性能优化 - 从Webpack4升级到Webpack5后,如何优化线上项目的加载时间?
webpack4升级到webpack5后,线上项目的加载时间反倒慢了
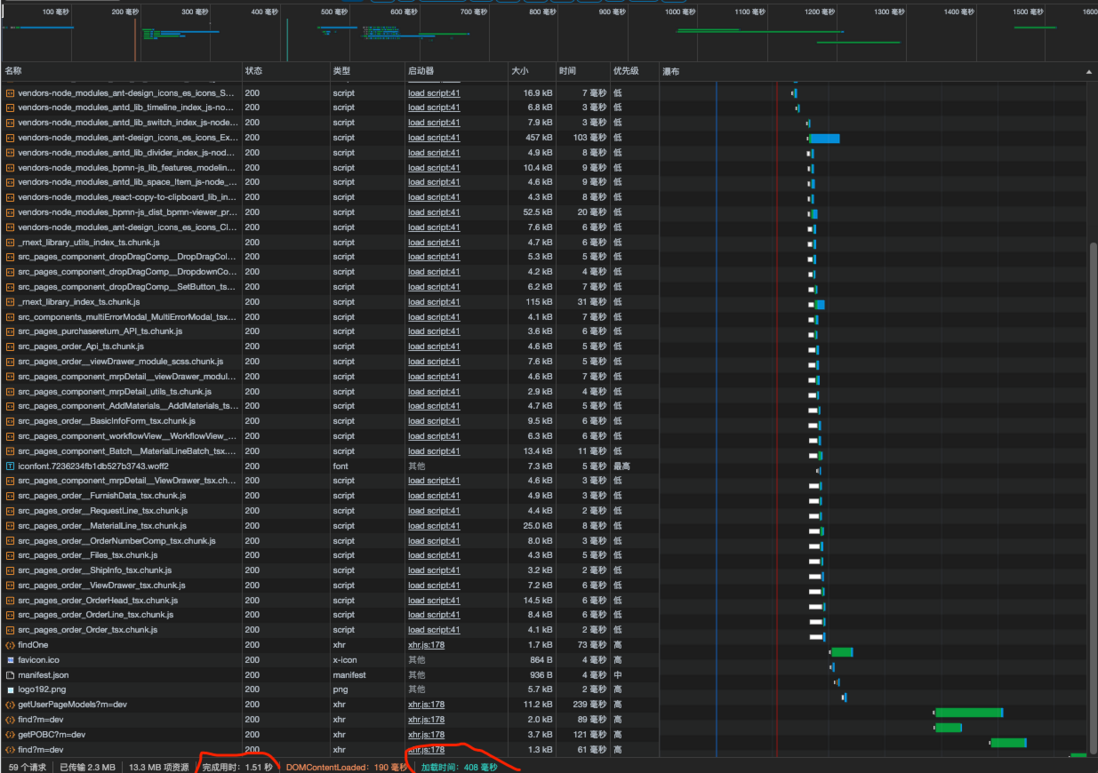
升级到webpack5后,本地加载如下图, 资源大加载速度还快
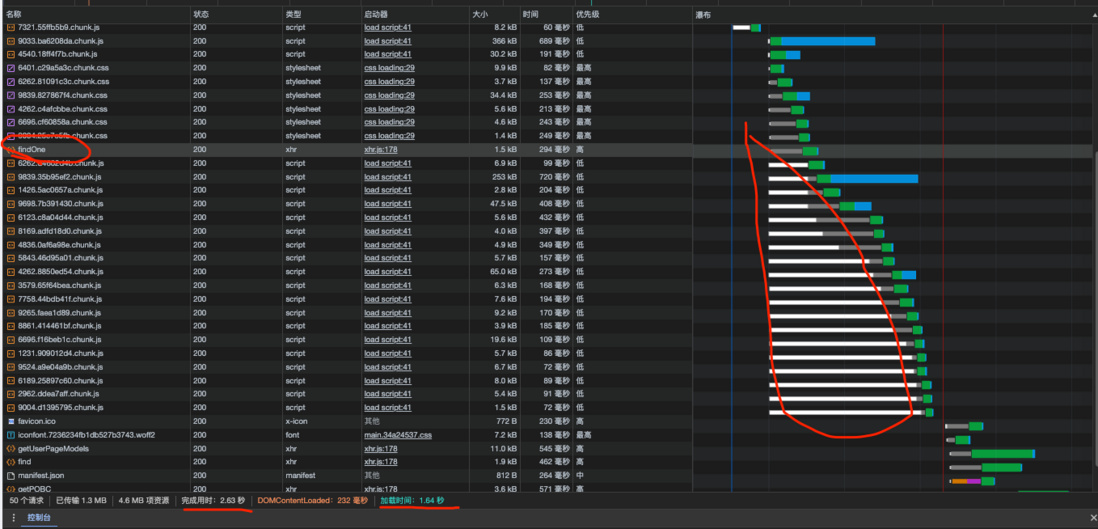
下面这个是线上的
线上的这个不知道为什么有个请求夹杂在资源中间. 而且对比之前webpack4的线上项目,资源大小小了,但加载时间确实多了不少,
因为项目是微服务, 比对了别的类似的服务, 这个加载时间的确变长了.
