javascript - 浏览器正常返回结果但是 Axios TypeError: Cannot read properties of undefined (reading 'protocol')?
大佬们问一下,我这更新token的时候把其他请求的接口存起来后
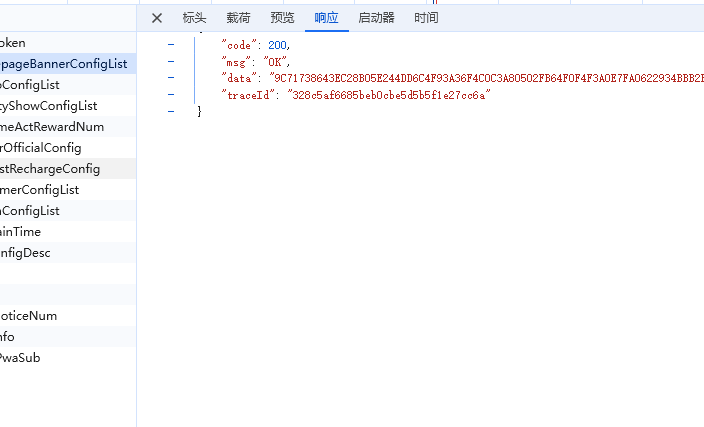
重新请求浏览器是返回是正常的,
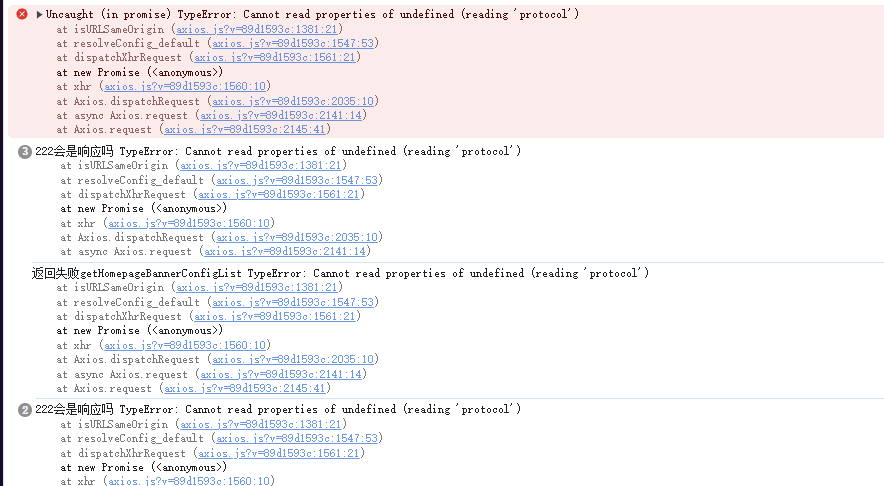
但是响应那边会走error函数里面console.log("222会是响应吗", error);
这是为什么,会报错。按着错误提示如果请求参数缺少那浏览器上的请求根本不能成功啊
TypeError: Cannot read properties of undefined (reading 'protocol')
let isRefreshing = false; // 标志位,是否正在刷新 Token
let requestQueue: any = []; // 请求队列,用于缓存需要重新发送的请求
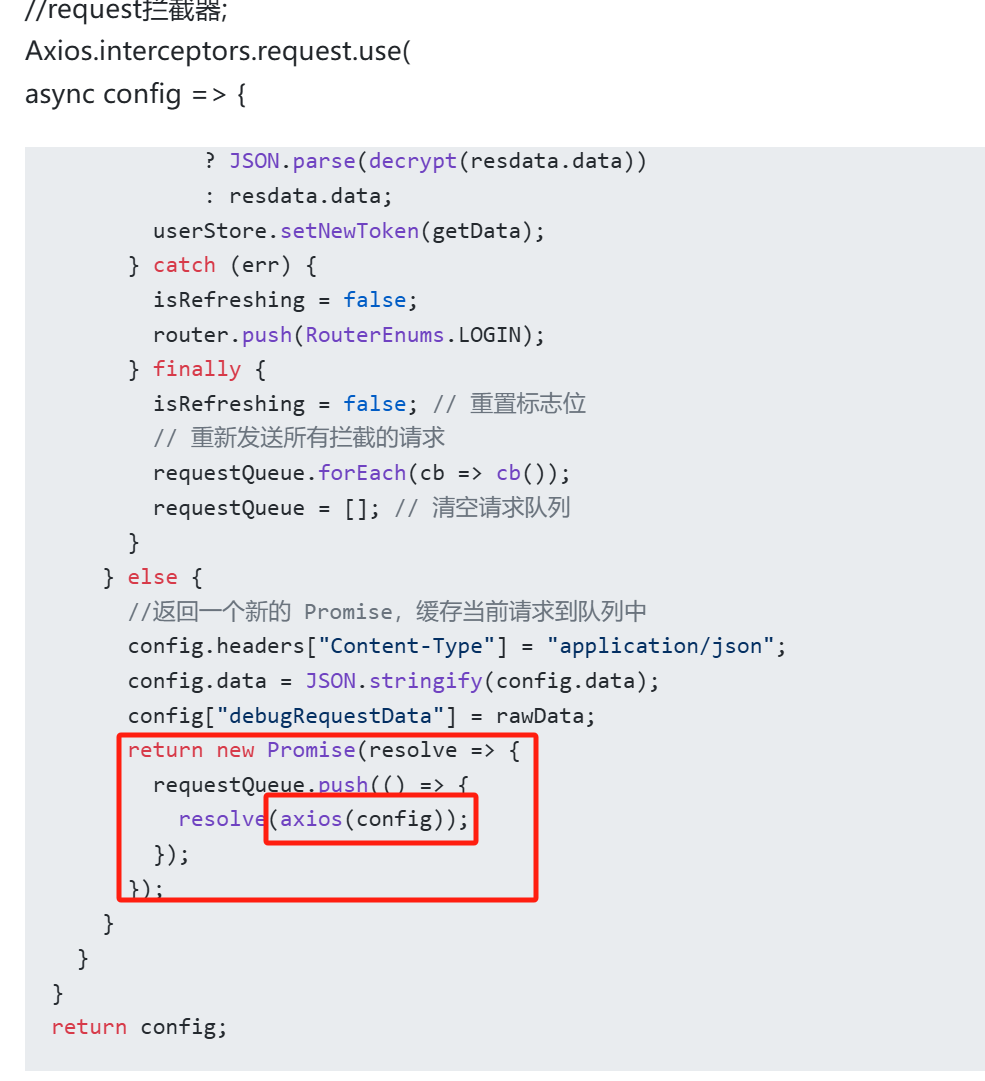
//request拦截器;
Axios.interceptors.request.use(
async config => {
const userStore = UserStore();
const newTokenUrl = "/user/getNewToken";
//加密
config.data = !config.data ? {} : config.data;
const rawData = config.data;
if (needApiLog) {
config["debugData"] = rawData;
}
if (import.meta.env.MODE !== "development") {
config.data = {
param: encrypt(JSON.stringify(config.data)),
};
}
config.headers.TraceId = FiltrationFun.randomizedString() + moment().valueOf();
config.headers.Authorization =
newTokenUrl !== config.url
? userStore.userLoginInfo.token.accessToken
: userStore.userLoginInfo.token.refreshToken;
if (userStore.isLogin && userStore.userLoginInfo.token.accessToken !== "") {
//判断是token是否快要过期
//const expiresIn = userStore.userLoginInfo.token.expiresIn;
const expiresIn = 1736318715;
const currentTime = moment().unix(); //当前时间
if (expiresIn - currentTime <= 300 && expiresIn - currentTime > 0) {
if (!isRefreshing) {
// console.log("没有来吗");
isRefreshing = true; // 标志位设置为 true,表示正在刷新 Token
try {
const response = await fetch(config.baseURL + newTokenUrl, {
method: "POST",
headers: {
"Content-Type": "application/json; charset=utf-8",
traceid: FiltrationFun.randomizedString() + moment().valueOf(),
Authorization: userStore.userLoginInfo.token.refreshToken,
// 其他需要的 headers
