webpack5 - DllPlugin 打包后的文件在 Webpack5 中如何被浏览器加载?
webpack5,DllPlugin打包出来的文件是怎么被引入页面的?
↓这是打包后的目录
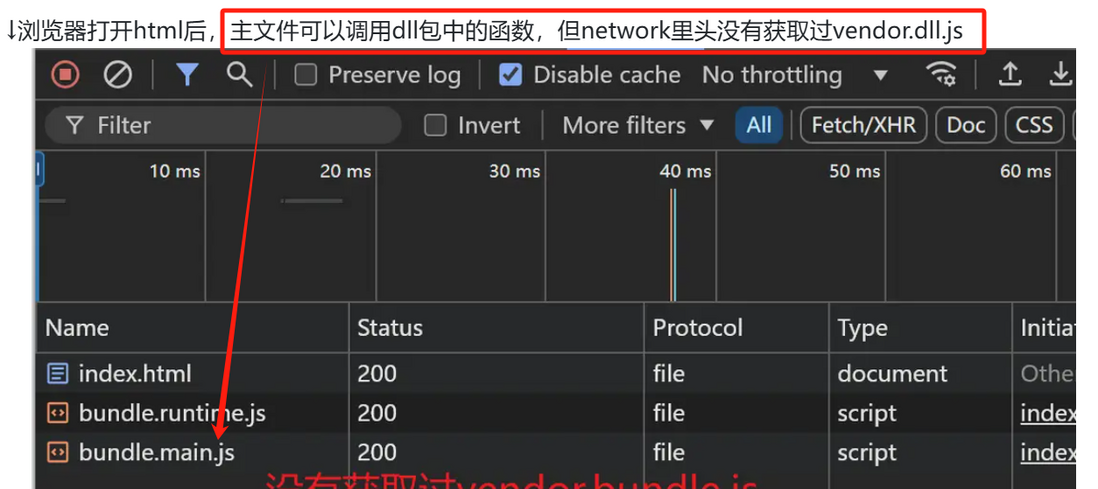
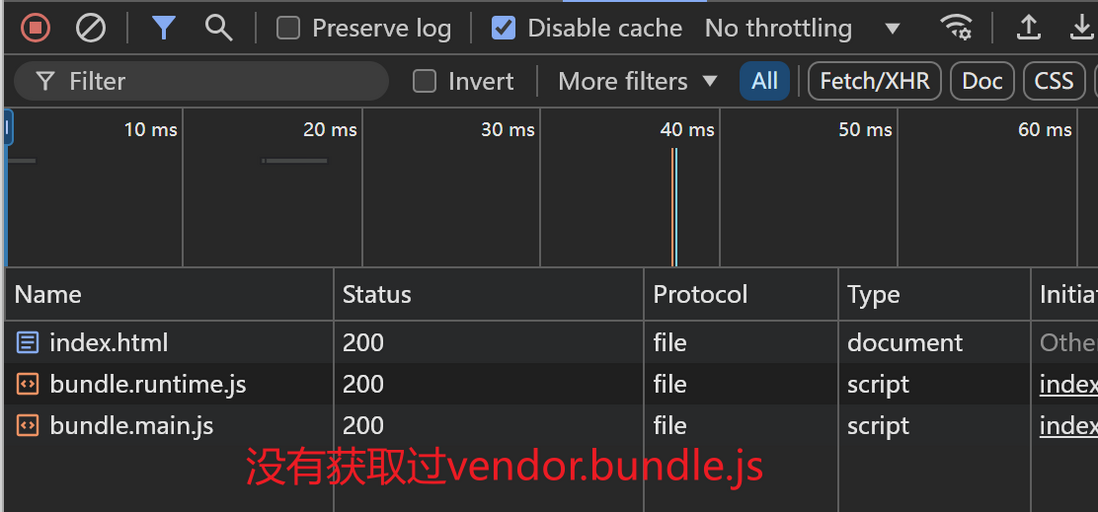
↓浏览器打开html后,主文件可以调用dll包中的函数,但network里头没有获取过vendor.dll.js
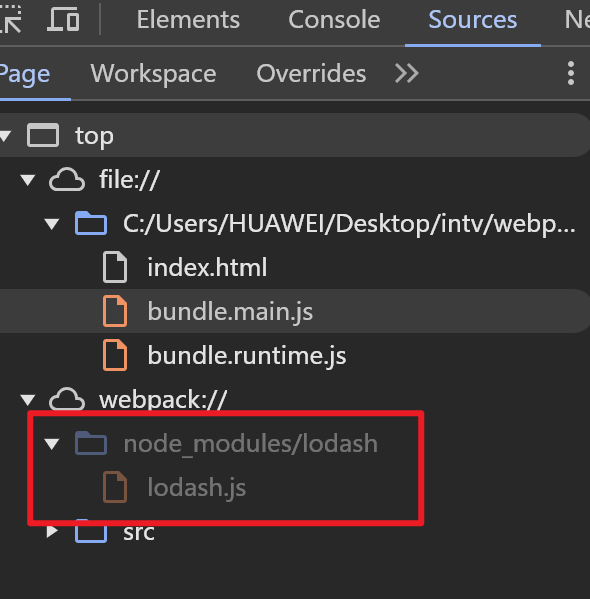
↓但是浏览器source这里确实已经引入dll里头的东西了,它到底是怎么引入的
蹲大佬orz
附上配置文件
↓ webpack.config.js
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
filename: 'bundle.[name].js',
path: path.resolve(__dirname, 'dist'),
clean: true
},
plugins: [
new webpack.DllReferencePlugin({
context: path.resolve(__dirname, 'dll'),
manifest: require('./dll/vendor.manifest.json'), // 引用生成的 DLL 映射文件
}),
new HtmlWebpackPlugin()
],
optimization: {
runtimeChunk: 'single', // 将 runtime 独立打包为 runtime.js
},
};
↓ webpack.dll.config.js
const path = require('path');
const webpack = require('webpack');
module.exports = {
mode: 'development',
entry: {
vendor: ['lodash']
},
output: {
path: path.resolve(__dirname, 'dll'),
filename: '[name].dll.js',
library: '[name]_dll'
},
plugins: [
new webpack.DllPlugin({
name: '[name]_dll',
path: path.resolve(__dirname, 'dll', '[name].manifest.json')
})
]
}
共有1个答案
要不你还是先确认一下 bundle.main.js 到底有没有所谓的“dll 包中的函数”吧,因为看起来根本没拆出去,还是被打包进 bundle 里了。
而下面的那只是个 SourceMap 而已。
