《javascript面试》专题
-
 javascript - IndexedDB问题?
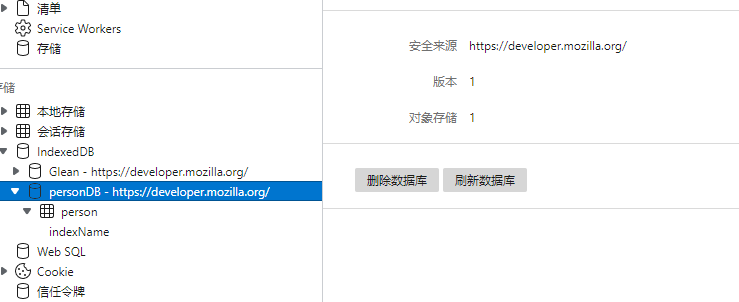
javascript - IndexedDB问题?使用上述代码在浏览器中新建一个IndexedDB数据库,再使用下面的代码删除数据库,发现删除没反应,一直没有输出删除成功,请问这是为什么?
-
 javascript - window.URL报错?
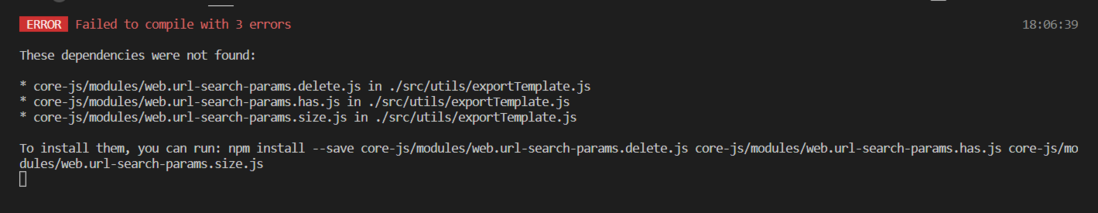
javascript - window.URL报错?window.URL 报错,提示 问题出现的原因: 我写了一个工具函数,该函数引入页面报错,通过排查发现是window.URL这一步导致的
-
javascript - promise问题?
我有一个vue写的标签 其中,queryByPrimaryKey返回的是一个promise,所以这里用await等待promise的值,因为用到了await,所以外层又需要用async包裹,这样整体函数返回的又是一个promise,那么src属性实际上要的是返回的string值,而不是包裹着string的promise,我如何拿到string值?
-
 javascript - [[Prototype]] 和 __proto__?
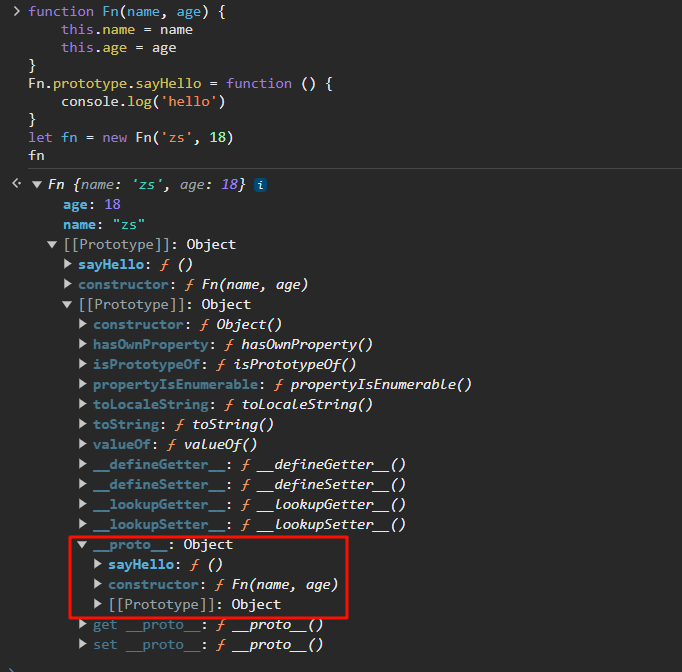
javascript - [[Prototype]] 和 __proto__?最近在学习原型和原型链。在控制台里,我遇到了一些不解的现象,代码如图 对于这个__proto__有些看不明白,为什么不是null,而是Fn的prototype。 而我打印 fn.__proto__.__proto__.__proto__ 的结果是我预想的 null。 然后我也还想知道这个 proto 和 [[Prototype]] 有什么区别么?为什么到这一层,突然没有[[Prototype]]转
-
javascript元编程?
javascript元编程? 问题来自于codewars The builder of things 要求我们实现一个Thing类,其中一点要求如下所示: 难点是这里的name的值从哪里找啊? 我想到的一个方案是使用with,但是codewars上使用的是严格模式,不能使用with。
-
在浏览器中更改URL而不使用JavaScript加载新页面
问题内容: 我将如何执行一个JavaScript动作,该动作可能会对当前页面产生一些影响,但同时也会更改浏览器中的URL,因此,如果用户点击重新加载或添加书签,则会使用新的URL? 如果“后退”按钮将重新加载原始URL,那也很好。 我正在尝试在URL中记录JavaScript状态。 问题答案: 对于HTML 5,请使用函数。举个例子: 和href: 如果要更改URL而不在后退按钮列表中添加条目,请
-
JavaScript 如何在不重新加载页面的情况下修改URL?
