《同花顺2024春招交流讨论》专题
-
春季:休眠+ ehcache
问题内容: 我正在使用hibernate处理spring项目,并希望使用ehcache实现二级缓存。我看到了许多解决方法: 引入注释 一个旨在成为继任者的工具集。 可以很好地集成到休眠本身中,以使用例如注释进行缓存。 使用代理。基于注释的配置迅速变得有限或复杂(例如,注释嵌套的多个级别) 就我个人而言,我认为还不够彻底,因此我可能更愿意考虑发展得更为积极。尽管这似乎是最完整的实现(例如,读取和写入
-
Jackson春靴球衣
如spring boot博客所述 我尝试自定义我的对象序列化。 在我的配置中添加了一个新的配置bean之后 当我尝试输出类用户的实例时,json结果不在CAMEL_CASE_TO_LOWER_CASE_WITH_UNDERSCORES中 也许我需要在我的Jersey配置中注册一些东西来激活我的自定义obejctMapper配置 谢谢
-
春云侦探+log4j2
我的一些微服务使用log4j2作为记录器。Spring cloud Sleuth支持logback。在这个场景中,我如何使用Sleuth来获得分布式跟踪。我明白用log4j2使用sleuth,我必须实现某些类。我试过了,但没有运气。请帮忙
-
春靴骆驼Kafka
我有一个Spring Boot2.25.1应用程序,它使用Camel 2.25.1与camel-kafka,一切都正常工作…在我的Kafka消费者中,我需要添加该功能以按需暂停消费,因此我升级到camel 3.18.1,以便我可以使用可暂停功能。升级到3.18.1后,我收到错误FileNotes与类文件TimeoutAwareAggregationStategy.class. 当我打开camel-
-
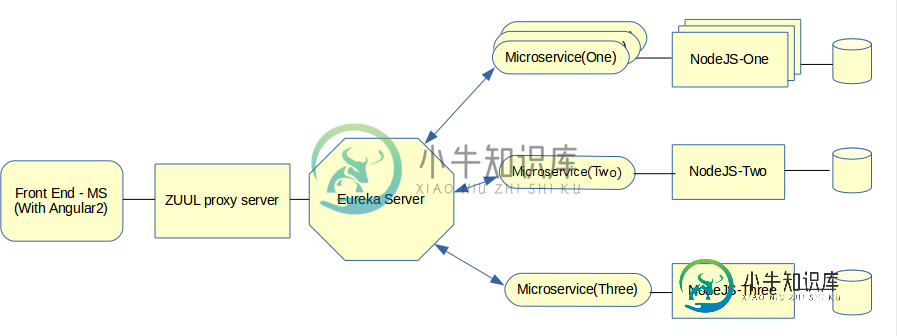
 春云:ZUUL Eureka NodeJS
春云:ZUUL Eureka NodeJS我是SpringBoot(云)的新手,将从事一个新项目 我们的项目架构师设计了这样的新应用程序: 一个带有Angulle-2的前端Spring Boot应用程序(也是微服务)。 一个尤里卡服务器,其他微服务将连接到该服务器。 ZUUL代理服务器,它将连接到前端和镜像服务。 我需要单独的ZUUL代理服务器吗?我的意思是,使用与ZUUL服务器相同的前端应用程序的利弊是什么 MicorService-1
-
春靴百里香
我使用Spring的引导2.6.3和我试图使用thymeleaf最近得到一个与html的确认消息后,我通过邮件确认我的帐户(我只是使用确认邮件来验证新帐户),所以我看了一些关于thymeleaf的视频,我标记所有的视频都有一个名为模板的文件夹和静态在src/main/ressource和我没有他们,所以我创建了一个名为模板的文件夹,在文件夹中我创建了一个html文件只是为了尝试它,如果它(html
-
春豆破坏法
在实际应用中,destroy方法的可能示例是什么?为什么一个正在运行的应用程序想要销毁它的bean?如果bean是由spring容器(比如ContextLoaderListener)为web应用程序创建的,那么如何重新创建这些bean,因为容器已经启动了。有没有办法在不重启应用服务器的情况下重启spring IoC容器?
-
我应该如何在活动之间交流?[副本]
-
骆驼smpp消费者机上交流持续增长
如有任何帮助,不胜感激。
-
使用带有到达时间的交通流模型
当我试图获得悲观的旅行时间,以便在特定时间到达目的地时,我得到一个错误:{“error_message”:“请求无效。缺少'execution_time'参数。”,“路由”:[],“状态”:“无效的请求”}我的请求是:https://maps.googleapis.com/maps/api/directions/json?units=metric 当我使用departure_time而不是arri
-
输出流。flush()未将响应数据提交到HttpServletResponse
我正在使用jetty HTTPClient和ContentExchange来实现代理。ContentExchange有几个钩子方法,当加载响应的某些部分时,可以覆盖这些钩子方法来执行代码。我的问题是从jetty Buffer将响应正文加载到返回给客户端的HttpServletACK对象。响应内容是JSON,较短的JSON正确导出到客户端,但较长的JSON不会在响应中显示,并导致以下错误:语法错误:
-
 【已拒】虹科电子base上海,已offer,求交流
【已拒】虹科电子base上海,已offer,求交流岗位: 产品工程师 时间线如下: 9.4投递 10.9电话邀面 10.10一面(hr面,常规问题) 10.11二面(俩业务面试官,简历提问+情景问题) 10.12要身边同学or老师电话进行背调(迷惑) 10.13面谈(其实是hr面+谈薪资) 10.14收到offer啦~开心~虽然12薪但是据说年终奖浮动2月左右~ 最后面谈的时候听hr说他们公司很注重WLB,每天8h不怎么加班,还有10天春节假,下
-
1.10 删除序列相同元素并保持顺序
问题 怎样在一个序列上面保持元素顺序的同时消除重复的值? 解决方案 如果序列上的值都是 hashable 类型,那么可以很简单的利用集合或者生成器来解决这个问题。比如: def dedupe(items): seen = set() for item in items: if item not in seen: yield item
-
以不同的顺序展示我们的UI组件
我们使用props来定下我们显示的顺序. 我们的组件基于我们排好序的props进行渲染. class PageSections extends Component { render() { const pageItems = this.props.contentOrder.map( (content) => { const renderFunc = this
-
使用cucumber顺序运行不同的标记特性
我试图运行标记功能的顺序,他们提交。 有没有我可以运行这些测试在他们各自的顺序,并有所有的结果包含在同一个报告?