共有1个答案
一个线上环境,一个本地环境,本地加载时间肯定会少很多,js是直接本地获取,网络请求可以忽略不计
-
性能与体验是前端的核心竞争力,是最直观反应页面是否好用、易用的标准。用户花在页面上的时间不应该是在等待页面加载和响应,而是使用和顺畅浏览的时间,因此如何提升页面性能和体验,让页面更快的可交互、浏览滚动更顺畅,是需要你持续的研究、优化、推进的。在 Rax 不断应用发展以及成熟的过程中,沉淀总结了一系列的性能体验的措施和最佳实践,通过这些,可以帮助你大幅提高页面的各项性能。 图片优化 图片占据着网页的
-
本文向大家介绍js如何性能优化?相关面试题,主要包含被问及js如何性能优化?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 减少HTTP请求 使用内容发布网络(CDN) 添加本地缓存 压缩资源文件 将CSS样式表放在顶部,把javascript放在底部(浏览器的运行机制决定) 避免使用CSS表达式 减少DNS查询 使用外部javascript和CSS 避免重定向 图片lazyLoad
-
有许多因素影响你的 Web 应用程序的性能。有些是环境, 有些是你的代码,而其他一些与 Yii 本身有关。 在本节中,我们将列举这些因素并解释如何通过调整这些因素来提高应用程序的性能。 优化你的 PHP 环境 一个好的 PHP 环境是非常重要的。为了得到最大的性能, 使用最新稳定版本的 PHP。 PHP 的主要版本可能带来显著的性能提升。 启用字节码缓存 Opcache(PHP 5.5或更高版本)
-
使用 YOG2 我们可以轻松的实现多种性能优化功能。 压缩 yog2 release --dest dev --optimize # 也可以使用等价缩写 yog2 release -od dev 压缩功能将会对 JavaScript, CSS, PNG 三种资源进行压缩。 MD5戳 在使用 fis 管理了静态资源后,我们可以通过开启 MD5 戳来实现静态资源的强缓存,关于 MD5戳的优点,可
-
页面性能优化 桌面端性能优化 网络加载 减少 HTTP 请求次数; 减小 HTTP 请求大小; 将 CSS 或 JavaScript 放到外部文件中,避免使用标签直接引入; 避免页面中空的 href 和 src 属性; 为 HTML 指定 Cache-Control 或 Expires; 合理设置 Etag 和 Last-Modified; 减少页面重定向; 使用静态资源分域存放来增加下载并行数;
-
当应用于数以百万计的用户或权限的生产环境时,您可能会在Casbin 的强制执行中遇到性能降级,通常有两个原因: 高访问量 每秒到来的请求数量非常庞大,例如:单个Casbin实例每秒就能收到10000条请求。 在这种情况下,仅靠一个Casbin实例通常难以处理完所有请求。 现在有两种解决方案: 运用多线程来运行多个Casbin实例,这样以来您就可以充分利用机器中的所有内核。 详情请参阅:多线程 将C

