent会加载到app.component.html内容下面。如何在单击时只显示SearchbyNameComponent而不显示全部内容?target=_blank没有帮助。
-
按具有条件和自定义键的对象数组分组
我有下面的对象数组, 首先,我需要用忽略时间的日期分组。 所以, 如果是像这样的日期,我可以使用。 我仍然可以使用它,但现在它涉及到一些条件,将那些转换为日期格式。 此外,我还需要按那些按日期结果分组的对象进行分组,以便它们的落在一个时间间隔内。 因此,如果,它应该在组中, 因此,首先应该按照创建日期对结果进行分组,然后再按照定义的时隙对每个组中的元素进行分组。 我想,如果我可以使用条件分组,我可
-
ReactJS-当父组件状态改变时更新子组件状态
我是reactjs的新手,我不知道如何从父组件中更改子组件的状态。下面是代码 每当对父组件中的执行时,我希望子组件接收。 有什么建议吗?
-
将对象检测从一个组件改为另一个组件
嗨,我有一个对象,它正在使用一个组件中的可观察到的东西从api更新,我想捕获同一对象对另一个组件的更改。这两个组件都是两个选项卡。最初是根据路由更新数据。以下是正在更新的数据: 我在这里捕获数据: 在中,数据最初是从路由获取的。考虑到上述情况,我有两个问题: 如果应用程序有多个组件,我想我必须在每个组件中事件,这将是一个很好的做法。请提出任何替代方法? 由于数据来自服务器,为什么不从中的获取更新的
-
react,从 const 组件子级设置父级的 const 组件变量
我是新来的反应,我有一个问题,也许很简单,但我还无法弄清楚。 我有一个调用const组件子组件的const组件父组件,我想要的是将值从父组件传递给子组件,如果值在子组件中被编辑,父组件可以访问编辑后的值。 我想要的是这个,下面的const组件是子组件,它只是渲染一个地图,如果您单击它设置const selectedPotionwith经度和纬度,我希望const组件父组件传递经度和纬度的初始值,每
-
如何使用openapi yaml规范中的allOf组合两个组件?
我尝试使用openapi-generator-maven-plugin:3.3.4从yaml规范生成java模型类。在一个组件中,我有allOf参数,试图通过它们的引用来组合两个不同的组件。它是这样的:
-
前端 - 封装 React 父组件 使子组件添加确认框?
需求 封装一个react中使用的组件(函数式组件) 这个父组件内部放一个button 组件当点击父组件的时候,先弹窗, 然后确定弹窗内容后,再执行子组件的按钮点击逻辑 父组件内容 子组件 在不改造子组件的情况下,可以实现么,请各位大佬指点/
-
react.js - umijs 如何在根组件同级插入一个组件呢?
umijs 3.x react router 5 使用 react-router-scroll-memory ,在路由切换时保存滚动位置。 使用方式是将组件放到这个位置: 但是,umijs 并没有暴露 BrowserRouter、App。如何使用这个组件或者有其他解决方案吗。
-
harmonyos - 父组件如何与孙子组件进行状态同步?
父组件如何与孙子组件进行状态同步
-
harmonyos - 父组件中如何处理子组件内点击事件?
父组件中如何处理子组件内点击事件
-
 前端 - vue函数式组件functional如何向父组件传值?
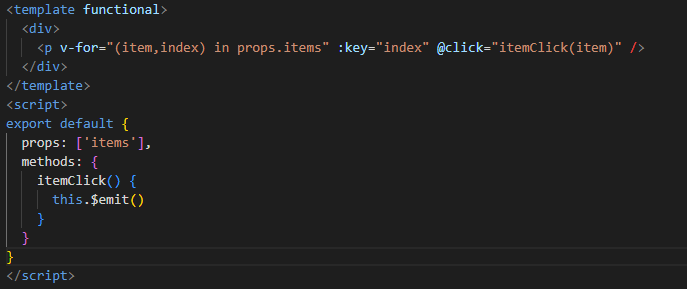
前端 - vue函数式组件functional如何向父组件传值?vue函数式组件functional,如何调用方法向父组件传值? 调用方法会报错:TypeError: _vm.itemClick is not a function
-
javascript - 关于Vue3父组件获取子组件的数据疑问?
父组件 子组件 为什么执行getSonData的时候,无法获取到子组件的data?sonRef.value.data只能在onMounted内使用吗?不能在父组件的方法里执行?