问题内容: 有没有办法可以在不重新加载页面的情况下修改当前页面的URL? 如果可能,我想访问#哈希 之前 的部分。 我只需要更改域 后 的部分,所以就好像我没有违反跨域策略一样。 问题答案: 现在,可以在Chrome,Safari,Firefox 4+和Internet Explorer 10pp4 +中完成此操作! 有关更多信息,请参见此问题的答案: 使用新URL更新地址栏而不散列或重新加载页面
-
JavaScript可以在同一页面上使用多个版本的jQuery吗?
问题内容: 我正在从事的项目需要在客户的网页上使用jQuery。客户将插入我们将提供的代码块,其中包括一些在-created 中构建窗口小部件的元素。如果他们还没有使用最新版本的jQuery,则还可能(最有可能)包含Google托管版本的jQuery。 问题在于某些客户可能已经安装了旧版本的jQuery。尽管如果它至少是一个相当新的版本可能会起作用,但是我们的代码确实依赖jQuery库中最近引入的
-
在页面中输出当前客户端时间javascript实例代码
本文向大家介绍在页面中输出当前客户端时间javascript实例代码,包括了在页面中输出当前客户端时间javascript实例代码的使用技巧和注意事项,需要的朋友参考一下 时间对象(Date())比较简单,本文旨在为初学者入门使用,大牛可略过! 本文承接基础知识实例,说一下实例的要求: 在页面中输出当前客户端时间(2015年1月1日星期一10:10:10这样的格式),每过一秒中页面不刷新,但是时间
-
设置MutationObserver,如何在使用Selenium页面加载之前注入javascript
问题内容: 我正在尝试将MutationObserver设置为在加载时观察页面突变。 为此,应在页面加载之前配置MutationObserver。 使用selenium-chromedriver,找不到为此目的注入JS的方法。 我知道chrome扩展程序可以做到这一点,但扩展程序无法在无头模式下工作。 那就是问题所在。 问题答案: 通过调用DevTool API可以实现
-
如何获取在javascript中初始化请求的ID更新面板
问题内容: 我想知道Id更新面板使用JavaScript初始化请求。我编写了此脚本,但返回了。 不为null,它返回但我如何获得? 编辑1) 我认为当它在里面不起作用时,这是我的代码: 和: 和后面的代码: 问题答案: 您可以使用,该返回的数组包含将要更新的UpdatePanels的ID。 http://msdn.microsoft.com/en- us/library/ee224805.aspx
-
Javascript oop设计模式 面向对象编程简单实例介绍
本文向大家介绍Javascript oop设计模式 面向对象编程简单实例介绍,包括了Javascript oop设计模式 面向对象编程简单实例介绍的使用技巧和注意事项,需要的朋友参考一下 Javascript oop设计模式 面向对象编程 最初我们写js代码的时候是这么写 这种方式会造成全局变量的严重污染,再过渡到 以上是直接使用,而不是新建对象复制一份的,复制一份的话可以这么写 这么写可以实现对
-
 JavaScript上传文件时不用刷新页面方法总结(推荐)
JavaScript上传文件时不用刷新页面方法总结(推荐)本文向大家介绍JavaScript上传文件时不用刷新页面方法总结(推荐),包括了JavaScript上传文件时不用刷新页面方法总结(推荐)的使用技巧和注意事项,需要的朋友参考一下 用js给出一个上传文件时不用刷新页面的方案 实现这么一个效果: 使用HTML+CSS实现如图布局,border-width:5px,格子大小是50px*50px,hover时,边框变成红色,需要考虑语义化。
-
深入理解JavaScript系列(18):面向对象编程之ECMAScript实现
本文向大家介绍深入理解JavaScript系列(18):面向对象编程之ECMAScript实现,包括了深入理解JavaScript系列(18):面向对象编程之ECMAScript实现的使用技巧和注意事项,需要的朋友参考一下 介绍 本章是关于ECMAScript面向对象实现的第2篇,第1篇我们讨论的是概论和CEMAScript的比较,如果你还没有读第1篇,在进行本章之前,我强烈建议你先读一下第1篇,
-
如何在JavaScript中获取当前页面的Internet主机端口号?
本文向大家介绍如何在JavaScript中获取当前页面的Internet主机端口号?,包括了如何在JavaScript中获取当前页面的Internet主机端口号?的使用技巧和注意事项,需要的朋友参考一下 要在JavaScript中获取当前页面的Internet主机端口号,请使用window.location.port属性。 示例 您可以尝试运行以下代码来获取当前页面上的Internet主机端口数。