},
body: JSON.stringify({
param: encrypt(
JSON.stringify({
device: device,
deviceId: FiltrationFun.getDeviceId(),
}),
),
}),
});
if (!response.ok) {
isRefreshing = false; // 重置标志位
router.push(RouterEnums.LOGIN);
}
const resdata = await response.json();
const getData =
import.meta.env.MODE !== "development"
? JSON.parse(decrypt(resdata.data))
: resdata.data;
userStore.setNewToken(getData);
} catch (err) {
isRefreshing = false;
router.push(RouterEnums.LOGIN);
} finally {
isRefreshing = false; // 重置标志位
// 重新发送所有拦截的请求
requestQueue.forEach(cb => cb());
requestQueue = []; // 清空请求队列
}
} else {
//返回一个新的 Promise,缓存当前请求到队列中
config.headers["Content-Type"] = "application/json";
config.data = JSON.stringify(config.data);
config["debugRequestData"] = rawData;
return new Promise(resolve => {
requestQueue.push(() => {
resolve(axios(config));
});
});
}
}
}
return config;},
error => {
return Promise.reject(error);},
);
Axios.interceptors.response.use(
response => {
console.log("进来吗", response);
if (needApiLog) {
console.log(response.config.url, "request ===>", response.config["debugRequestData"]);
//console.log("有data吗", response.data);
}
const res = response.data;
const { code } = res;
const userStore = UserStore();
if (code !== 200) {
if (code === 1001) {
// PubSub.publish(PubSubEnum.SHOW_ERROR_TIP, {
// text: t("responseTip.systemError"),
// });
//系统错误
showToast(t("responseTip.systemError"));
}else if (code === 3024) {
// PubSub.publish(PubSubEnum.SHOW_ERROR_TIP, {
// text: t("responseTip.levelActivityCollectionFail"),
// });
//活动领取失败
showToast(t("responseTip.levelActivityCollectionFail"));
}
return Promise.reject(res);
}
// const getData = import.meta.env.MODE !== "development" ? decrypt(res.data) : res.data;
// const rawData = JSON.parse(getData);
const getData =