-
webpack5 打包时候会报几个这种问题,怎么解决
-
现在相信很多团队的代码都是直接用 ES2015+ 语法来编写和维护,然后通过 Babel 将 ES2015+ 语法转成支持老浏览器的 js 代码,经过转换后的 js 代码从体积和解析执行效率上都比转换前有损耗。 兼容性 从 Caniuse 网站的数据来看,现在绝大多数的浏览器已经对 ES2015+有了很好的支持,而经过我们统计百度 APP 的 Webview 浏览器数据来看,国内大概有 74.71
-
我想通过浏览器打开下载的html文件,将它们传递给意图并从我的活动中启动它们。 我知道关于这个问题有十几条线索(例如this)。 然而,这些方法似乎都不起作用。 到目前为止,我已经: 我尝试设置mimeypes,如text/html,添加/删除类别,甚至使用多重mimetype和额外的mimetype标志,但这些想法都不适合我。 当前将打开一个“默认”浏览器,该浏览器无法显示文件。我想在Chrom
-
问题内容: 在我的servlet中,我使用下面的代码在浏览器中打开PDF文件,但是,它显示了一个下载对话框。 我做错了什么? 问题答案: 你可以尝试用
-
编写了一个webpack loader,会根据参数不同,在某个vue文件中来引入指定的的vue组件,但是由于webpack5的缓存机制,导致第一次启动项目后,在启动项目更换参数,就不会触发loader的了,而是走了缓存。 需求:需要缓存机制,如何指定文件不走缓存,或者有别的思路?
-
问题内容: 我想在JavaScript中打开文件浏览器,并为此文件浏览器设置默认目录。例如,我想将默认目录设置为“ C:\ My Documents”。 如何设置默认目录?最好使用,其他控件也可以。 问题答案: 这是不可能的,因为让网站代码在计算机上设置任何值都是安全隐患。 另外,您永远不能确保该目录存在。如果我使用Mac,该怎么办?我的东西进来了。如果我在Windows上安装了Windows,该
-
问题内容: 我的代码从远程URL获取文件并在浏览器中下载文件: 代码:http://play.golang.org/p/x-EyR2zFjv 可以获取文件,但是如何在浏览器中下载文件? 问题答案: 要使浏览器打开下载对话框,请在响应中添加和标头: 在将内容发送到客户端之前,请执行此操作。您可能还希望将响应的标头复制到客户端,以显示适当的进度。 要将响应主体流传输到客户端而不将其完全加载到内存中(对
-
webpack4升级到webpack5后,线上项目的加载时间反倒慢了 升级到webpack5后,本地加载如下图, 资源大加载速度还快 下面这个是线上的 线上的这个不知道为什么有个请求夹杂在资源中间. 而且对比之前webpack4的线上项目,资源大小小了,但加载时间确实多了不少, 因为项目是微服务, 比对了别的类似的服务, 这个加载时间的确变长了.