import.meta.env.MODE !== "development" ? JSON.parse(decrypt(res.data)) : res.data;
const rawData = getData;
if (code === 200) {
return rawData;
}
return Promise.reject(res);},
error => {
// PubSub.publish(PubSubEnum.SHOW_ERROR_TIP, {
// text: t("responseTip.unableToConnectToSystem"),
// });
showToast(t("responseTip.unableToConnectToSystem"));
console.log("222会是响应吗", error);
return Promise.reject(error);},
);


我问了GPT 和搜索引擎都没有解决
共有2个答案
这种问题自己打断点走下去很好排查,问搜索引擎肯定很难查到
Request 拦截器应该永远返回一个 AxiosRequestConfig 或 Promise<AxiosRequestConfig> 对象,你这 resolve 回去的是个啥?
-
问题内容: 我是否可以附加功能作为按钮的单击事件,以使浏览器返回上一页? 问题答案: 在您的输入元素中添加
-
本文向大家介绍JavaScript阻止浏览器返回按钮的方法,包括了JavaScript阻止浏览器返回按钮的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript阻止浏览器返回按钮的方法。分享给大家供大家参考。具体分析如下: 下面的JS代码可以阻止用户点击返回按钮,非常实用,需要的朋友可以收藏一下。 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍JavaScript中的document.referrer在各种浏览器测试结果,包括了JavaScript中的document.referrer在各种浏览器测试结果的使用技巧和注意事项,需要的朋友参考一下 前段时间需要通过 JavaScript 获取页面的来源,这个操作很简单,使用 document.referrer 就可以获取到了。不过,实际应用中还是有很多意外情况,这儿简单整理一
-
问题内容: 如果我运行查询,例如: 即使查询与任何记录都不匹配,它也会始终返回结果吗?还是我需要验证并确保结果返回一行? 问题答案: 是的,因为它是一个聚合并且返回零。除非您添加GROUP BY,否则由于没有组,因此没有结果… 除非您添加GROUP BY,然后没有任何行,否则MAX / SUM等将返回NULL。只有COUNT传回没有结果的数字 编辑,有点晚:SUM会像MAX一样返回NULL 编辑,
-
我正在使用postgis计算两个地理坐标之间的距离。 它返回给我53536.743496517米,大约等于54公里,但实际距离是103公里,我通过http://boulter.com/gps/distance/ 我在询问中是否做错了什么?
-
我正在尝试在代码中使用NSPredicate搜索名称。搜索工作正常,但不会返回适当的结果。当我搜索一个名称(例如“Colin”)时,它会返回表中的所有其他名称或另一个名称(例如“Mike”),但如果我输入一个不存在的随机字符串,它会返回:“找不到结果”。当我在搜索栏中键入一个名字(例如Lisa)时,我希望它能找到这个名字(Lisa)并返回它,但它没有这样做 这是我的代码: 自己name返回表中的所
-
一进这个页面就会弹这个错误“Property or method "dialogVisible02" is not defined on the instance but referenced during render.”,但是后面使用是没问题的也不会报错 查看代码没发现问题,但是功能使用也正常
-
本文向大家介绍浏览器中window.length的结果是什么?为什么?相关面试题,主要包含被问及浏览器中window.length的结果是什么?为什么?时的应答技巧和注意事项,需要的朋友参考一下 神奇的问题,神奇的答案